1、下载地址为:https://nodejs.org/en/
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功

3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install –g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。

检查是否安装成功:

二、搭建vue项目环境
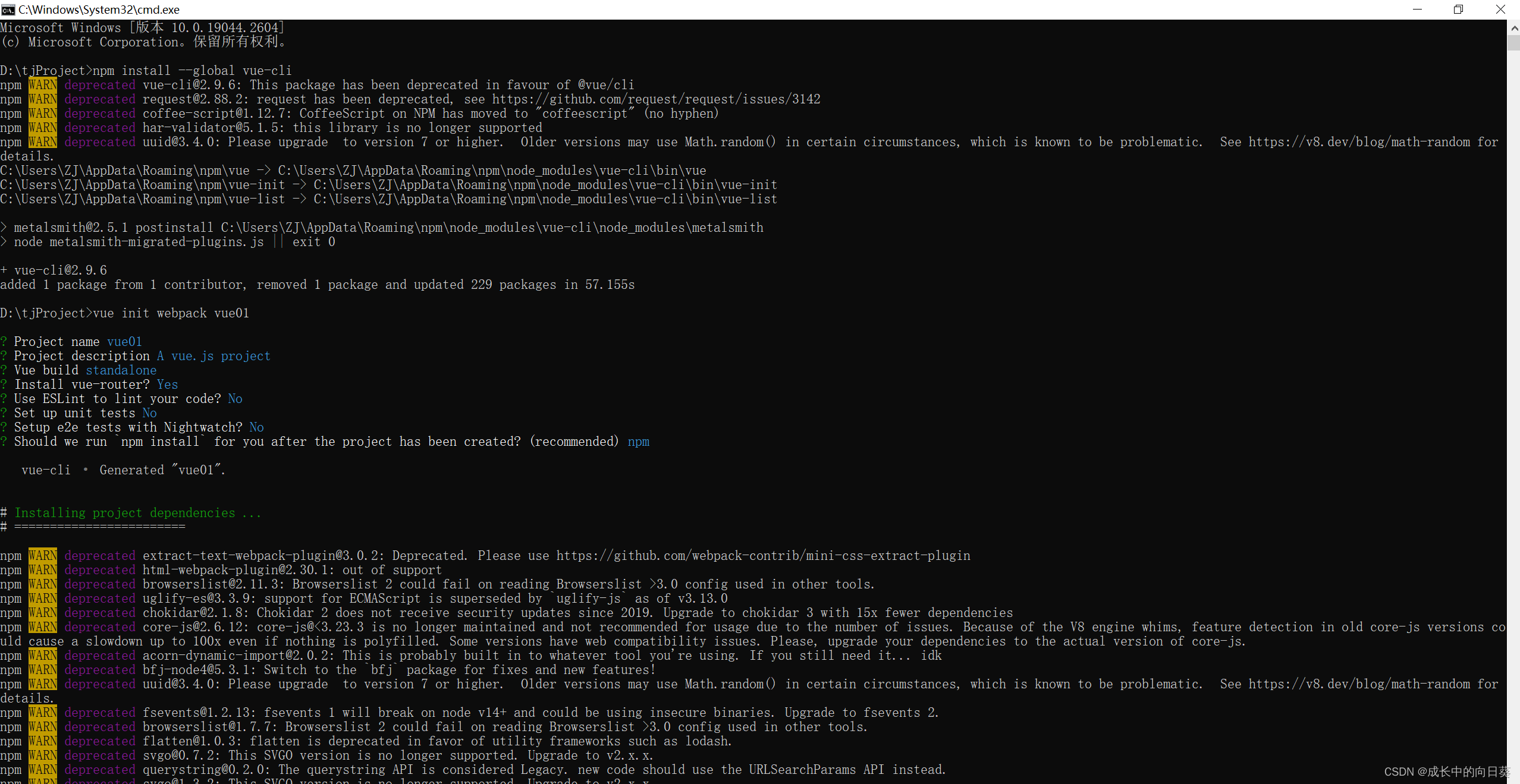
