需求背景
期望实现
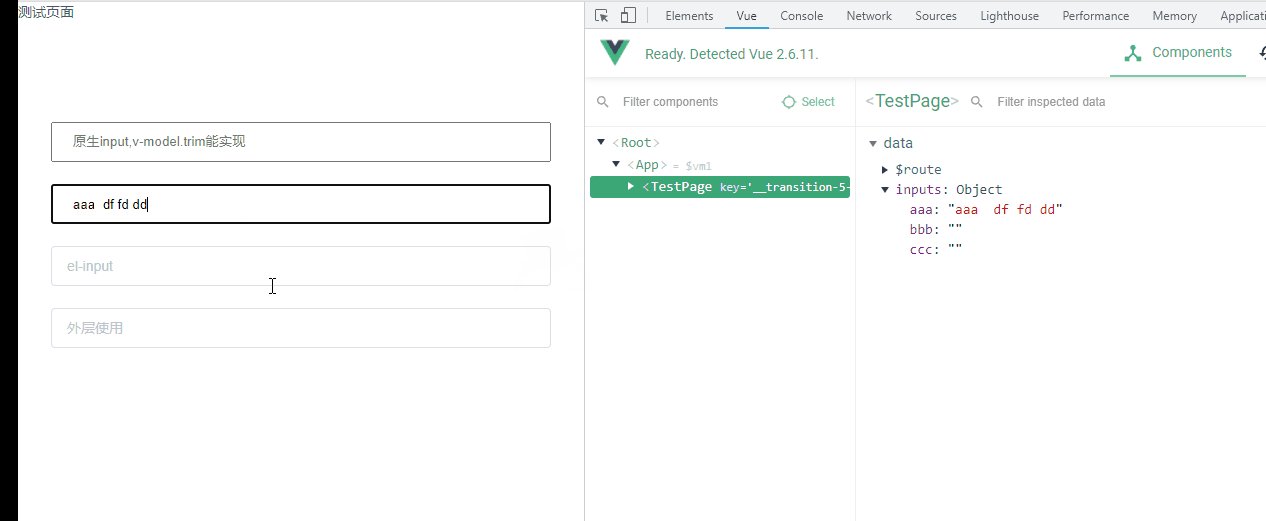
- ✅封装一个指令,能够在鼠标失焦的时候把两边的空格去掉,这样就对之前的业务代码没有影响
- ✅
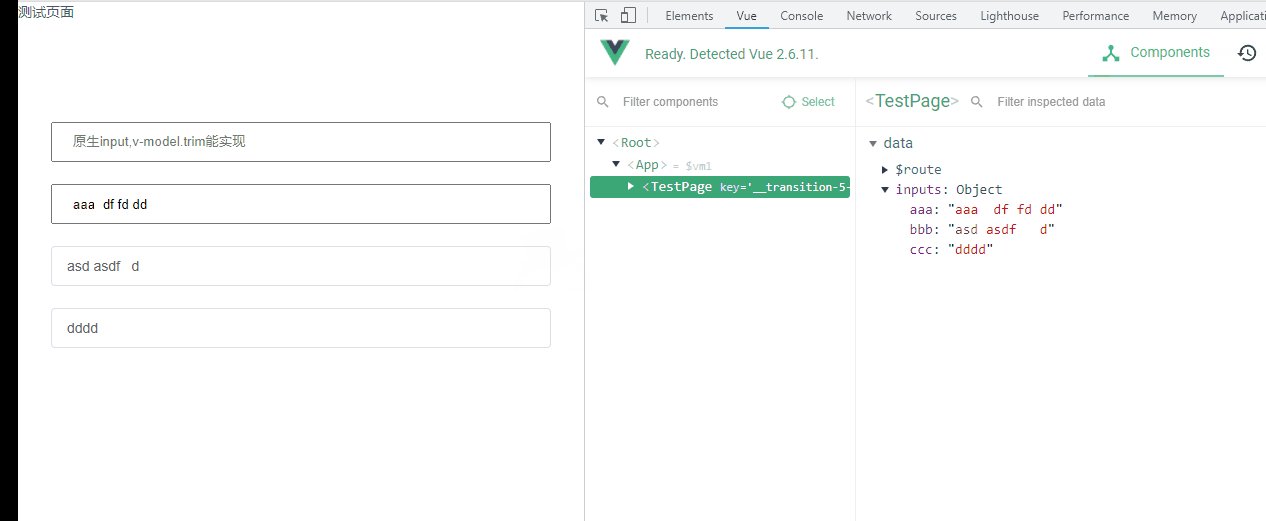
Input,TextArea都能支持 - ✅不区分组件库,
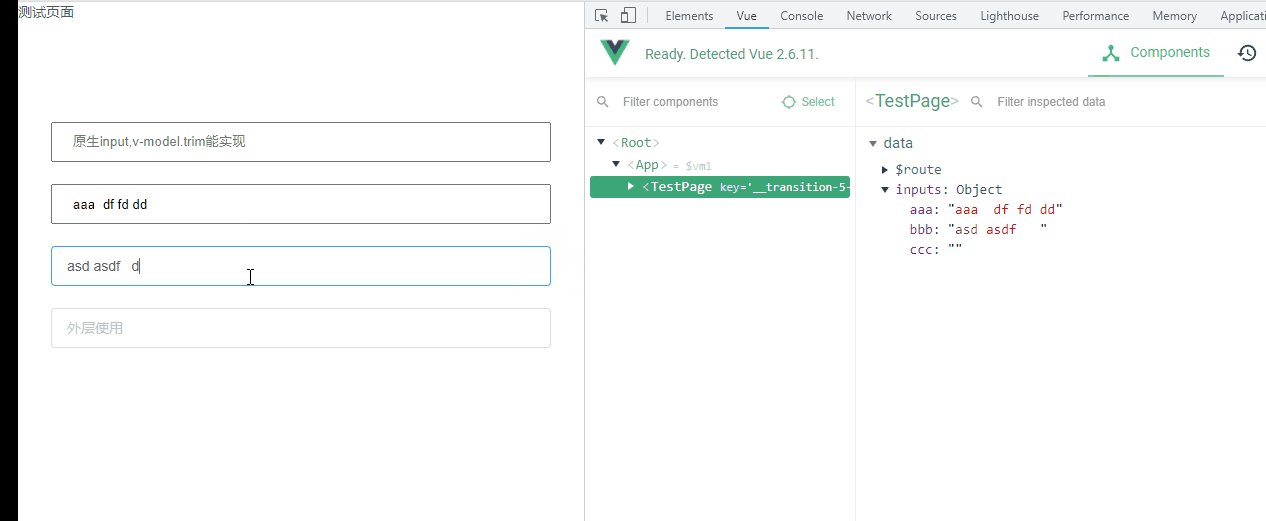
Element,Antd,iview这些的Input都能使用
<el-form>
<el-form-item>
<input type="text" v-model="inputs.aaa" placeholder="普通inut" v-trim />
</el-form-item>
<el-form-item>
<el-input v-model="inputs.bbb" placeholder="el-input" v-trim />
</el-form-item>
<el-form-item v-trim>
<el-input v-model="inputs.ccc" placeholder="外层使用" />
</el-form-item>
</el-form>

实现
Vue3版本
/**
* 去除两边空格
* <el-input v-model="xxx" v-trim></el-input>
*/
function getInput(el) {
let inputEle;
const { tagName } = el;
if (tagName === "INPUT" || tagName === "TEXTAREA") {
inputEle = el;
} else {
inputEle = el.querySelector("input");
if (!inputEle) {
inputEle = el.querySelector("textarea");
}
}
return inputEle;
}
function dispatchEvent(el, type) {
let evt = document.createEvent("HTMLEvents");
evt.initEvent(type, true, true);
el.dispatchEvent(evt);
}
const Trim = {
mounted: el => {
if (!el) return;
let inputEle = getInput(el);
const handler = function (event) {
const newVal = event.target.value.trim();
