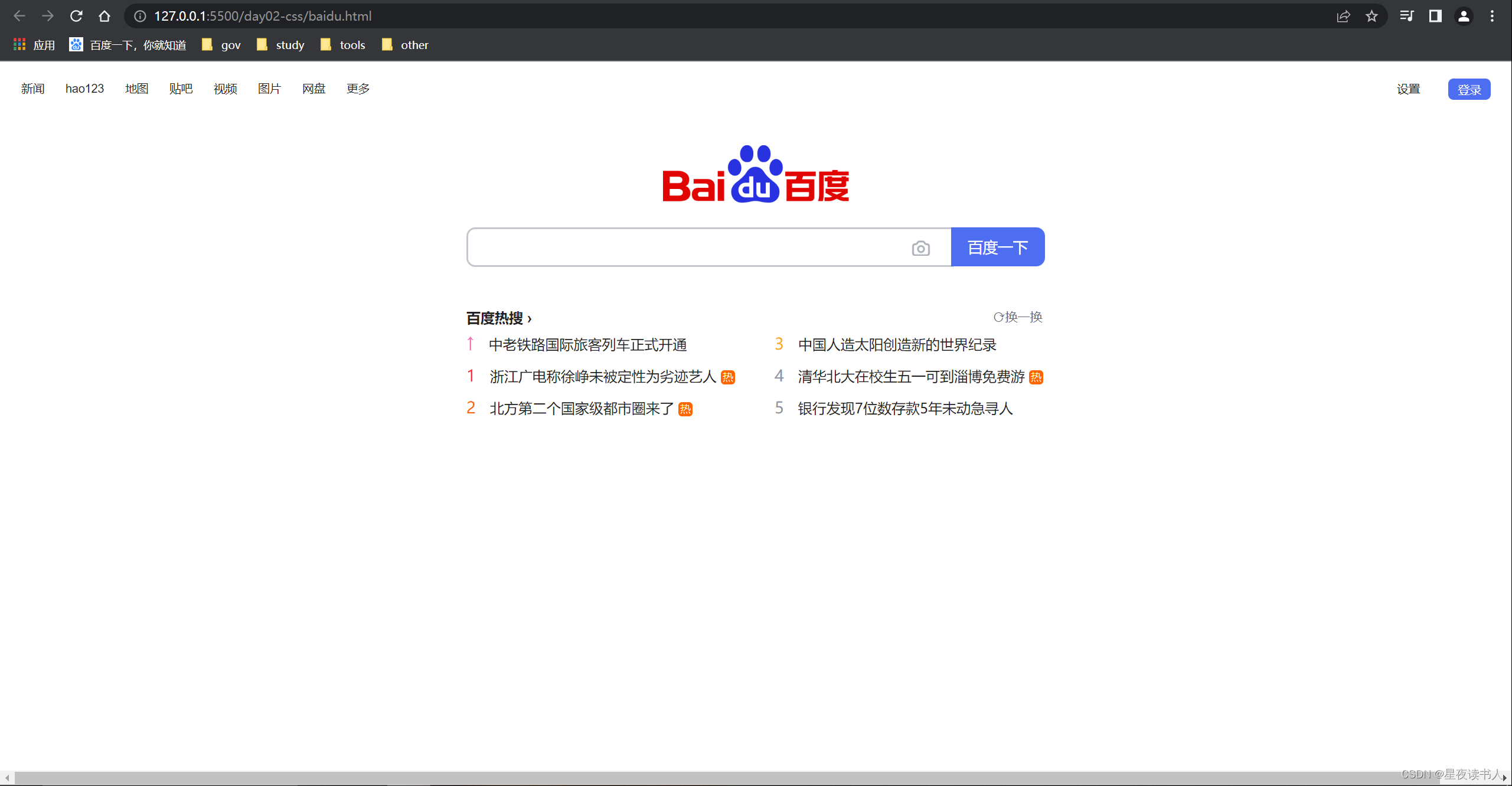
前言:最近用HTML+CSS练习实现了百度主页网站页面效果,分享一下。
说明:
1,为了保证实现的效果,所链接的图片采用的是百度官网的图片原文链接。
2,所用到的CSS 样式,都写在了html的head主体中,仅仅是在一定程度上方便阅读。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>baidu一下,你就知道</title>
<style>
/* 页面顶部导航栏模块的背景盒子,长度100%,高度60px */
#top-banner-bgc {
position: absolute;
z-index: 99;
min-width: 990px;
width: 100%;
position: absolute;
left: 0;
top: 0;
height: 60px;
font-size: 0px;
list-style: none;
}
/* 页面顶部导航栏模块的背景盒子里边的左边盒子,长度442px,高度60px */
.top-banner-left-box {
width: 418px;
height: 60px;
padding-left: 24px;
}
/* 页面顶部导航栏模块的背景盒子里边的右边盒子,长度354px,高度60px */
.top-banner-right-box {
width: 330px;
height: 60px;
padding-right: 24px;
float: right;
margin-top: -60px;
}
/* 页面顶部导航栏模块的背景盒子里边的左边盒子的导航模块,长度418px,高度60px */
.top-banner-left {
width: 418px;
height: 60px;
}
.top-nav {
margin-left: auto;
margin-right: 24px;
margin-top: 19px;
display: inline-block;
position: relative;
font-size: 13px;
color: #222;
line-height: 23px;
font-family: Arial, sans-serif;
}
a {
text-decoration: none;
}
.top-banner-left > a:hover {
color: dodgerblue;
}
.top-banner-right {
position: absolute;
right: 0;
top: 0;
height: 60px;
padding-right: 24px;
padding-left: 200px;
}
.top-banner-right-span {
margin: 19px 0 0 24px;
display: inline-block;
position: relative;
font-size: 13px;
color: #222;
line-height: 23px;
font-family: Arial, sans-serif;
}
.top-banner-right-a {
position: relative;
overflow: visible;
display: inline-block;
margin-top: -8px;
margin-left: 32px;
font-size: 13px;
background-color: #4e6ef2;
color: #fff !important;
height: 24px;
width: 48px;
line-height: 24px;
font-family: inherit;
font-weight: 400;
text-align: center;
vertical-align: middle;
outline: 0;
border: 0;
border-radius: 6px;
padding: 0;
}
.mid-baidu-logo {
width: 654px;
height: 314px;
margin-top: -10px;
margin-left: auto;
margin-right: auto;
}
.mid-baidu-logo-img {
width: 270px;
height: 129px;
position: absolute;
left: 50%;
margin-left: -135px;
margin-top: 45px;
}
.mid-form-bgc {
width: 654px;
height: 44px;
background-color: white;
position: absolute;
margin-top: 189px;
border-radius: 10px 10px 10px 10px;
outline: none;
}
.mid-form-input-left {
width: 480px;
height: 39px;
position: absolute;
/* display: none; */
/* margin-top: 189px; */
border-top: 2px solid #c4c7ce;
border-bottom: 2px solid #c4c7ce;
border-left: 2px solid #c4c7ce;
border-right: 0px solid white;
outline: none;
text-indent: 12px;
background-color: rgba(255, 255, 255, 0);
border-radius: 10px 0 0 10px;
}
.camera-div {
width: 70px;
height: 41px;
position: absolute;
