1. 多选时 获取 cascader 级联选择器的 label 值

// 级联选择器
<el-cascader
ref="refCascader" // 加 ref 用以获取值
v-model="queryParams.chinaAreaDataSelectedOptions" // 直接获取 value 值
:options="chinaAreaDataOptions" // 放地区信息
:props="{ expandTrigger: 'hover', multiple: true }"
@change="handleChange"
>
</el-cascader>
// 方法
handleChange() {
const textArr = [];
const arr = this.$refs["refCascader"].getCheckedNodes();
arr.forEach((i) => {
textArr.push(i.pathLabels);
});
console.log(textArr);
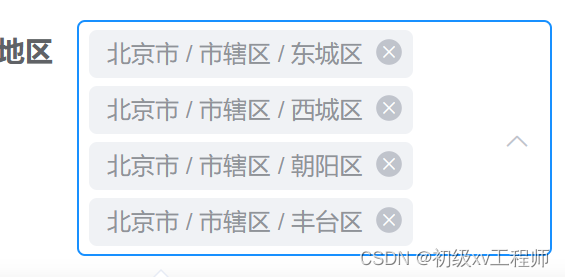
},获取后的样式

// element 级联选择器
<el-form-item label="门店地区">
<el-cascader
ref="refCascader"
v-model="queryParams.chinaAreaDataSelectedOptions"
size="medium"
:options="chinaAreaDataOptions"
:props="{ expandTrigger: 'hover' }"
@change="handleChange"
>
</el-cascader>
</el-form-item>
// methods 方法
handleChange(a) {
const areaTextArr = [];
const arr = this.$refs["refCascader"].getCheckedNodes()[0].pathNodes;
arr.forEach((i) => {
areaTextArr.push(i.label);
});
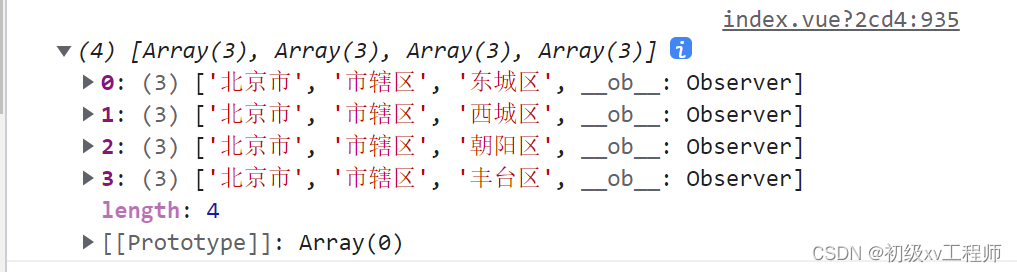
console.log(areaTextArr);
},![]()
![]()
原文地址:https://blog.csdn.net/z_langjitianya/article/details/129922924
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40560.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!