一、前言
最近在解决项目上前同事开发的视频播放器问题,视频播放器是用Qt开发,作为播放插件供Web调用。
播放器与Web的通信方式采用的是Http,数据格式为Json,播放器插件收到Web发送的播放请求后,会根据接收到的视频播放参数播放对应设备的实时视频或录像。
为了更快地定位现场问题,我打算让现场使用Http工具模拟Web前端发送请求给视频播放器插件。
postman,大家应该都比较熟悉,这个工具咱们平时开发调试时用的比较多,不过因为受限于现场环境,第三方工具不能安装在项目上。
于是决定自己动手写个简单的http客户端工具,一开始想到使用Qt+curl开发个简单的界面工具,之所以要带界面主要是考虑现场人员操作的便利性。但结合问题点涉及到谷歌浏览器版本的兼容性,所以单以简单的界面工具并不能很好地模拟生产环境、定位问题。最后,经过考量,使用 jQuery 实现。
二、jQuery 介绍
jQuery是一个快速、简洁的JavaScript框架。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。jQuery 极大地简化了 JavaScript 编程。
jQuery封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
三、jQuery 下载
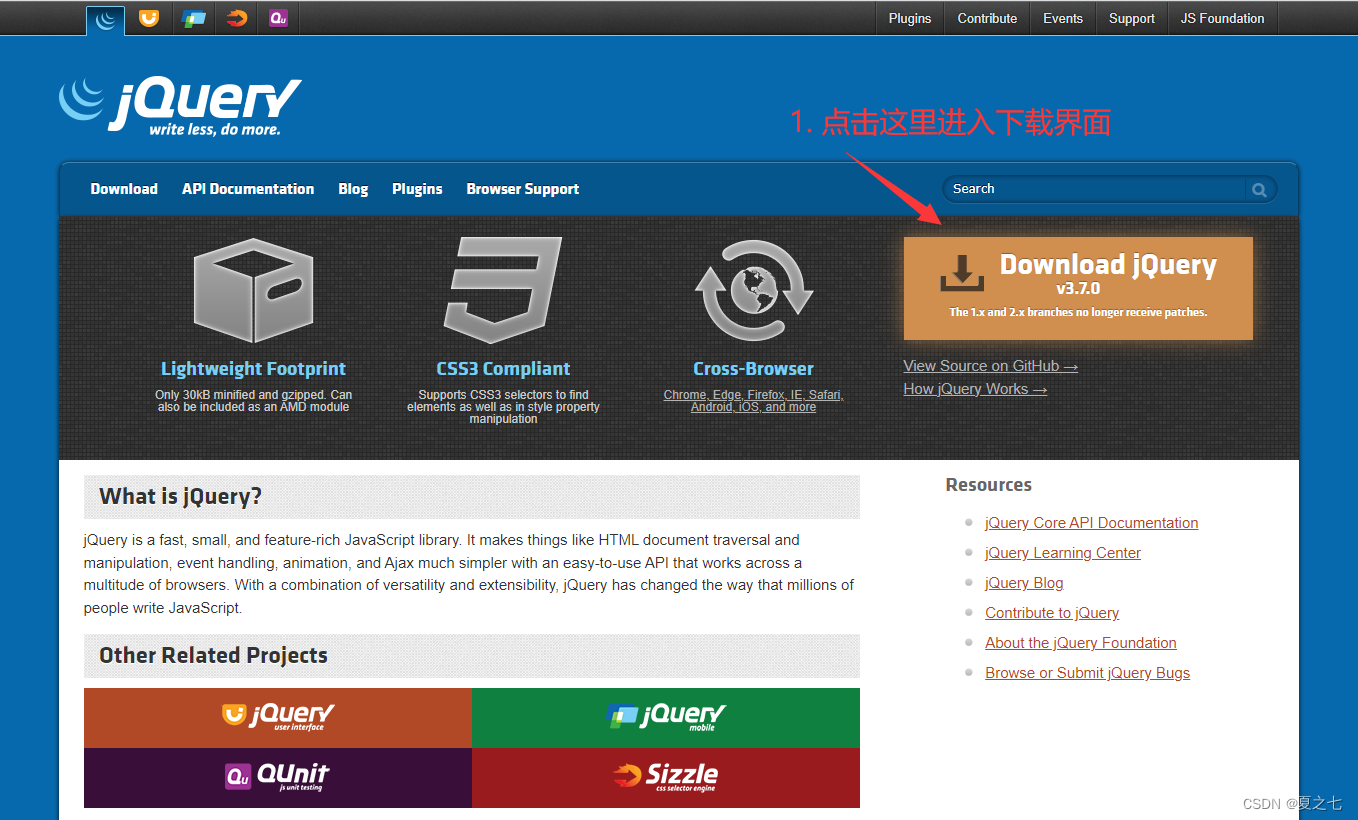
jQuery官网地址: https://jquery.com/
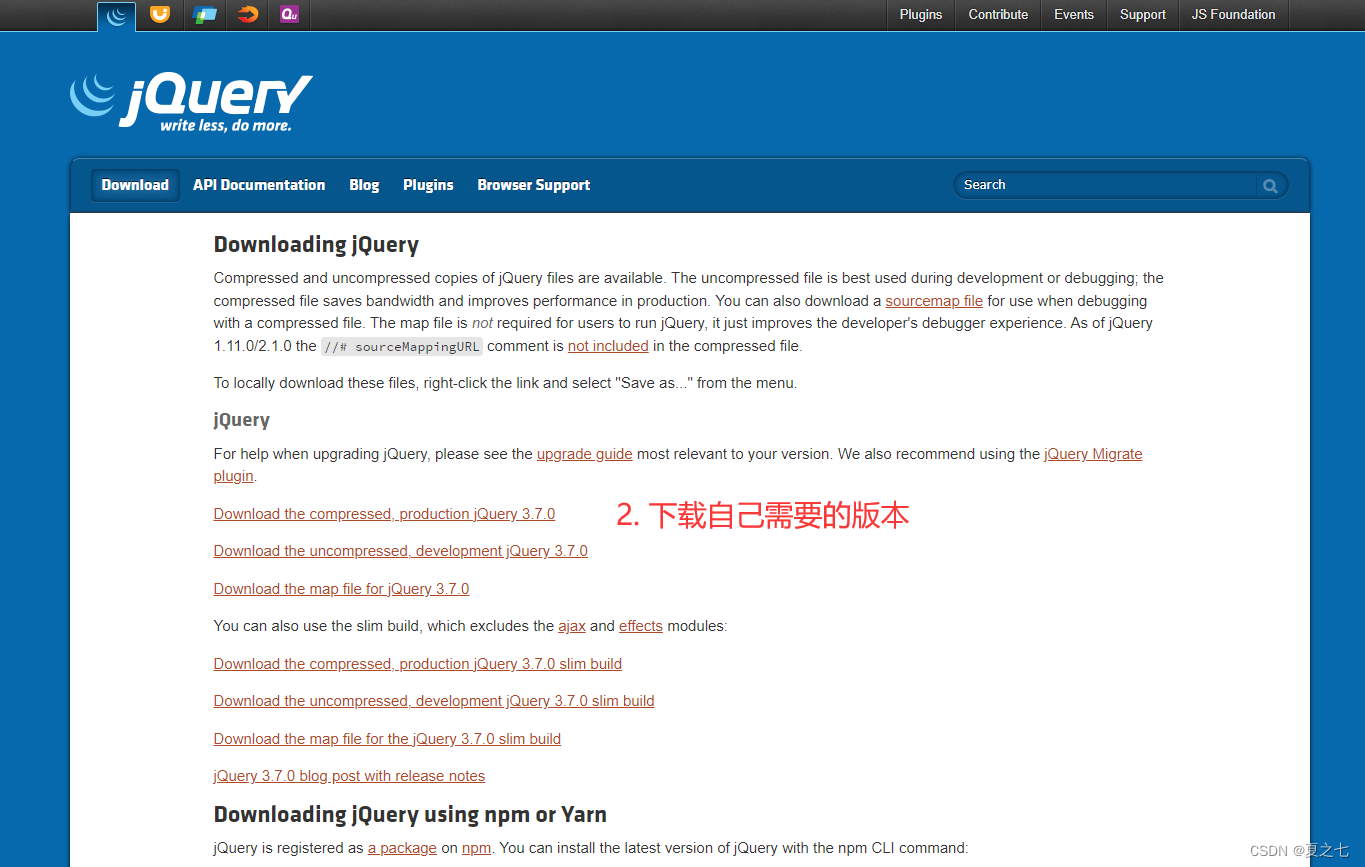
打开官网,即可看到jQuery的下载按钮,点击进入下载页面。有两个版本的jQuery可以下载:
- Production version – 用于实际的网站中,是已经被精简和压缩过的jQuery文件。
- Development version – 用于测试和开发中,是未压缩的jQuery文件,可以方便阅读源码。


四、jQuery 使用
引用jQuery有2种方式,包括 离线引用 和 在线引用 。
离线引用,首先需要下载jQuery文件到本地,然后在HTML中使用引入jQuery,比如我们的jQuery文件为 jquery-3.7.0.js,引用示例如下:
<head>
<script src="jquery-3.7.0.js"></script>
</head>
需要注意的是,script src引用文件的时候需要加上文件路径。
上面省略了路径是因为jquery-3.7.0.js与DEMO在同一目录下:

2. 在线引用
