
<template>
<el-menu
class="box-card"
unique-opened
:collapse="$store.state.isCollapse"
:default-active="$store.state.nowPage"
background-color="#2f3332"
text-color="#fff"
active-text-color="#4af4d2"
>
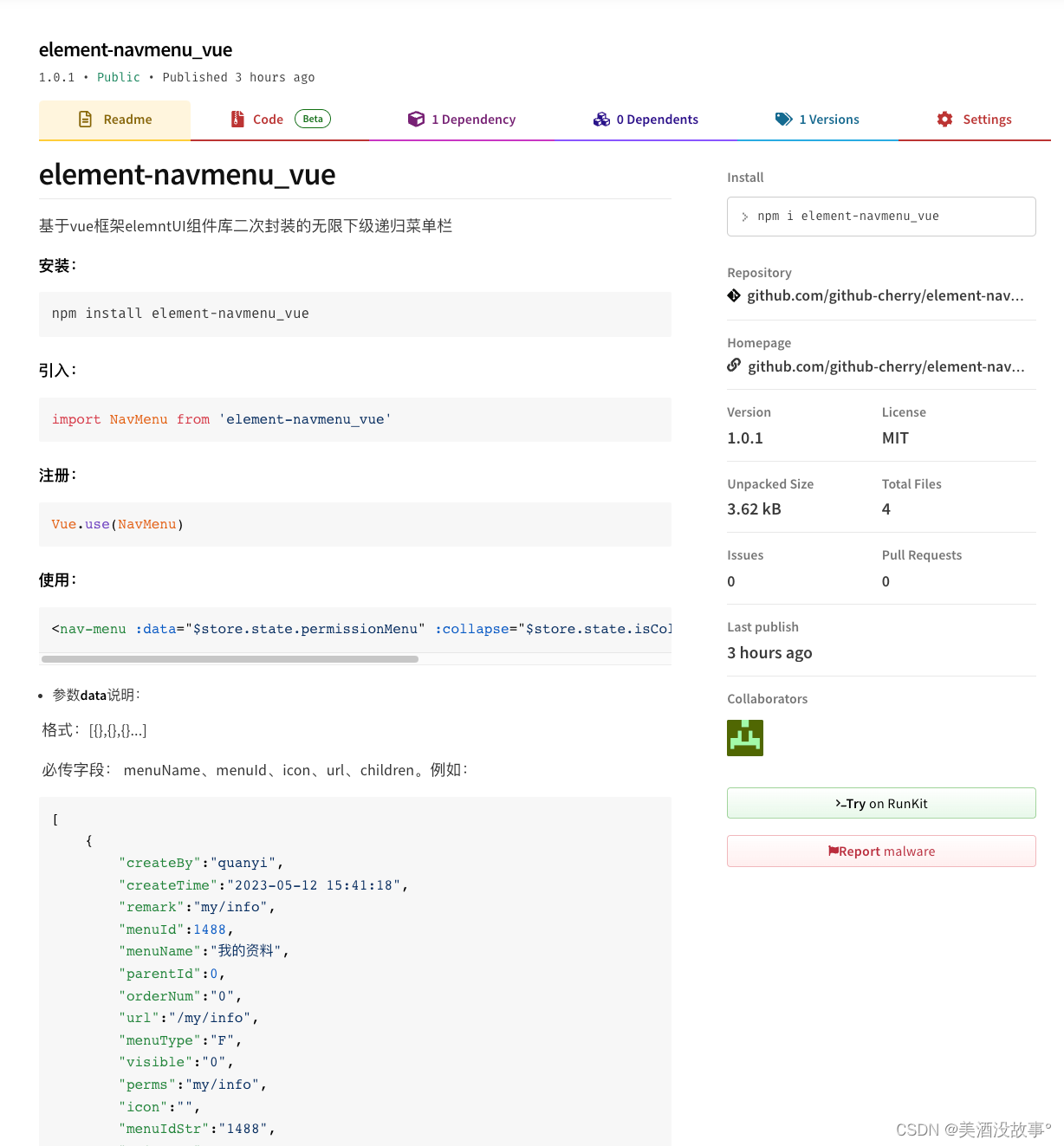
<MenuList :data="$store.state.permissionMenu"></MenuList>
</el-menu>
</template>
<script>
/**
* @author 全易
* @time 2020-10-05 16:38:30 星期一
* @description 菜单栏
*/
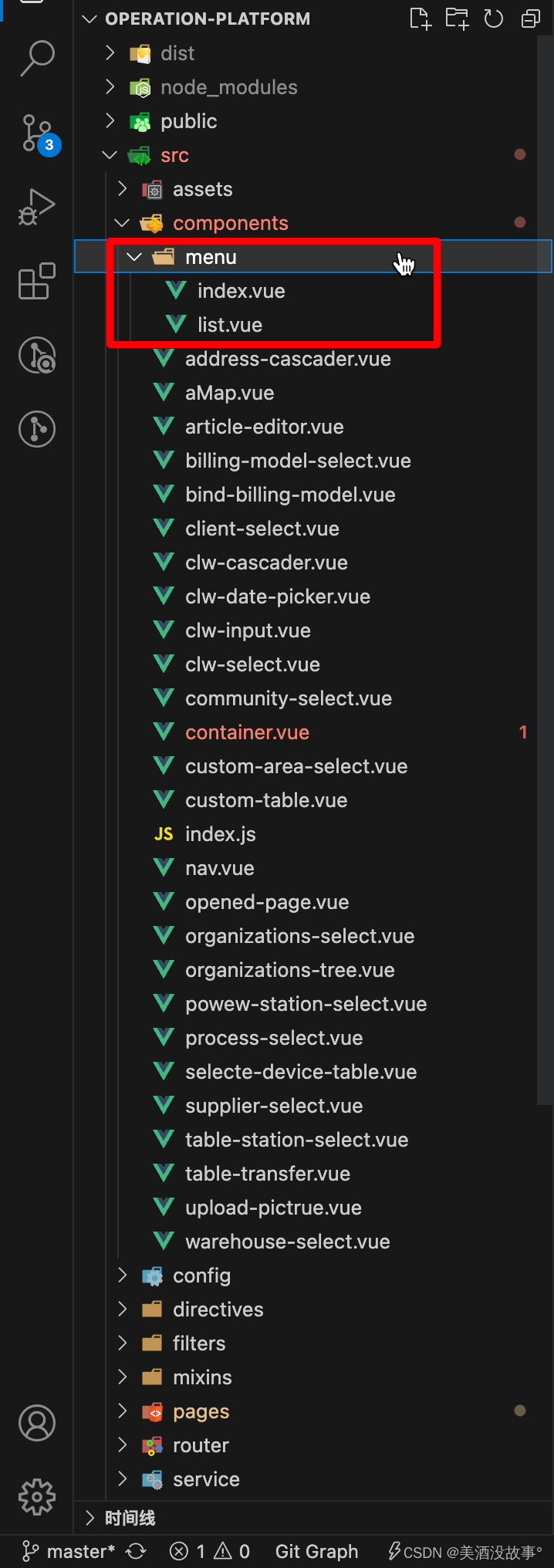
import MenuList from "./list";
export default {
name: "Menu",
components: {
MenuList,
},
};
</script>
<style lang="less" scoped>
.no-menus {
color: #ffffff;
padding: 15px;
}
.fa {
vertical-align: middle;
margin-right: 5px;
width: 24px;
text-align: center;
}
.box-card {
border: none;
height: 100vh;
overflow: auto;
.menu {
height: calc(100vh - 175px);
overflow: auto;
}
.often {
z-index: 1;
position: sticky;
top: 0;
color: #ffffff;
padding: 10px 0;
border-bottom: 1px solid #6b6b6b;
background-color: #2f3332;
.title {
margin-bottom: 8px;
padding-left: 8px;
}
.item {
height: 28px;
line-height: 28px;
font-size: 12px;
}
}
}
</style>
<template>
<vue-fragment class="menu-list">
<template v-for="item in data">
<el-menu-item
