本文介绍: 作为一个程序员,编写文档成为日常生活中必不可少的一件事情,有些是公司内部的文档资料,还有是希望写一些自己的学习笔记,我在撰写笔记的时候就发现那些笔记平台都渐渐走向付费模式了,图片上传要付费,同步也要付费,新增的功能更不必说,其实我只是想写个笔记而已,我一直在想能不能做一个自己的笔记平台。然后最近在开源社区发现了Leanote,这是包含富文本编辑器和Markdown编辑器开源笔记系统,只要我们有自己的服务器就能搭建,可以把笔记和图片都放到自己的服务器,同时保障了隐私也避免了被笔记平台限制。刚好最近也注册了。

前言
作为一个程序员,编写文档成为日常生活中必不可少的一件事情,有些是公司内部的文档资料,还有是希望写一些自己的学习笔记,我在撰写笔记的时候就发现那些笔记平台都渐渐走向付费模式了,图片上传要付费,同步也要付费,新增的功能更不必说,其实我只是想写个笔记而已,我一直在想能不能做一个自己的笔记平台。然后最近在开源社区发现了 Leanote,这是包含富文本编辑器和Markdown编辑器开源笔记系统,只要我们有自己的服务器就能搭建,可以把笔记和图片都放到自己的服务器,同时保障了隐私也避免了被笔记平台限制。刚好最近也注册了AWS,免费领取了12个月的EC2和3个月Lightsail使用时间,于是我就把系统搭建在了 AWS 的 Lightsail 实例上,大家感兴趣的可以跟着我一起搭建!
实践知识储备
在我们进行实践的时候,我们需要对AWS的Lightsail有一定了解,需要了解