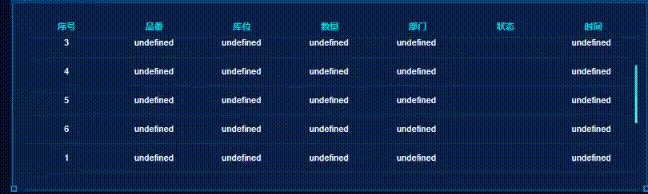
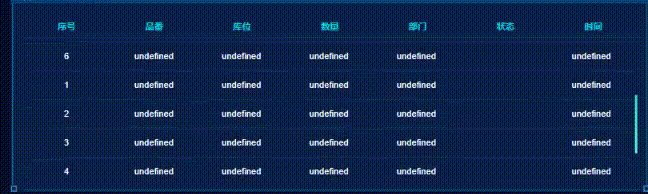
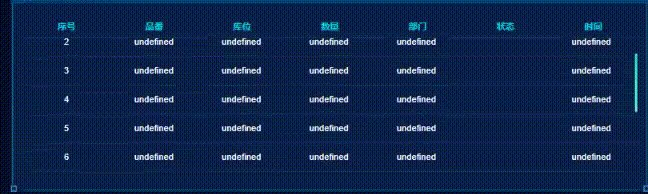
效果图:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes" />
<meta name="renderer" content="webkit" />
<!-- 引入jquery -->
<script language="javascript" type="text/javascript" src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
.cotable table tbody::-webkit-scrollbar {
/* width: 0; 隐藏滚动条 */
}
.scroll-box {
height: 200px;
width: 100%;
overflow-y: auto;
position: relative;
}
</style>
<body>
<div>
<table class="table">
<thead>
<tr>
<th>序号</th>
<th>品番</th>
<th>库位</th>
<th>数量</th>
<th>部门</th>
<th>状态</th>
<th>时间</th>
</tr>
</thead>
</table>
<div class="scroll-box">
<table class="scroll-tab">
<tbody class="scrollContent"></tbody>
</table>
</div>
</div>
</body>
</html>let str1 = '';
var scrollContent= document.getElementsByClassName('scroll-box').item(0);
var table = document.getElementsByClassName('scroll-tab').item(0);
//模拟数据
let data12 = {
data: [{ id: 1 }, { id: 2 }, { id: 3 }, { id: 4 }, { id: 5 }, { id: 6 }],
};
for (let n = 0; n < data12.data.length; n++) {
str1 +=
'<tr class="swiper-slide" style="height: 48px;"><td>' +
data12.data[n].id +
'</td><td>' +
data12.data[n].pinfan +
'</td><td>' +
data12.data[n].kuwei +
'</td><td>' +
data12.data[n].shuliang +
'</td>' +
'<td>' +
data12.data[n].bumen +
'</td><td><i class="' +
data12.data[n].zhuangtai +
'"></i></td><td>' +
data12.data[n].shijian +
'</td></tr>';
}
$('.scrollContent').append(str1);
$('.scrollContent').append(str1);//不能使用innerHtml 插入两次 目的是复制一份数据 使滚动区域高度大于容器高度 实现滚动效果
//滚动函数
function roll(t) {
var timer = setInterval(rollStart, t); // 间隔时间t
// 鼠标移入table时暂停滚动
table.onmouseover = function () {
clearInterval(timer);
};
// 鼠标移出table后继续滚动
table.onmouseout = function () {
timer = setInterval(rollStart, t);
};
}
// 开始滚动函数
function rollStart() {
// 正常滚动不断给scrollTop的值+1,当滚动高度大于列表内容高度时恢复为0
if (scrollContent.scrollTop >= scrollContent.scrollHeight / 2) {
//注此处高度相当于为俩个tbody高度 需除2
scrollContent.scrollTop = 0;
} else {
scrollContent.scrollTop++;
}
}
//执行函数
roll(50);原文地址:https://blog.csdn.net/qq_30907143/article/details/132803983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40402.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!