Ajax是一个异步请求,可以不用刷新整个页面,就可以达到局部更新的效果。
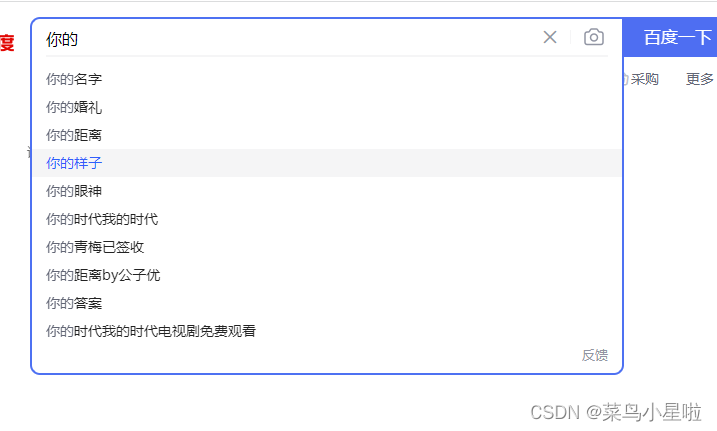
百度的搜索也用到了ajax这个技术,当我们每次输入一个关键字的时候,搜索栏下面也会跟着改变,但是这个改变并不会刷新整个页面。

想必大家也很好奇什么是异步请求,什么是同步请求,那么接下来就有我来进行揭秘吧。
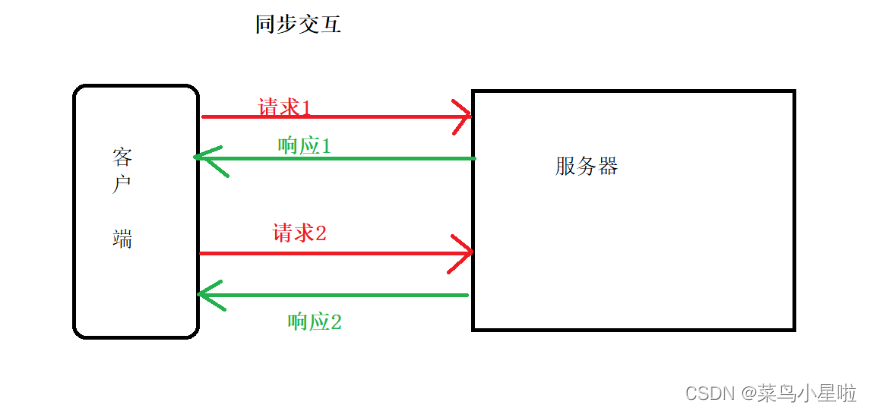
异步请求与同步请求
同步请求是客户端向服务器发送了一个请求,客户端要等待,等到客户端接收到响应,才能继续发送第二条请求。同步请求就类似于银行排队去办理业务,要等到上一个人的业务办完才可以办下一个人的业务。

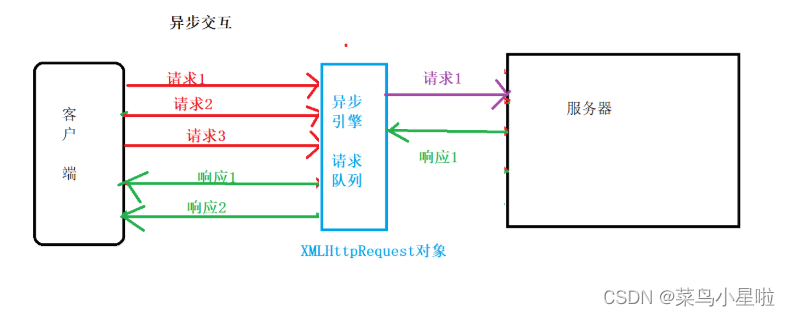
异步请求恰恰与同步请求相反,客户端向服务端发送一个请求,不需要等待上一个请求接收到请求,可以直接发送本次请求,对于客户端来说是不需要等待的。

Ajax可以实现异步的请求原因是因为客户端与服务器之间存在一个异步引擎,异步引擎里面存在一个请求队列这个请求队列可以排队式的对服务器发起请求,服务器响应给这个异步引擎,这个异步引擎再响应给客户端。这个异步引擎就是XMLHttpRequest对象。
原生的Ajax
原生的ajax最重要的是 XMLHttpRequest对象,一般作为了解,因为有很多框架已经在原生的Ajax上对ajax进行封装,使其使用更为简便。
//第一步 先城建一个ajax的核心 XMLHttpRequest
let xhr = new XMLHttpRequerst();
//第二步 使用open 创建请求 第一个参数是请求方式 第二个是请求的地址 第三个是同步或者异步
xhr.open('GET',"https://www.baidu.com",false)
//如果是post请求 必须要写请求头
xhr.setRequestHeader('') //设置请求头
//第三步 为xhr.onreadystatechange 设置监听事件
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
if(xhr.status == 200){
alert(xhr.responseTwxt)
//readyState 0 请求未初始化 刚刚实例化XMLHttpRequest
//readyState 1 客户端与服务器建立链接 调用open方法
//readyState 2 请求已经被接收
//readyState 3 请求正在处理中
//readyState 4 请求成功
}
}
}
// 第四步 发送请求数据 调用send 发送请求 如果不需要参数就写一个null
xhr.send(null)
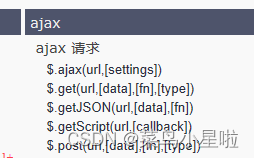
JQuery 的Ajax
$.ajax()
data : String /Object: 请求参数,客户端发送给服务器的数据
“xml”: 返回 XML 文档,可用 jQuery 处理。
“html”: 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
“script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了”cache“参数。‘’‘注意:’”在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
success(data, textStatus, jqXHR) function 成功之后的回调函数:
error: function, 服务器响应的失败的回调函数
$.ajax({
url:"/Userinfo/queryPageByajax",
dataType:"json",
type:"get",
success:function (rs) {
//响应成功的回调函数,rs是接收的结果
}
})
$.get(url, [data], [callback], [type]),post(url, [data], [callback], [type])
get与post方法的ajax是对ajax()的再封装他们分别用来发送get请求与post请求的
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});
$.getJSON(url,[data],[fn])
例子:从 Flickr JSONP API 载入 4 张最新的关于猫的图片。
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format
=json&jsoncallback=?", function(data){
$.each(data.items, function(i,item){
$("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
});
原文地址:https://blog.csdn.net/m0_48844699/article/details/127610043
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40064.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!


![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