npm install —global vue–cli

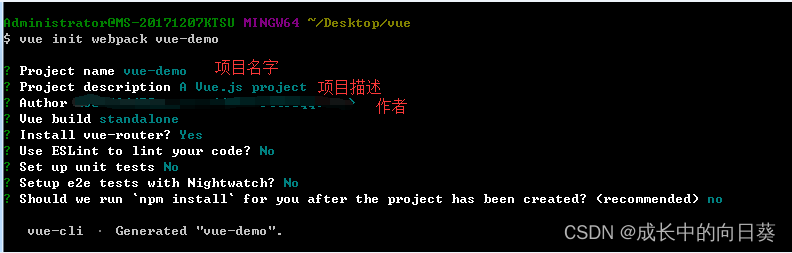
2、进入你的项目目录,创建一个基于 webpack 模板的新项目

说明:
Install vue–router ==> 是否要安装 vue–router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
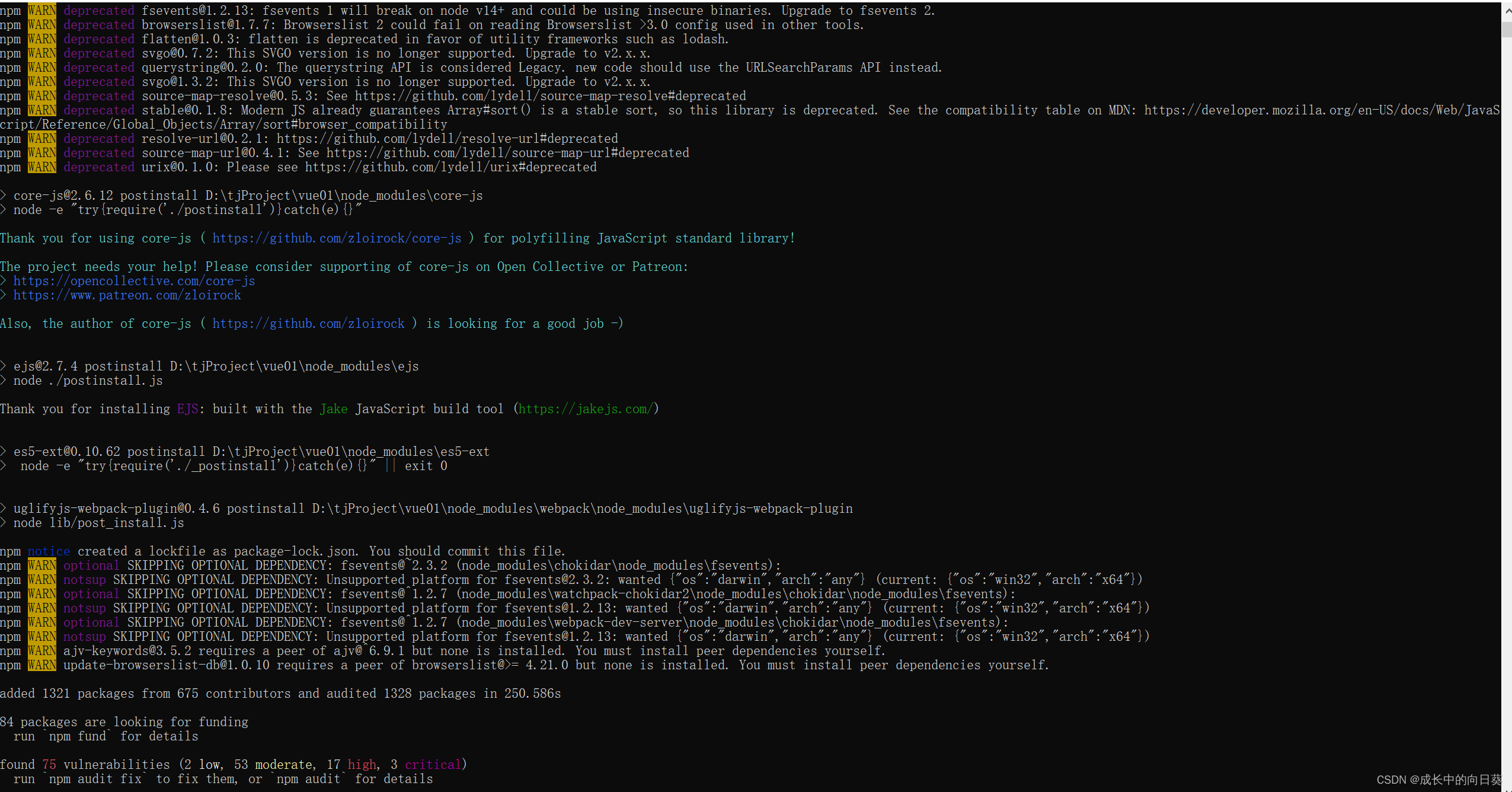
3、进入项目:cd vue–demo,安装依赖

