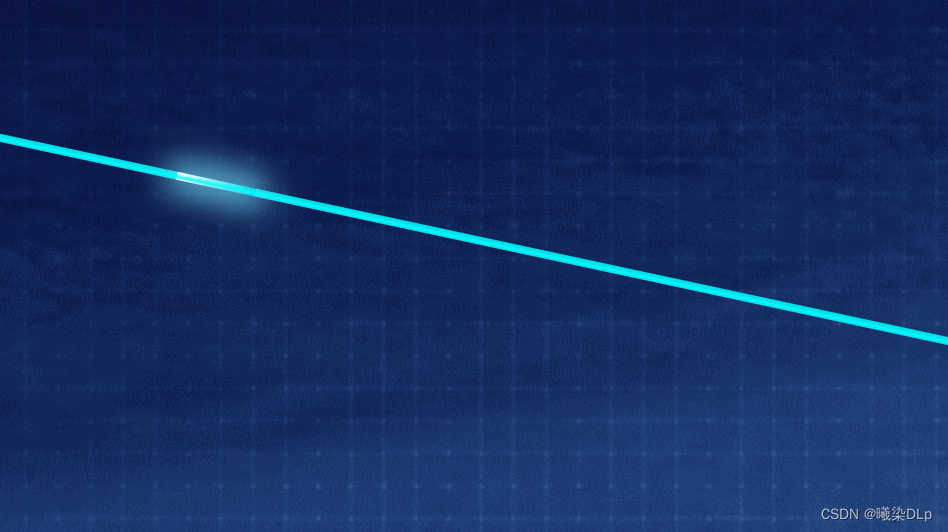
这回项目要做一个大屏展示,大概样式是,中间一个地球,向外发射几条蓝色直线,直线另一头是展示的标题。为了体现科技感,蓝色直线要做出一种像水流一样的流动特效。

白光向上流动。
下面上代码。
<div class="line line-left line1"></div>
.line {
background: #01dde8; // 线的颜色
height: 4px; // 线的宽度
position: absolute;
transform-origin: left top;
z-index: 10;
width: 20px; // 线的长度
top: 50px; // 位置上偏移
left: 50px; // 位置左偏移
transform: rotateZ(35deg); // 线的旋转角度
}
// 用来做流动效果的
.line-left::before {
content: "";
position: absolute;
height: 4px; // 流体的宽度,可以适当宽一些,但是注意位置偏移
width: 40px; // 流体路线长度,最好与线保持一致
background: linear-gradient(to left, transparent, #fff); // 流体样式,这里是渐变
animation: fade-left 3s linear infinite; //使用fade-left动画
box-shadow: 0px 0px 17px 5px #72dffa; // 外发光
}
// 向左流动,right改left为向右流动
@keyframes fade-left {
0% {
right: 0px;
opacity: 0;
}
10% {
opacity: 1;
}
90% {
opacity: 1;
}
100% {
right: calc(100% - 40px); // 到达终点时位置要减去自身的长度
opacity: 0;
}
}
原文地址:https://blog.csdn.net/DrLemonPie/article/details/129406506
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40484.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。