TypeScript介绍:
它的第一个版本发布于 2012 年 10 月,vue3和react也完全支持typescrpt
- 类型系统实际上是最好的文档,大部分的函数看看类型的定义就可以知道如何使用了
- 可以在编译阶段就发现大部分错误,这总比在运行时候出错好
- 增强了编辑器和 IDE代码补全、接口提示、跳转到定义、重 的功能,包括构等
运行环境:
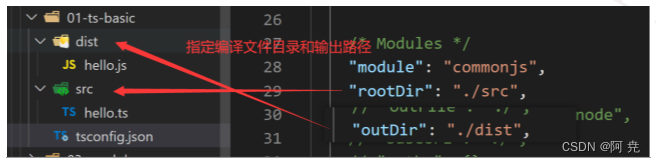
4.关于重名解决:tsc —init 生成 tsconfig.json
6.降级编译,在ts.config.json中,’target‘:’ES2015’
function say(content:string) { }

基础语法:
基础数据类型包括:
布尔值、数值、字符串、null、undefined 以及 ES6 中的新类型
Symbol 和 ES10 中的新类型 BigInt。
let count:number = 100
let name:string = '张三'
let isDone:boolean = false
let u: undefined = undefined;
let n: null = null;数组的类型:
对象类型:
在TypeScript中,我们使用接口Interfaces定义对象的类型(我们约束了tom接口和person)
interface Person{
name:string;
age:number;
}
let tom: Person={
name:'Tom',
age:25
};
联合类型Union Types:表示取值可以为多种类型中的一种
let value:string|number='123'
变量如果在声明的时候,未指定其类型,那么它会被识别为任意值类型:
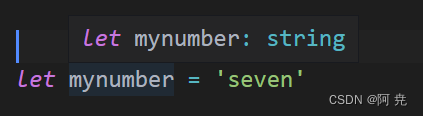
类型推论:TypeScript 会在没有明确的指定类型的时候推测出一个类型,这就是类型推论。
let mynumber = 'seven'
空值void:在 TypeScript 中,可以用 void 表示没有任何返回值的函数
函数的类型:
function fn(): void {
console.log("fn >>>>");
}
function fn1(): number {
return 100;
}
/**
*
* @param name
* @param age 可选参数
* @returns
*/
function fun2(name: string, age?: number): string {
return "姓名是" + name + " 年龄是 " + age;
}
fun2("jack",20);
有时候你会遇到这样的情况,你会比TypeScript更了解某个值的详细信息。 通常这会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。
通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。 类型断言好比其它语言里的类型转换,但是不进行特殊的数据检查和解构。
(some是一个字符串类型,starLength是一个数字类型,将string类型的Some的长度赋值给starLength)
as语法:
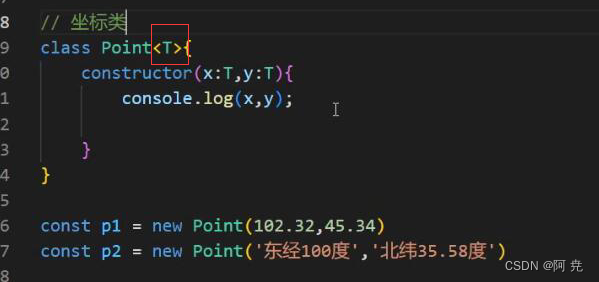
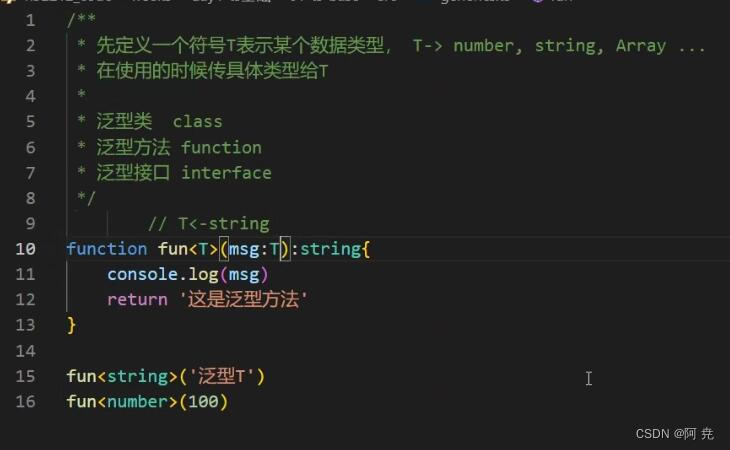
泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。


泛型约束:在函数内部使用泛型变量的时候,不知道他的类型时,不能随意使用他的属性和方法
function loggingIdentity<T>(arg:T):T{
console.log(arg.length);
return arg;
}
此时,T不一定包含了length,编译时会报错function loginLength<T extends ILength>(arg:T):number{
return arg.length
}
const len1:number = loginLength('hello')
const len2:number = loginLength([1,2,3])
// const len3:number = loginLength(100)
console.log(len1);使用了extends约束泛型T必须符合lengthwise的形状,包含了length属性,不会报错。
类型别名:(等量代换)
type ageType = number|string // 定义一个名为ageType类型别名,表示string字符串和number类型
let age1: ageType = '100'
let age2: ageType = '200' // 接口定义对象类型可以继承
interface IPerson3{
name:string
age:number
}
interface IPerson3{
score:number
}
const obj2:IPerson3 = {
name:'rose',
age:21,
score:99
}let tom:[string,number]=['tom',25]


protected :受保护的,和private类似,区别是它在子类中允许被访问
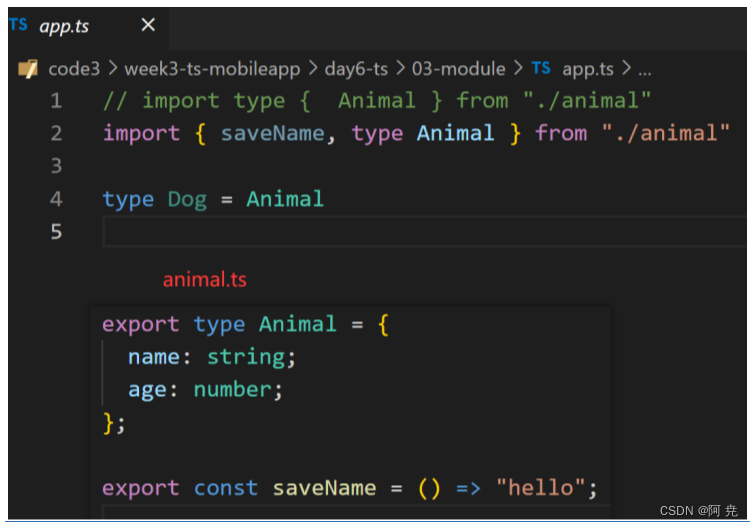
模块:es6支持 export export default import

当使用第三方库时,我们需要引用它的声明文件,才能获得对应的代码补全、接口提示等功能。
原文地址:https://blog.csdn.net/qq_63322025/article/details/128805997
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40198.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








