rtsp主要还是运用ffmpeg来搭建node后端转发到前端,前端再播放这样的思路。
这里讲的到是用两种方式,一种是ffmpeg设置成全局来实现,一种是ffmpeg放在本地目录用相对路径来引用的方式。
ffmpeg下载地址:http://www.ffmpeg.org/download.html
jsmpeg下载地址:https://jsmpeg.com/jsmpeg.min.js
一、设置成全局变量的方式。
1) Linux下先安装ffmpeg,详情可参考以下地址,一定要配置成全局可用。参考文档
https://blog.csdn.net/wangyongpro/article/details/104036835
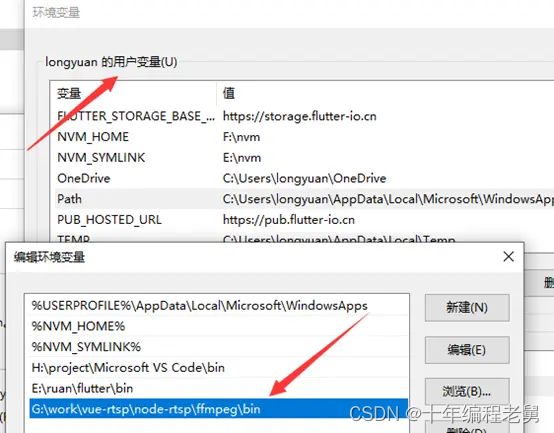
2)如何配置window版本ffmpeg全局可用,先下载ffmpeg,找到ffmpeg里的路径:ffmpegbin然后加入你的环境变量path里。
二、另一种不需要设置成全局变量的方式。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。