一些Linux的基本操作,如包管理、SSH连接等,因为笔记需要存储到数据库系统,所以你还需要了解一些关于MongoDB的基本操作
Lightsail介绍
AWS Lightsail是一项非常棒的云计算服务,可以帮助个人和小型企业快速启动和管理他们的应用程序和网站。
Leanote介绍
实践流程
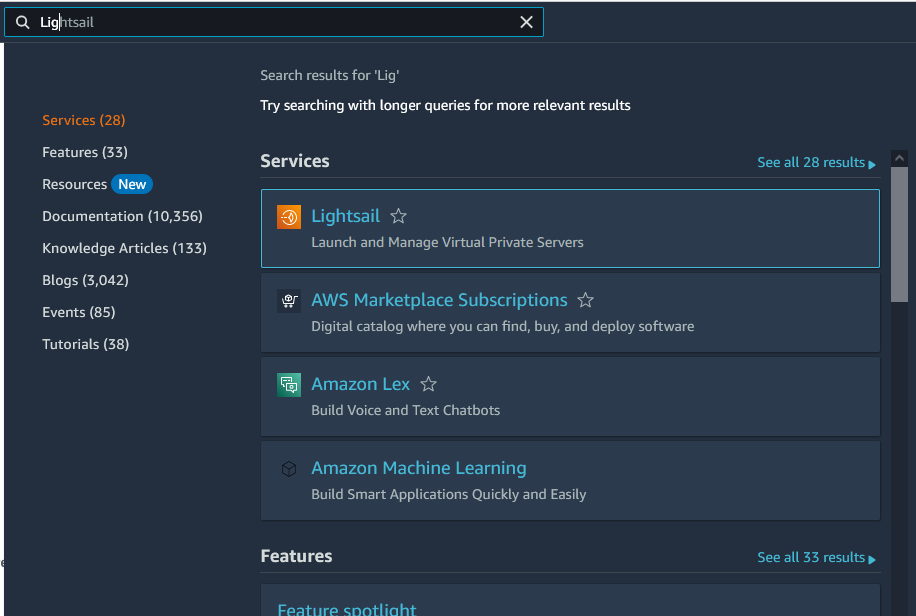
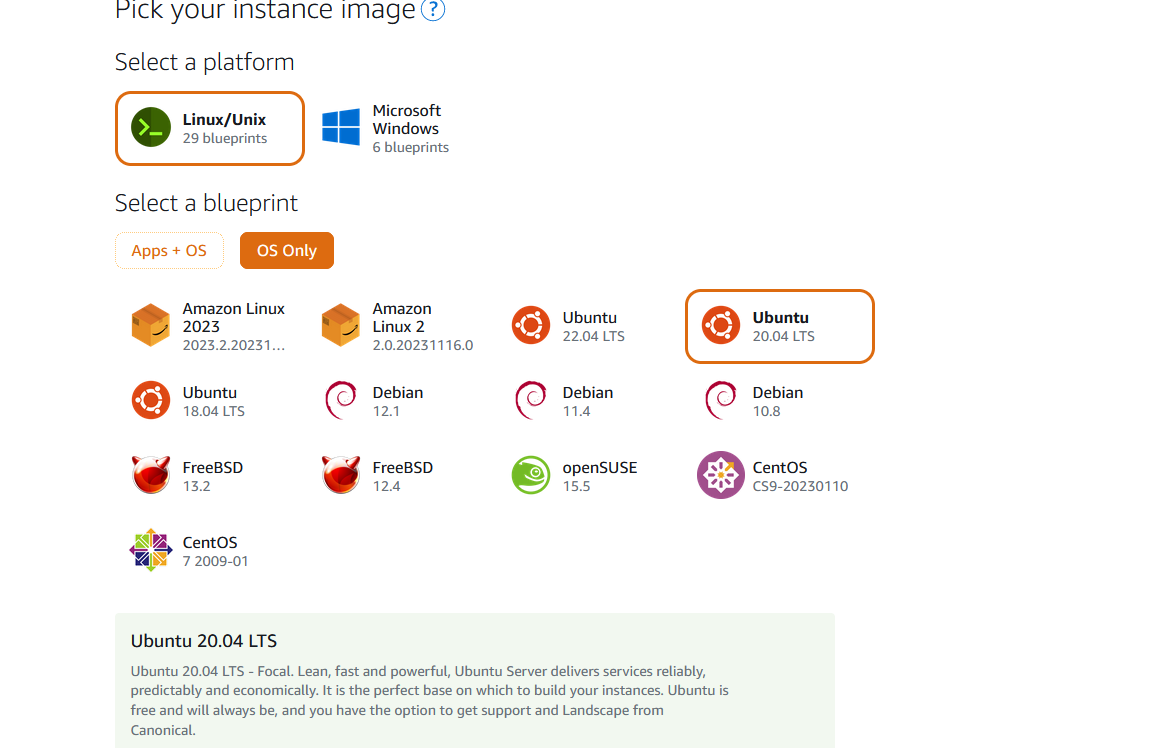
