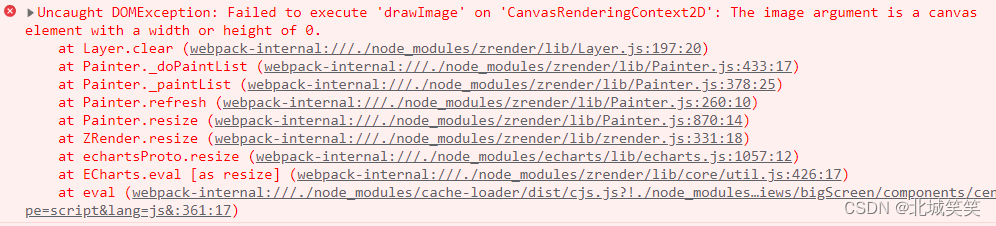
本文介绍: vue项目报错,完整报错,Uncaught DOMException: Failed to execute ‘drawImage‘ on ‘CanvasRenderingContext2D’: The image argument is a canvas element with a width or height of 0.翻译:在CanvasRenderingContext2D上执行‘drawImage’失败:image参数是一个宽度或高度为0的canvas元素。解析:这种报错,一般出现在

Uncaught DOMException: Failed to execute ‘drawImage’ on ‘CanvasRenderingContext2D’: The image argument is a canvas element with a width or height of 0.
翻译:在CanvasRenderingContext2D上执行‘drawImage’失败:image参数是一个宽度或高度为0的canvas元素;
解析:这种报错,一般出现在使用canvas页面时出现,例如使用Echarts或地图时候,顾名思义,元素没有设置宽高;
<div id="doctor" style="height: 100%; width: 100%;"></div>原文地址:https://blog.csdn.net/weixin_65793170/article/details/129615720
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40130.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







