


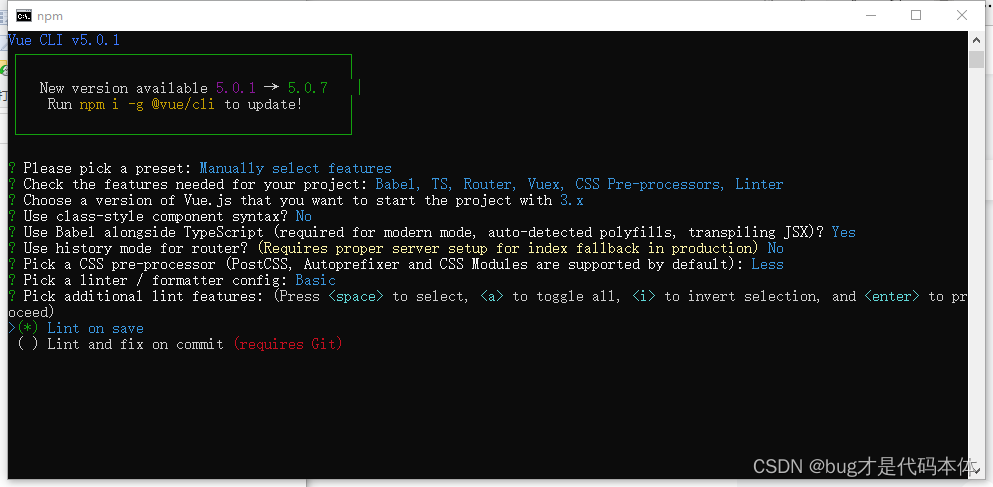
class–style 是vue中使用了ts的class–style的风格,也可以不加
Babel alongside TypeScript是使用Babel做转义, 与TypeScript一起用于自动检测
history是路由是否为哈希模式,这里选否,哈希模式路径要加#

ESLint with error prevention only 指仅用于错误预防
ESLint + Airbnb config 指ESLint 和Airbnb代码规范
ESLint + Standard config 指ESLint 和Standard代码规范
ESLint + Prettier 指ESLint 和Prettier代码规范
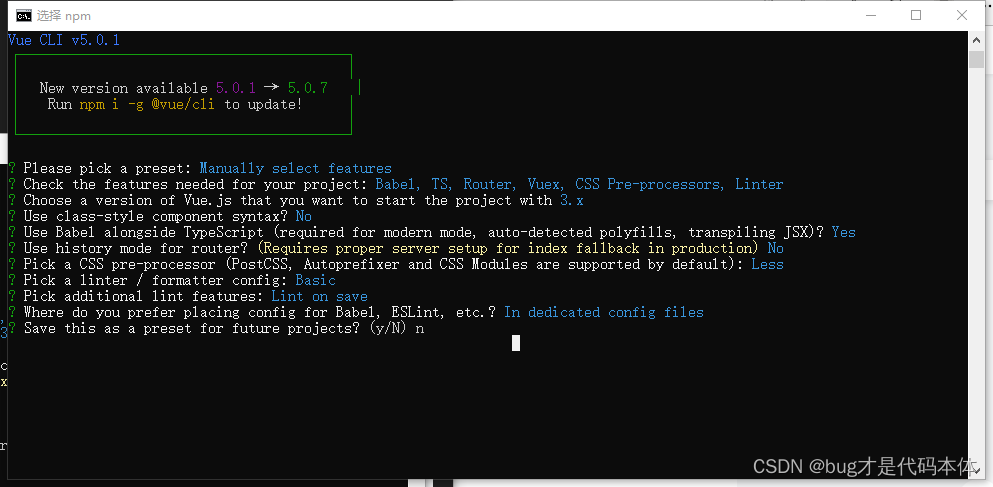
这里先选默认ESLint with error prevention only


询问项目的配置文件存放在哪儿(1是独立文件,2是在package.json)这里选择独立的文件,选择2在后续配置postcs适配时存在问题。



原文地址:https://blog.csdn.net/jaiofjaiodjfaf/article/details/125659524
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40218.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!