本文介绍: 通过:perview–src–list=”getImgList(scope.row.workPhoto, index)”来开启图片预览功能且调用方法getImgList(),每次传入当前表格的图片地址数组以及点击查看的图片的下标。通过v-for来遍历每个列表的图片地址数组,结合:src=”item“把每个图片展示在表格里,展示图片的大小样式用style来设定。点击第二张图片查看时,通过点击图片的下标进行重新排序且输出新的数组,实现轮播效果。workPhoto是图片地址的数组。
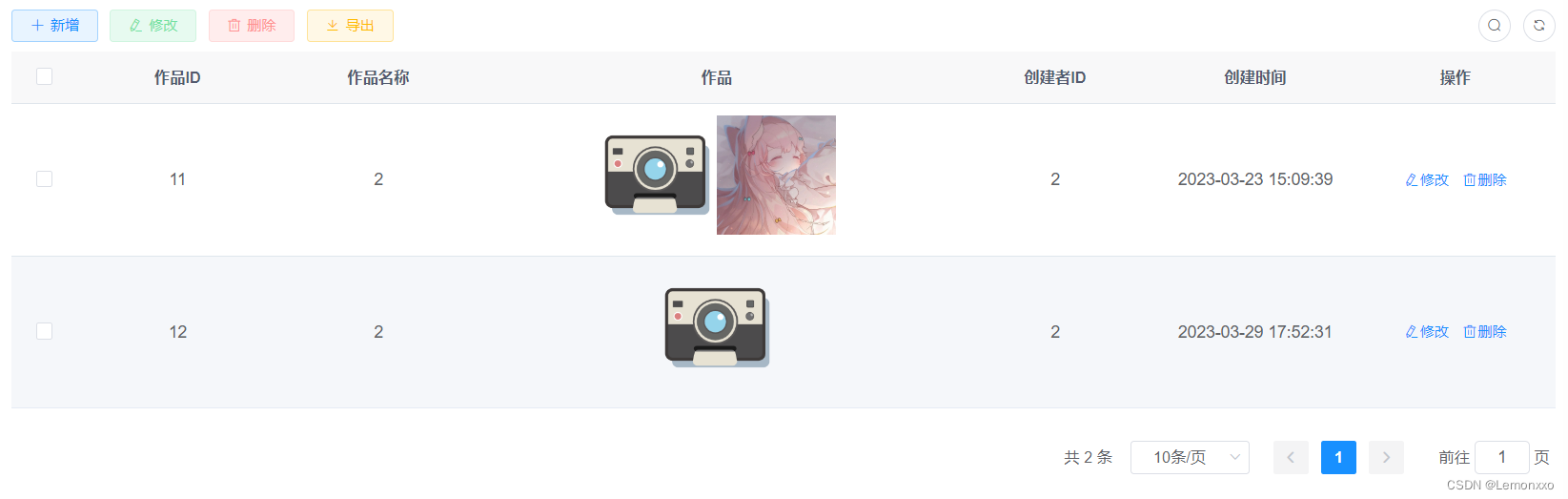
效果:能在表格中展示且点击需要查看的即可放大查看,多组图片放大时可左右切换


注意:
通过v-for来遍历每个列表的图片地址数组,结合:src=”item“把每个图片展示在表格里,展示图片的大小样式用style来设定
通过:perview–src–list=”getImgList(scope.row.workPhoto, index)”来开启图片预览功能且调用方法getImgList(),每次传入当前表格的图片地址数组以及点击查看的图片的下标
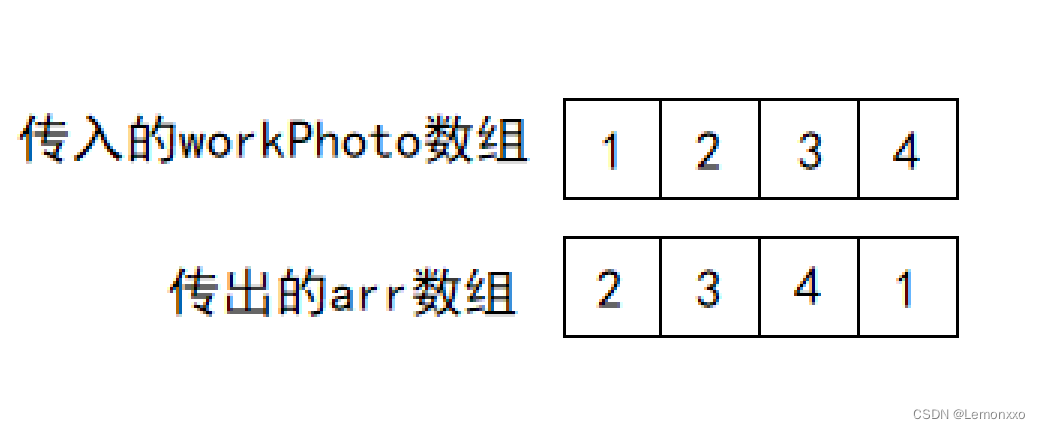
getImgList()中建立临时数组arr存放放大查看图片时的图片地址数组,即把放大的图片及后面图片的下标提到最前面,把前面图片的下标放在后面,如图所示:
 点击第二张图片查看时,通过点击图片的下标进行重新排序且输出新的数组,实现轮播效果
点击第二张图片查看时,通过点击图片的下标进行重新排序且输出新的数组,实现轮播效果
<template>
<el-table v-loading="loading" :data="workList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="作品ID" align="center" prop="workId" />
<el-table-column label="作品名称" align="center" prop="workName" />
<el-table-column label="作品" align="center" prop="workPhoto" width="400">
<template slot-scope="scope">
<el-image v-for="(item,index) in scope.row.workPhoto"
:src="item"
style="width: 100px; height: 100px"
:preview-src-list="getImgList(scope.row.workPhoto, index)" />
</template>
</el-table-column>
<el-table-column label="创建者ID" align="center" prop="createBy" />
<el-table-column label="创建时间" align="center" prop="createTime" />
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['userwork:work:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['userwork:work:remove']"
>删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script setup lang="ts">
methods: {
/** 图片查看 */
getImgList(workPhoto, index) {
let arr = []
if (workPhoto.length == 1) {
arr.push(workPhoto[0])
} else if (workPhoto.length == 0) {
return arr;
} else {
for(let i = 0;i < workPhoto.length;i++){
arr.push(workPhoto[i+index])
if(i+index >= workPhoto.length-1){
index = 0-(i+1);
}
}
}
return arr;
},
}
</script>原文地址:https://blog.csdn.net/z1026909465/article/details/129869273
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40558.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







