功能需求
项目中需要做一个基于 GoogleMap 的地图显示,只需要显示一个地图,并在地图上标记一个地理位置即可。
因为需求很简单,所以想直接通过 GoogleMap 官方的 JS API 来实现,并不想用一些二次开发的插件。
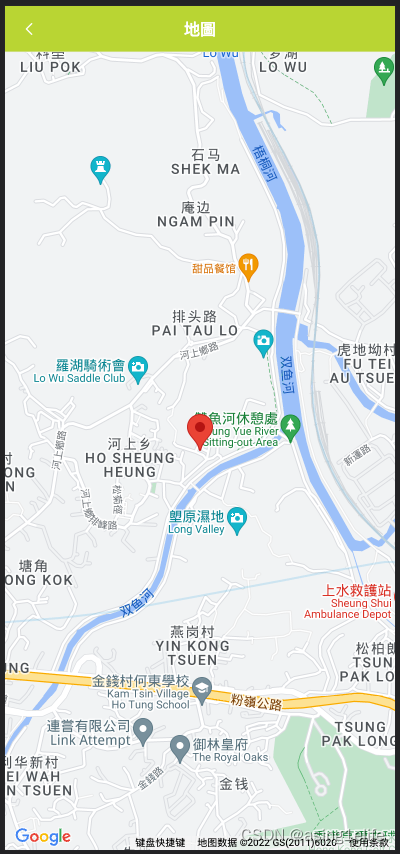
最终效果

实现步骤
安装插件
Google Maps JavaScript API 文档中默认展现的是通过 <script> 标签进行导入的方式,这显然与我们的项目不符。
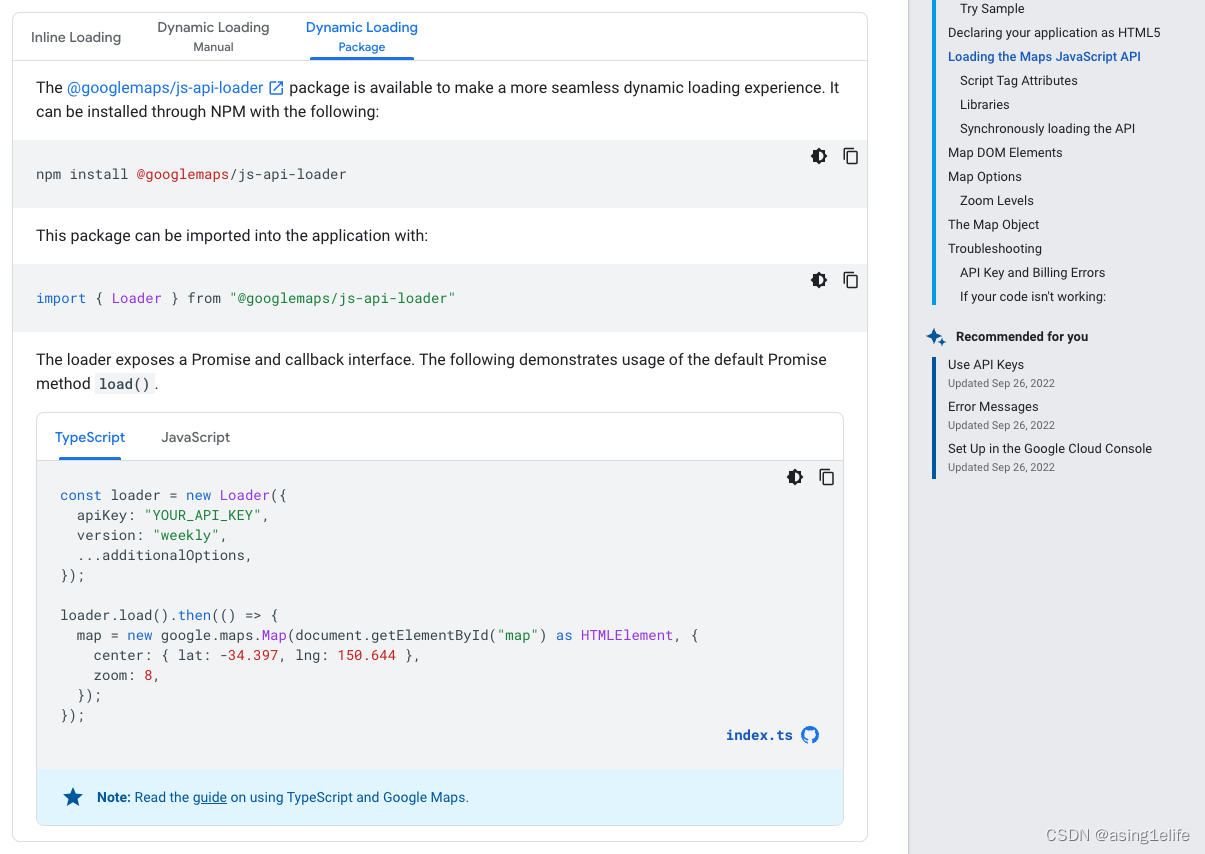
但其实在这里 Google Maps JavaScript API Dynamic Loading Package 就提供了通过 NPM 安装的实现方式,如下图:

yarn add @googlemaps/js-api-loader
因为使用的 Typescript ,所以参考 Google Maps Using Typescript 还需要继续执行以下语句:
yarn add @types/google.maps --dev
基于 Nuxt3 的关键配置
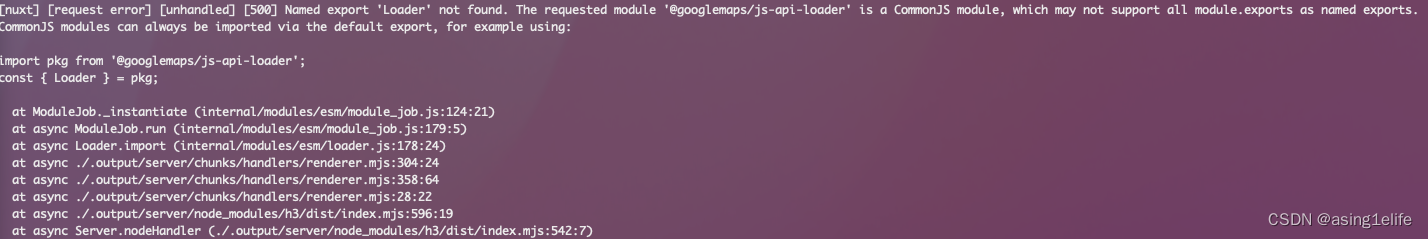
通过上述方式安装插件并开发完成后,在 Nuxt3 的开发模式下就可以完美显示地图了,但当我们构建项目并通过基于 node 环境的 SSR 模式启动项目后,访问时会抛出下图中的错误信息:
[nuxt] [request error] [unhandled] [500] Named export 'Loader' not found. The requested module '@googlemaps/js-api-loader' is a CommonJS module, which may not support all module.exports as named exports.
CommonJS modules can always be imported via the default export, for example using

解决方式当然不是图中这个 for example using 提到的,而是需要在 nuxt.config.ts 中添加如下代码:
build: {
transpile: ['@googlemaps/js-api-loader']
},
渲染地图
初始化地图的方式在这里 Google Maps JavaScript API Dynamic Loading Package 有提到,具体实现如下:
<template>
<div id="map" class="google-map"/>
</template>
<script setup lang="ts">
import { onMounted, ref } from '#imports'
import { Loader } from '@googlemaps/js-api-loader'
const location = { lat: -34.397, lng: 150.644 }
onMounted(() => {
initMap()
})
const initMap = () => {
const loader = new Loader({
apiKey: 'AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg',
version: 'weekly'
})
loader.load().then(() => {
// 初始化地图
const map = new google.maps.Map(document.getElementById('map'), {
center: location,
// 缩放级别在街道
zoom: 15,
// 禁用默认的工具栏
disableDefaultUI: true
})
// 添加标记
new google.maps.Marker({
position: location,
map
})
})
}
</script>
<style lang="scss">
.google-map {
height: 100%;
}
</style>
总结
Google Maps Platform Documentation | Maps JavaScript API 对于 JS 的集成方式介绍的还是非常详细的,如果有更细致需求,可以翻阅一下文档。
原文地址:https://blog.csdn.net/asing1elife/article/details/127104568
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40224.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