if (event.target.value != newVal) {
event.target.value = newVal;
dispatchEvent(inputEle, "input");
}
};
el.inputEle = inputEle;
el._blurHandler = handler;
inputEle?.addEventListener("blur", handler);
},
beforeUnmount(el) {
const { inputEle } = el;
inputEle?.removeEventListener("blur", el._blurHandler);
},
};
Trim.install = app => {
app.directive("trim", Trim);
};
export default Trim;
Vue2版本
/**
* 去除两边空格
* 使用 <el-input v-model="xxx" v-trim></el-input>
*/
function getInput(el) {
let inputEle;
const { tagName } = el;
if (tagName === "INPUT" || tagName === "TEXTAREA") {
inputEle = el;
} else {
inputEle = el.querySelector("input");
if (!inputEle) {
inputEle = el.querySelector("textarea");
}
}
return inputEle;
}
function dispatchEvent(el, type) {
let evt = document.createEvent('HTMLEvents')
evt.initEvent(type, true, true)
el.dispatchEvent(evt)
}
const Trim = {
inserted: el => {
let inputEle = getInput(el)
const handler = function(event) {
const newVal = event.target.value.trim()
if (event.target.value != newVal) {
event.target.value = newVal
dispatchEvent(inputEle, 'input')
}
}
el.inputEle = inputEle
el._blurHandler = handler