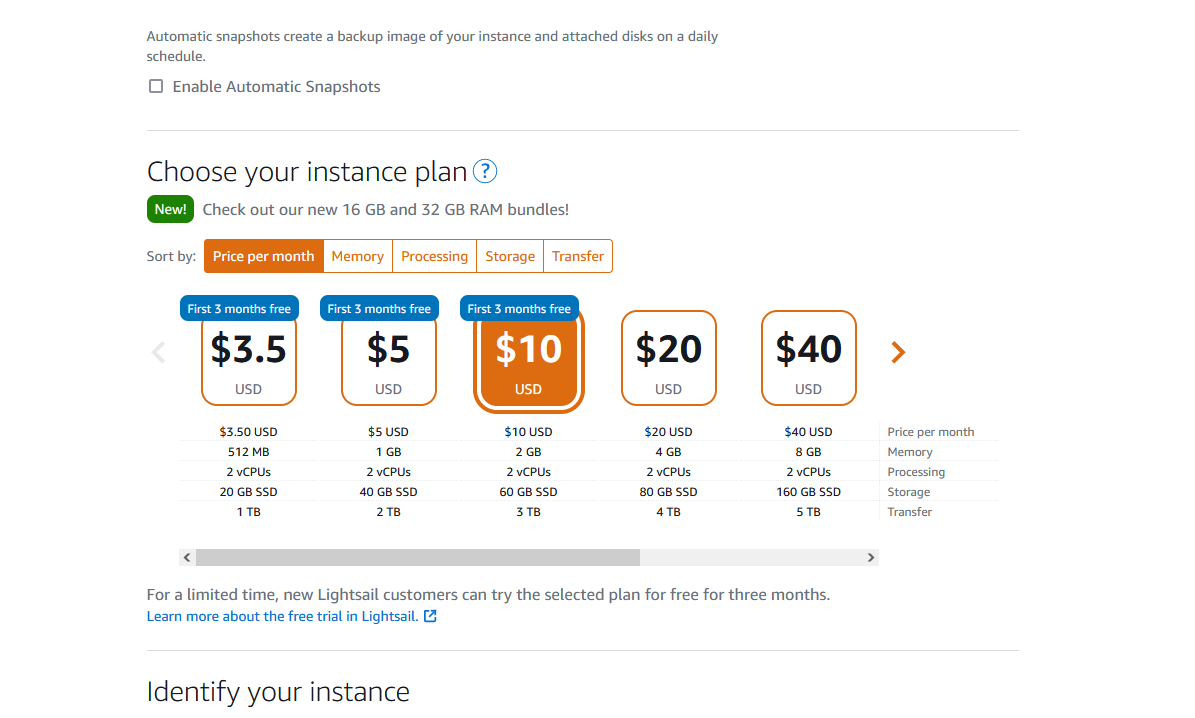
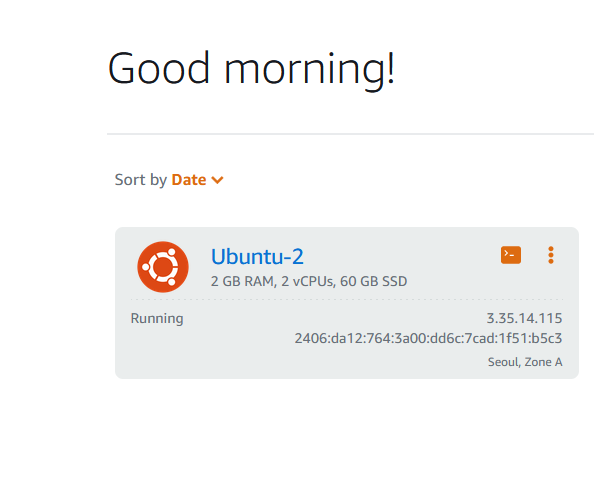
一、启动Lightsail实例
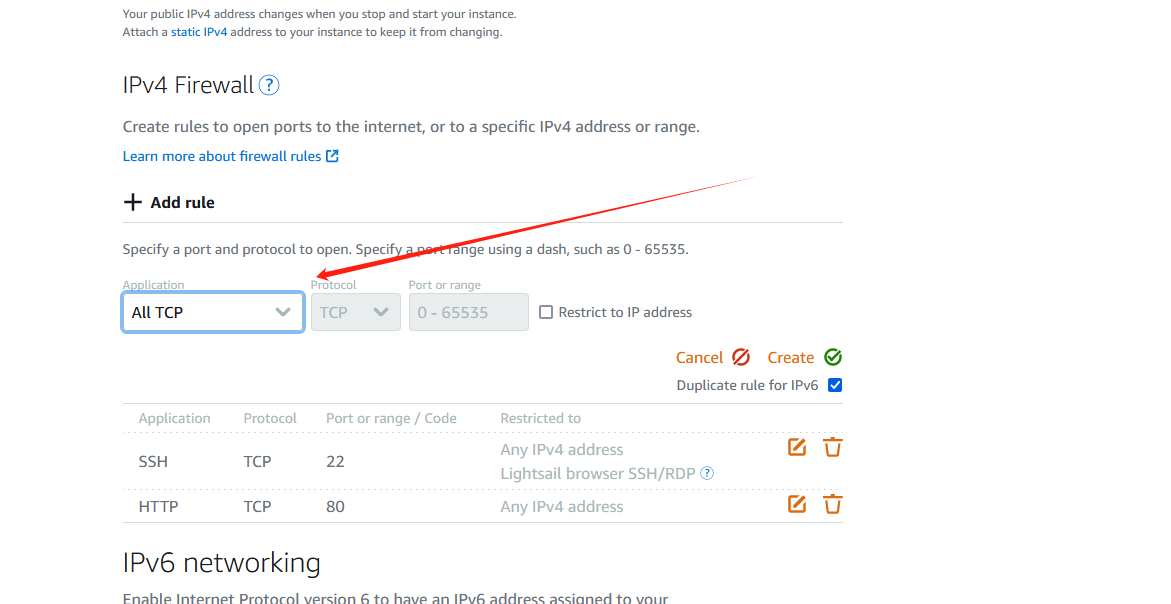
二、开放Lightsail安全组
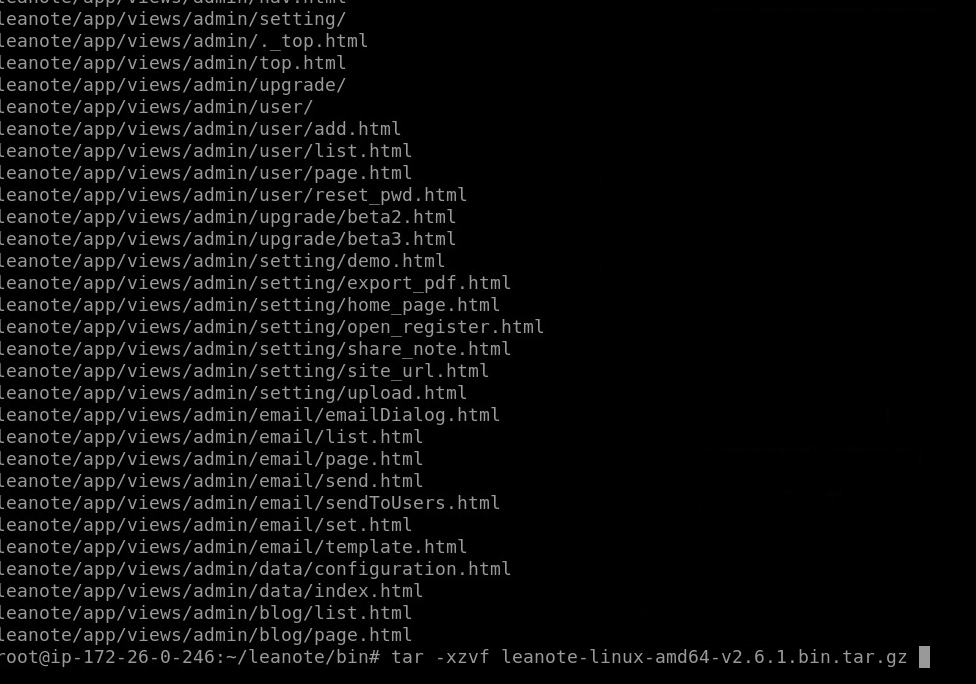