v-if="item.children.length < 1"
:key="item.menuIdStr"
:index="item.menuIdStr"
@click="goPage(item)"
>
<i :class="item.icon"></i>
<span slot="title">{{ item.menuName }}</span>
</el-menu-item>
<el-submenu v-else :key="item.menuIdStr" :index="item.menuIdStr">
<template slot="title">
<i :class="item.icon"></i>
<span slot="title">{{ item.menuName }}</span>
</template>
<MenuList :data="item.children"></MenuList>
</el-submenu>
</template>
</vue-fragment>
</template>
<script>
/**
* @author 全易
* @time 2021-04-26 08:48:57 星期一
* @description 菜单栏列表
*/
import { Fragment } from 'vue-fragment'
export default {
name: "MenuList",
components: { 'vue-fragment':Fragment },
props: {
data: {
type: Array,
default() {
return [];
},
},
},
methods: {
// 跳转页面
goPage(page) {
// console.log(page);
if (this.$route.path !== page.url) {
this.$router.push(page.url);
}
},
},
};
</script>
<style lang="less" scoped>
.fa {
vertical-align: middle;
margin-right: 5px;
width: 24px;
text-align: center;
}
</style>

原文地址:https://blog.csdn.net/qq_42618566/article/details/131323673
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40478.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。