outline: none;
margin-left: 480px;
border-top: 2px solid #c4c7ce;
border-bottom: 2px solid #c4c7ce;
}
.camera-span a {
width: 24px;
height: 20px;
display: block;
position: absolute;
overflow: hidden;
margin-left: 21px;
margin-top: 10px;
}
.camera-icon {
position: relative;
bottom: 48px;
left: 0;
}
.mid-form-input-right {
width: 106px;
height: 44px;
display: inline-block;
position: absolute;
right: 0px;
left: 24px;
margin-left: 523px;
background-color: #4e6ef2;
border-radius: 0 10px 10px 0;
font-size: 17px;
font-weight: 400px;
border: none;
line-height: 45px;
text-align: center;
}
.mid-form-input-right-a {
color: white;
}
.mid-form-input-right:hover {
background-color: #4662d9;
}
.top-banner-right-a:hover {
background-color: #4662d9;
}
.bd-rs {
width: 654px;
height: 24px;
position: absolute;
margin-top: calc(189px + -100px);
}
.bd-rs-a {
font-size: 16px;
color: #222;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
}
.bd-rs-a:hover {
color: #4662d9;
}
.h-y-h {
width: 654px;
height: 24px;
position: absolute;
margin-top: calc(189px + -100px);
margin-left: 595px;
font-size: 14px;
line-height: 24px;
}
.h-y-h-a {
color: #626675;
}
.h-y-h-a:hover {
color: #315efb;
}
/*--------------*/
.rd-tj-bg-box {
width: 654px;
height: 314px;
margin-left: auto;
margin-right: auto;
}
.rd-tj-li1 {
width: 306px;
height: 36px;
list-style: none;
margin-left: -20px;
line-height: 36px;
margin-top: -30px;
}
.rd-tj-li2 {
width: 306px;
height: 36px;
list-style: none;
margin-left: -20px;
line-height: 36px;
}
.rd-tj-li3 {
width: 306px;
height: 36px;
list-style: none;
margin-left: -20px;
line-height: 36px;
}
.rd-tj-li4 {
width: 306px;
height: 36px;
list-style: none;
line-height: 36px;
display: inline-block;
position: absolute;
margin-left: calc(654px - 306px - 20px);
margin-top: -108px;
}
.rd-tj-li5 {
width: 306px;
height: 36px;
list-style: none;
line-height: 36px;
display: inline-block;
position: absolute;
margin-left: calc(654px - 306px - 20px);
margin-top: -72px;
}
.rd-tj-li6 {
width: 306px;
height: 36px;
list-style: none;
line-height: 36px;
display: inline-block;
position: absolute;
margin-left: calc(654px - 306px - 20px);
margin-top: -36px;
}
.ct:hover {
color: #315efb;
text-decoration: underline;
}
.ct {
color: #222;
font-size: 16px;
}
.hot-span {
display: inline-block;
padding: 0 2px;
text-align: center;
vertical-align: middle;
font-style: normal;
color: #fff;
background-color: #f60;
overflow: hidden;
line-height: 16px;
height: 16px;
font-size: 12px;
border-radius: 4px;
font-weight: 200;
}
</style>
</head>
<body>