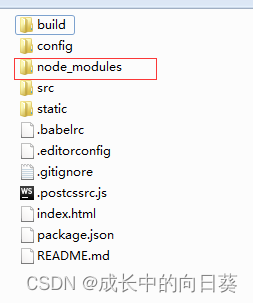
安装成功后,项目文件夹中会多出一个目录: node_modules

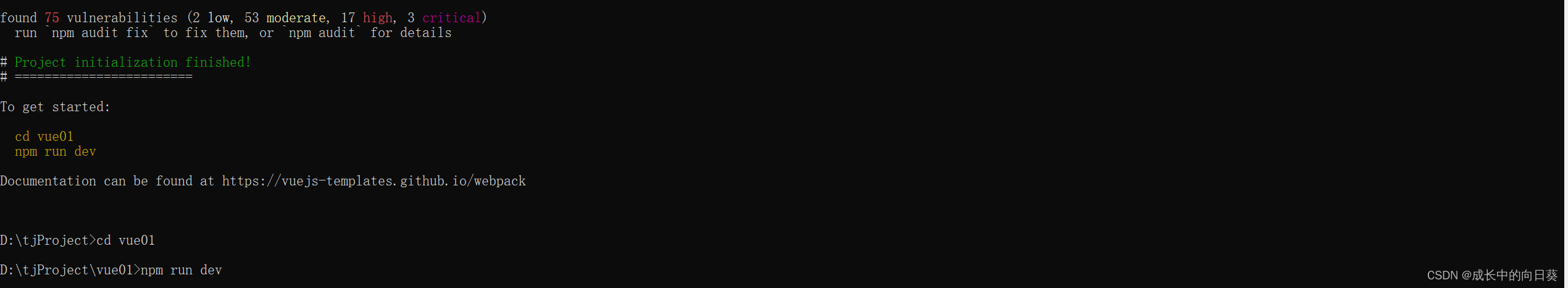
4、npm run dev,启动项目
项目启动成功:

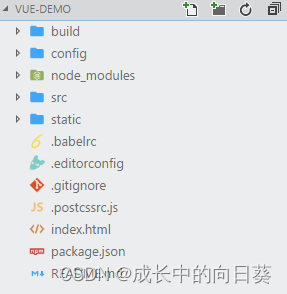
三、vue项目目录讲解

1、build:构建脚本目录
2)check–versions.js ==> 检查npm,node.js版本;
4)vue–loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
1、在components目录下新建一个views目录,里面写我们的vue组件
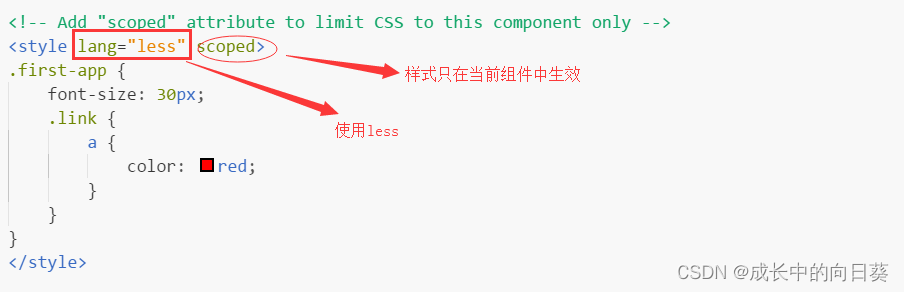
c:template 写 html,script写 js,style写样式

d:输入ip: http://localhost:8010/#/first,查看页面效果

注意:

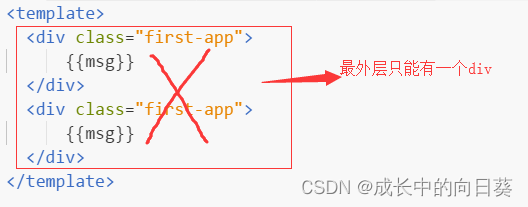
数据要写在 return 里面,而不是像文档那样子写,以下写法错误:

2、讲讲父子组件
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件

3)在父组件中引入子组件
引入:import Confirm from ‘…/sub/Confirm’
注册:在标签内的 name代码块后面加上 components: {Confirm}
使用:在内加上

2)父子组件通信
子组件:

父组件:

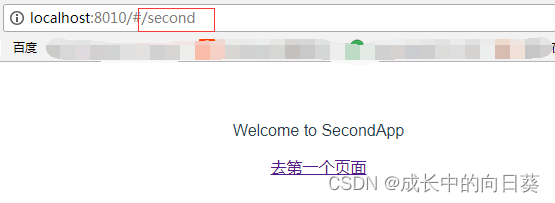
2)路由跳转:去第二个页面

路由跳转之后,注意观察路径变化:

这里只是简单的介绍了一下路由的使用,更多详细信息,请前往官网学习:https://router.vuejs.org/zh–cn/
1)安装less依赖:npm install less less-loader —save

安装成功之后,可在package.json中看到,多增加了2个模块:

五、补充
1、解决vue不能自动打开浏览器的问题:当我们输入npm run dev,运行项目,命令行提示我们运行成功,但是浏览器也没有自动打开,只能自己手动输入。
解决:
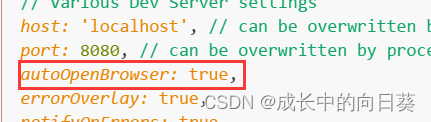
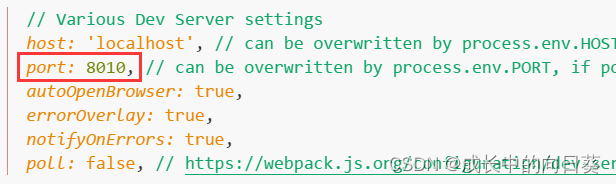
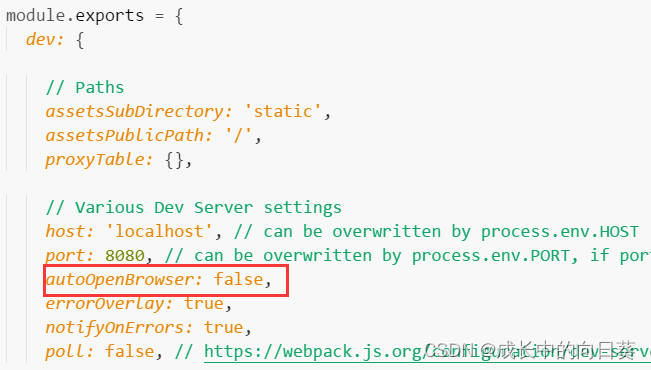
2)module.exports配置中找到autoOpenBrowser,默认设置的是false

修改成功:

文件配置详细注解
我在scr同级目录下创建了config文件夹,里边包含三个文件

/*
* process.argv.splice(2)[0]返回的是node.js的绝对路径
* '/usr/local/bin/node'
*/
let HOST = process.argv.splice(2)[0] || 'prod'
module.exports = {
NODE_ENV: '"production"', // 导出了一个环境
HOST: HOST
}
/*
* webpack-merge插件:
* 该插件用来合并对象,配置文件需要,
* 相同的选项会被替换掉
* 插件需要安装
*/
const merge = require('webpack-merge')
const prodEnv = require ('./prod.env')
module.exports = merge(prodEnv,{
NODE_ENV: 'development', // 将两个配置合并,生成了development环境
HOST: 'dev'
})
const path = require('path');
let host = '127.0.0.1' // 项目运行成功后本地服务地址,localhost
let backend = 'http://127.0.0.1:9999' // 后端地址
module.exports = {
dev: { // 开发环境
host: host, // 可以被process.env.HOST覆盖
port: 8080, // 端口号
assetsSubDirectory: 'static', // 静态资源存放目录
assetsPublicPath: '/', // 引用资源的相对路径,地址为http://...就是访问网络资源
proxyTable: { // 跨域,在开发环境下才有跨域,所以这个属性在dev下
"/start": {
target: backend, // 目标接口域名,http://locahost:8080/start == http://backend/start
timeout: 2000000, // 设置超时
changeOrigin: true // 是否跨域
}
},
autoOpenBrowser: false, // 运行成功后自动启动浏览器
errOverlay: true, // 在浏览器展示错误蒙层
notifyOnErrors: true, // 错误事件监听器,是否展示错误的通知
poll: false, // 指定webpack检查文件的方式,使用poll选项,以轮询的方式去检查文件是否改变
cacheBusting: true, // 指定是否通过在文件名称后面添加一个查询字符串来创建source mao的缓存
cssSourceMap: true,
devtool: 'cheap-module-eval-source-map' // source maps的格式
},
build: { // 生产环境
index: path.resolve(__dirname,'../dist/index.html'), // html文件的生成的地方,是绝对路径
assetsRoot: path.resolve(__dirname,'../dist'), // 编译生成的文件目录
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true, // 是否生产环境的sourcmap,sourcmap是用来debug编译后文件的,通过映射到编译前文件来实现
productionGzip: false, // 是否开启生产环境的gzip压缩 (如果要压缩必须安装compression-webpack-plugin)
devtool: '#source-map',
productionGzipExtensions: ['js','css'], // 是否开启生产环境的gzip压缩 (如果要压缩必须安装compression-webpack-plugin)
bundleAnalyzerReport: process.env.npm_config_report // 是否开启编译完成后的报告(如果这个选项是true的话,那么则会在build后,会在浏览器中生成一份bundler报告)
}
}
参考:
https://www.cnblogs.com/yanxulan/p/8978732.html
https://blog.csdn.net/weixin_44068262/article/details/119959088
原文地址:https://blog.csdn.net/SSophia/article/details/129714012
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40086.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!