本文介绍: 本篇博客将介绍无头浏览器与Selenium模块的使用,以及它们在实战案例中的应用。无头浏览器是一种不显示图形界面的浏览器,它在后台运行,可以模拟用户的行为与浏览器交互,实现自动化操作和数据爬取。Selenium是一个强大的Web自动化工具,可以与无头浏览器结合使用,提供了丰富的API来控制浏览器的行为和获取页面内容。通过使用无头浏览器和Selenium,我们可以避免被网站的反爬虫机制检测,执行JavaScript代码,处理动态页面,以及处理登录、验证码等复杂情况。
selenium设置无头浏览器
背景
我们之前的selenium都是浏览器驱动自动打开一个网页,执行相关操作,其实也可以让其后台显示,不用在前台显示。
要设置无头浏览器,可以使用Selenium的Headless模式。在Headless模式下,Selenium会在后台运行浏览器,而不会显示实际的浏览器窗口。
优点:
无头浏览器(Headless Browser)是指在没有图形用户界面(GUI)的情况下运行的浏览器。它能够执行和显示网页,但不会显示实际的浏览器窗口。
案例:
实战案例一:

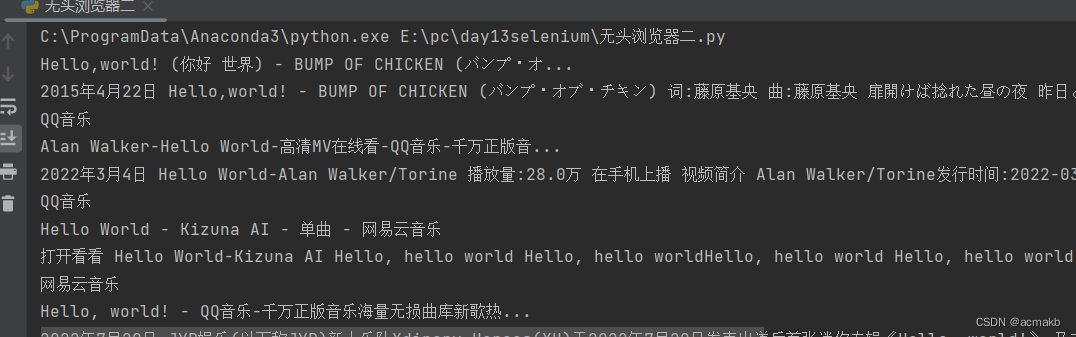
实战案例二:

温馨提示:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。