在线引用,简单的说是使用CDN(内容分发)的方式引用jQuery(要求联网)。
常见的CDN有:
//Google CDN
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
</script>
</head>
//百度CDN
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
//新浪CDN
<head>
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js">
</script>
</head>
//Staticfile CDN
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
</head>
//Microsoft CDN
<head>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js">
</script>
</head>
//又拍云 CDN
<head>
<script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js">
</script>
</head>
五、Http客户端DEMO实现
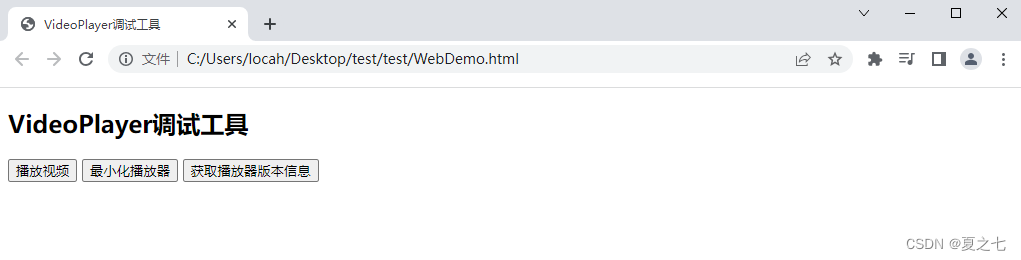
1. DEMO界面

2. DEMO源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VideoPlayer调试工具</title>
<script src="jquery-3.7.0.js">
</script>
<script>
$(document).ready(function(){
$("#btn-play").click(function(){
$.ajax({
type: "POST",
url: "http://127.0.0.1:8090/video/play",
contentType: "application/json; charset=utf-8",
data: '{"devID": "123456","streamType": 1}',
dataType: "json",
success: function (message) {
if (message > 0) {
// alert("请求已提交!");
}
},
error: function (message) {
//alert("请求提交失败!"+ message);
}
});
});
$("#btn-miniplayer").click(function(){
$.ajax({
type: "POST",
url: "http://127.0.0.1:8090/video/minShow",
contentType: "application/json; charset=utf-8",
data: '{"mode": 0}',
dataType: "json",
success: function (message) {
if (message > 0) {
// alert("请求已提交!");
}
},
error: function (message) {
//alert("请求提交失败!"+ message);
}
});
});
$("#btn-getversion").click(function(){
$.ajax({
type: "POST",
url: "http://127.0.0.1:8090/video/getVersion",
contentType: "application/json; charset=utf-8",
data: '{"devID": "123456","streamType": 1}',
dataType: "json",
success: function (message) {
if (message > 0) {
// alert("请求已提交!");
}
},
error: function (message) {
//alert("请求提交失败!"+ message);
}
});
});
});
</script>
</head>
<body>
<div id="div1"><h2>VideoPlayer调试工具</h2></div>
<button id="btn-play">播放视频</button>
<button id="btn-miniplayer">最小化播放器</button>
<button id="btn-getversion">获取播放器版本信息</button>
</body>
</html>
原文地址:https://blog.csdn.net/locahuang/article/details/131323963
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_39942.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