三、下载 leanote 二进制版
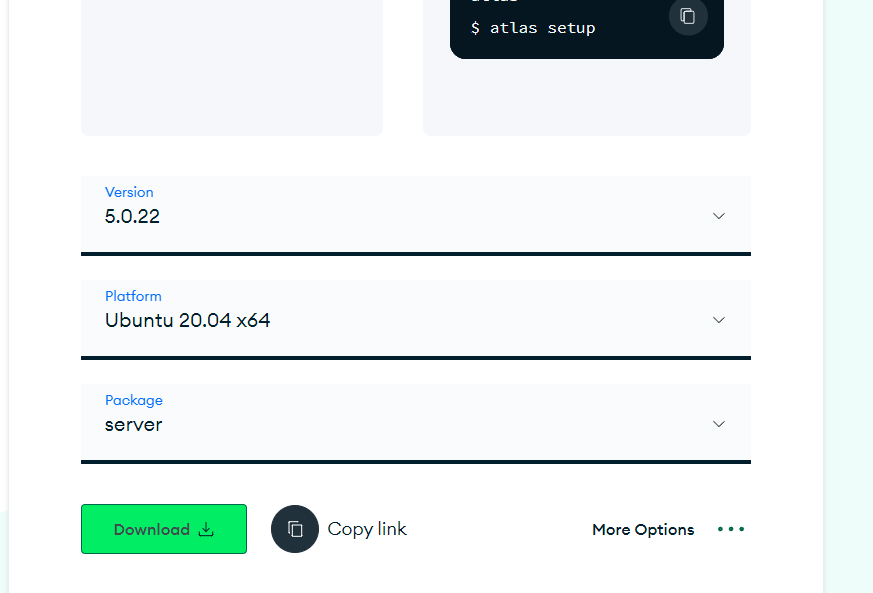
四、安装 mongodb
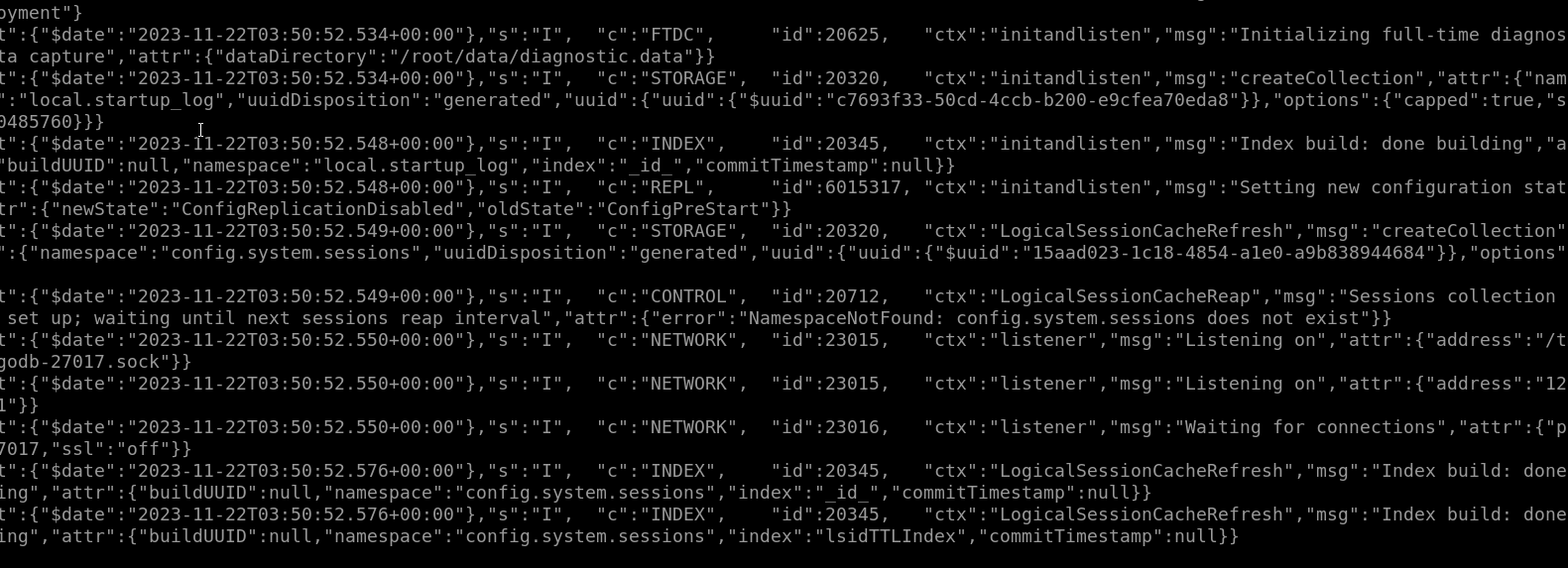
4.1 测试mongodb安装
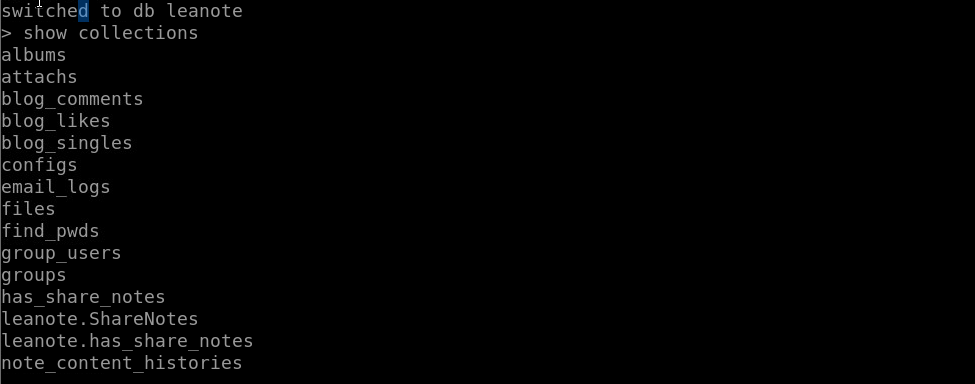
五、导入初始数据
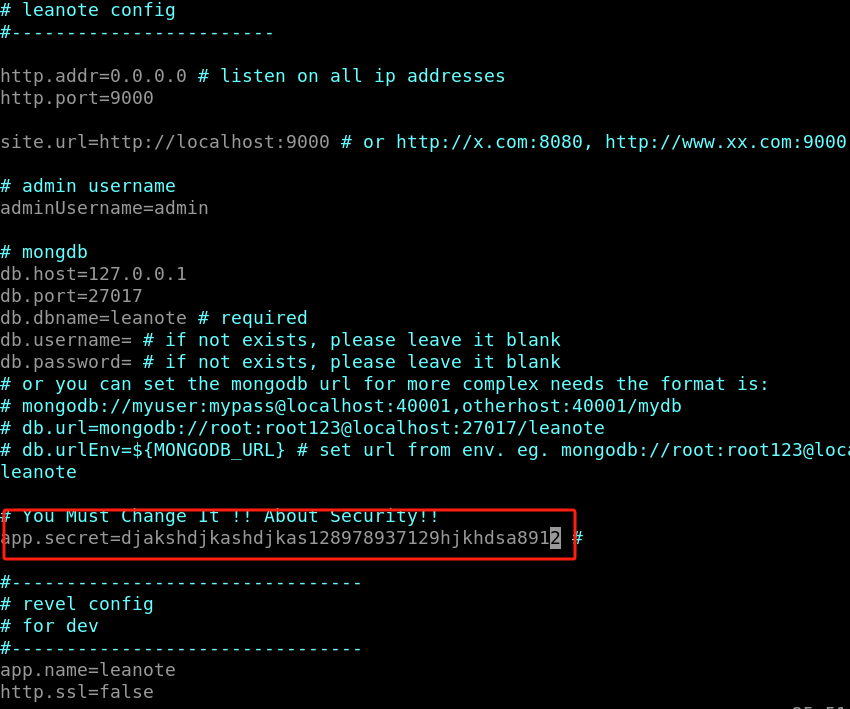
