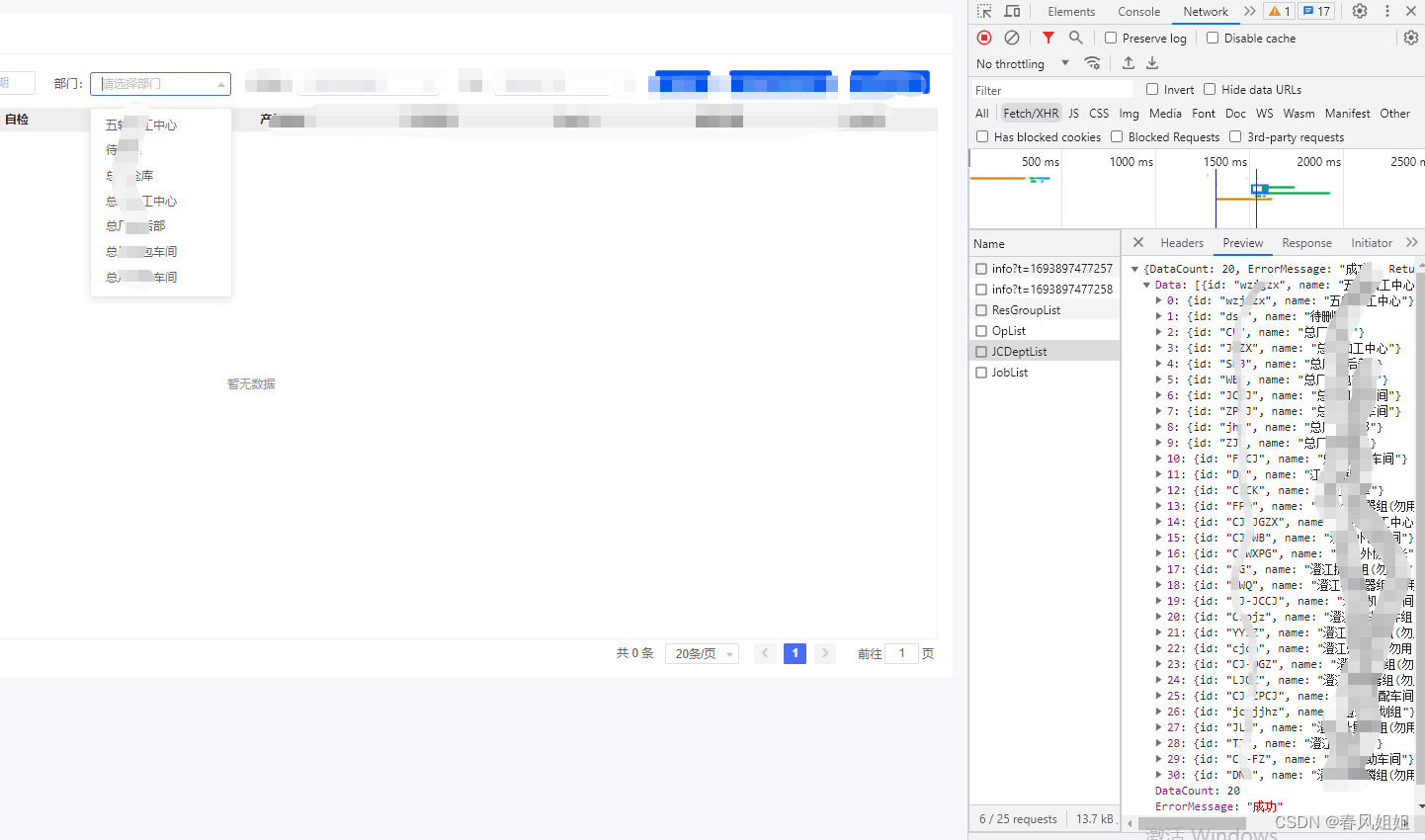
下拉列表的默认搜索是搜索label显示label,我司要求输入id显示label名称

<el-form-item label="部门:">
<el-select v-model="form.region1" placeholder="请选择部门" filterable clearable
:filter-method="dataFilter">
<el-option :label="item.name" :value="item.id" v-for="(item, index) in bumen"
:key="index"></el-option>
</el-select>
</el-form-item>
首先mounted加载数据 存两份数据bumen 和bumen 1
method:{
bumenList() {
JCDeptList().then((res) => {
let { Data, ReturnCode } = res;
if (ReturnCode == 200) {
this.bumen = Data
this.bumen1 = Data
}
})
}
},
mounted(){
this.bumenList()
}
method:{
dataFilter(val) {
this.form.region1 = val //`这一步一定要加上,不然输入框会有问题`!!!!!
if (val) {
this.bumen = this.bumen1.filter((item) => {
if (item.id.includes(val)) {
return true
}
})
}
else {
this.bumen = this.bumen1 //val为空时,还原数组
}
},
}
原文地址:https://blog.csdn.net/sumimg/article/details/132692586
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40468.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!