本文介绍: 接下来的语句是函数quack的声明,因为已经处理过了,所以浏览器跳过声明,接着执行后面的条件语句。找到函数声明时,浏览器创建相应的函数,并将得到的函数引用赋给与函数同名的变量。如果语句以function关键字开头,那么它就是一个函数声明,否则就是一个函数表达式。在语句(如赋值语句)中,以这样的方式使用关键function时,创建的是函数表达式。从更高的角度来看,函数声明对于创建独立的函数很有用,但是函数表达式作为回调很好。处理所有的函数声明后,浏览器回到代码开头,开始按从头到尾的顺序执行代码。
函数声明
一个标准的函数声明,由关键字function 、函数名、形参和代码块组成。
有名字的函数又叫具名函数。
举个例子:
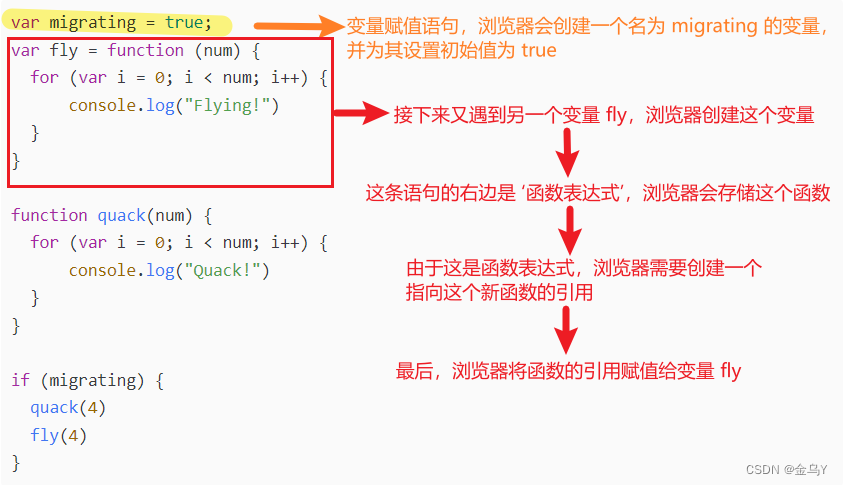
函数表达式
在语句(如赋值语句)中,以这样的方式使用关键function时,创建的是函数表达式。
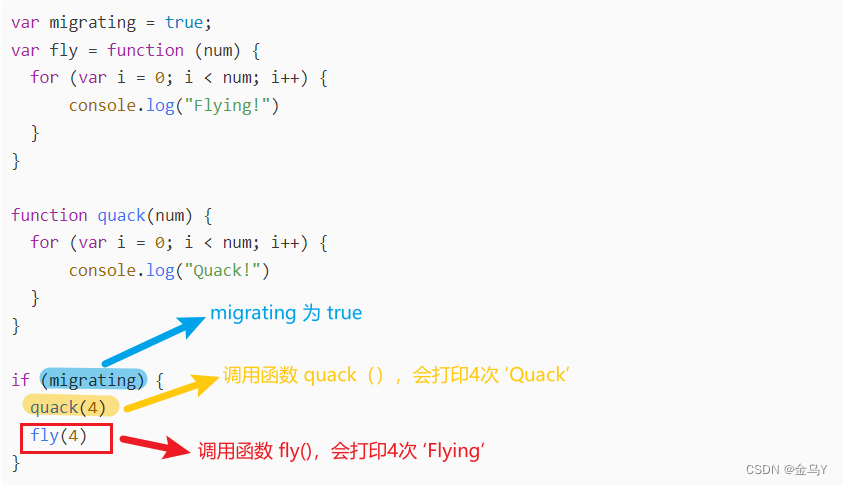
分析浏览器如何执行代码
结论:函数声明与函数表达式的区别
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。