inputEle.addEventListener('blur', handler)
},
unbind(el) {
const { inputEle } = el
inputEle.removeEventListener('blur', el._blurHandler)
}
}
Trim.install = function(Vue) {
Vue.directive('trim', Trim)
}
export default Trim
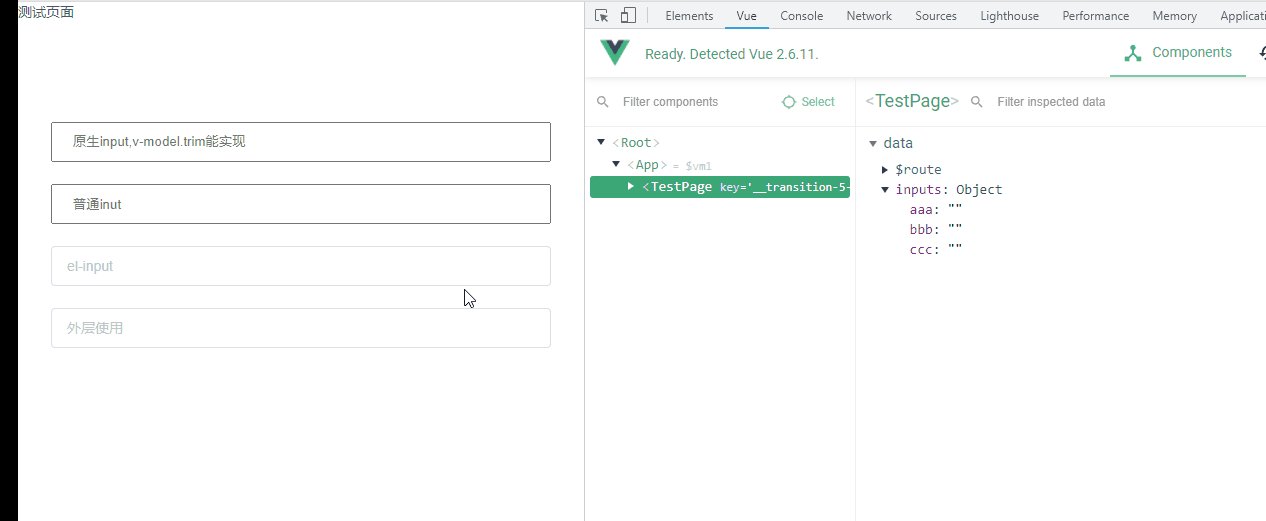
使用
<template>
<div class="container">
测试页面
<el-form>
<el-form-item>
<input type="text" v-model.trim="inputs._a" placeholder="原生input,v-model.trim能实现" />
</el-form-item>
<el-form-item>
<input type="text" v-model="inputs.aaa" placeholder="普通inut" v-trim />
</el-form-item>
<el-form-item>
<el-input v-model="inputs.bbb" placeholder="el-input" v-trim />
</el-form-item>
<el-form-item v-trim>
<el-input v-model="inputs.ccc" placeholder="外层使用" />
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'TestPage',
data() {
return {
inputs: {
aaa: '',
bbb: '',
ccc: '',
},
}
},
}
</script>
<style lang="scss" scoped>
.el-form {
padding-top: 100px;
max-width: 500px;
margin: 0 auto;
input {
width: 100%;
padding: 0 20px;
height: 40px;
}
}
</style>
原文地址:https://blog.csdn.net/z1832729975/article/details/132173878
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40476.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