六、配置leanote
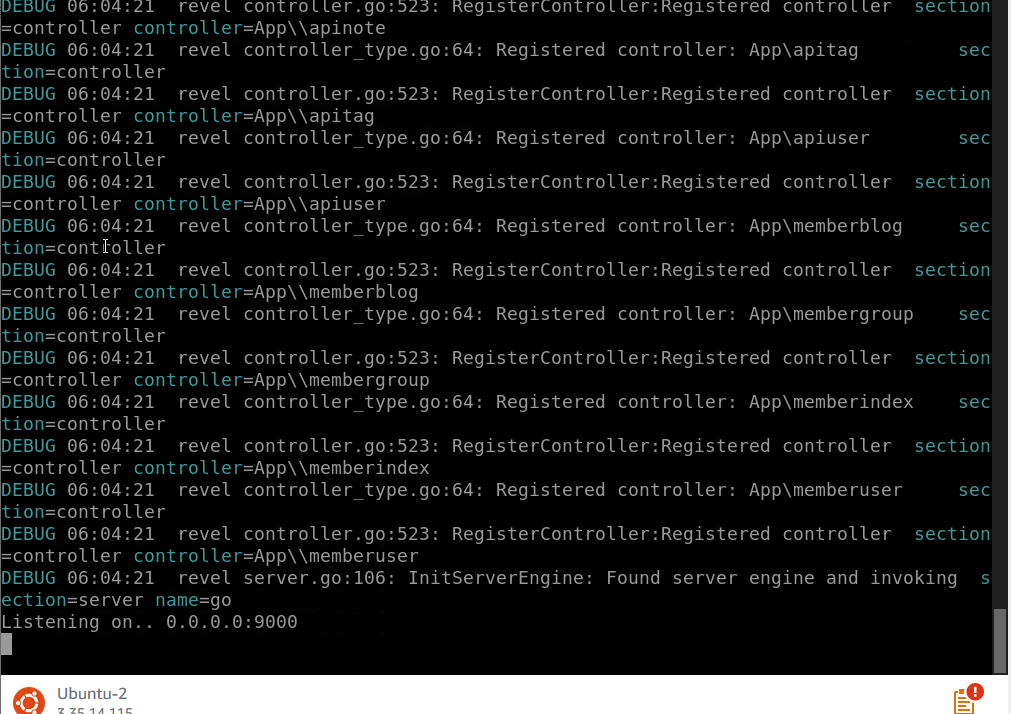
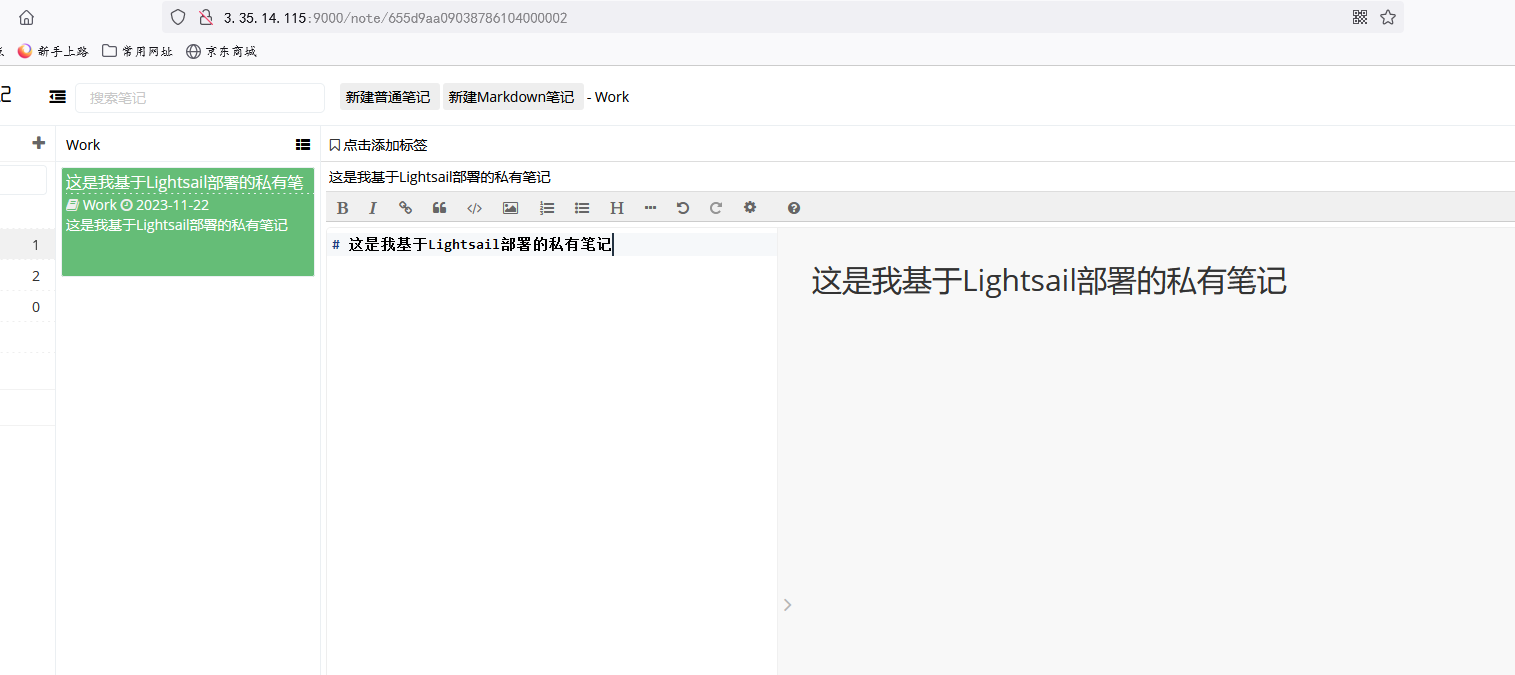
七、运行leanote
总结
部署常见问题
1. no reachable server
2. 修改Leanote运行端口
3. 配置Nginx
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。