<!-- 顶部导航栏 -->
<div id="top-banner-bgc">
<div class="top-banner-left-box">
<div class="top-banner-left">
<a href="" target="_blank" class="top-nav">新闻</a>
<a href="" target="_blank" class="top-nav">hao123</a>
<a href="" target="_blank" class="top-nav">地图</a>
<a href="" target="_blank" class="top-nav">贴吧</a>
<a href="" target="_blank" class="top-nav">视频</a>
<a href="" target="_blank" class="top-nav">图片</a>
<a href="" target="_blank" class="top-nav">网盘</a>
<a href="" target="_blank" class="top-nav">更多</a>
</div>
</div>
<div class="top-banner-right-box">
<div class="top-banner-right">
<span class="top-banner-right-span">设置</span>
<a class="top-banner-right-a" href="" name="login" onclick="">登录</a>
</div>
</div>
</div>
<!-- 中间文本搜索框 -->
<div class="mid-baidu-logo">
<img
class="mid-baidu-logo-img"
src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
alt=""
/>
<div class="mid-form-bgc">
<form action="">
<span><input type="text" class="mid-form-input-left" /> </span>
<div class="camera-div">
<span class="camera-span">
<a href="#">
<img
class="camera-icon"
src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/searchbox/nicon-10750f3f7d.png"
alt=""
/>
</a>
</span>
</div>
<span class="mid-form-input-right"
><a class="mid-form-input-right-a" href="#" target="_blank"
>百度一下</a
></span
>
</form>
<div class="bd-rs">
<a href="#" class="bd-rs-a">百度热搜&nbsp;&rsaquo;</a>
</div>
<span class="h-y-h"
><a href="#" class="h-y-h-a">⟳换一换</a></span
>
</div>
</div>
<!-- 中间热点推荐框 -->
<ul class="rd-tj-bg-box">
<li class="rd-tj-li1">
<span style="color: #f66bb6">&uarr;</span> &nbsp;
<a href="#" class="ct">中老铁路国际旅客列车正式开通</a>
</li>
<li class="rd-tj-li2">
<span style="color: #fe2d46">1</span> &nbsp;
<a href="#" class="ct">浙江广电称徐峥未被定性为劣迹艺人 </a
><span class="hot-span">热</span>
</li>
<li class="rd-tj-li3">
<span style="color: #ff6600">2</span> &nbsp;
<a href="#" class="ct">北方第二个国家级都市圈来了 </a
><span class="hot-span">热</span>
</li>
<li class="rd-tj-li4">
<span style="color: #faa90e">3</span> &nbsp;
<a href="#" class="ct">中国人造太阳创造新的世界纪录 </a>
</li>
<li class="rd-tj-li5">
<span style="color: #9195a3">4</span> &nbsp;
<a href="#" class="ct">清华北大在校生五一可到淄博免费游 </a
><span class="hot-span">热</span>
</li>
<li class="rd-tj-li6">
<span style="color: #9195a3">5</span> &nbsp;
<a href="#" class="ct">银行发现7位数存款5年未动急寻人</a>
</li>
</ul>
<!-- 底部版权信息 -->
<!-- 底部版权信息模块暂未开发 -->
</body>
</html>
原文地址:https://blog.csdn.net/XFB9750/article/details/130184640
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40360.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






