使用的是
vue add element-plus指令安装,但是不显示样式,看有些教程说使用import element–plus的时候同时
import 'element-plus/dist/index.css'但是会报错说找不到该目录,到node_modules目录下的element–plus文件夹下确实没找到
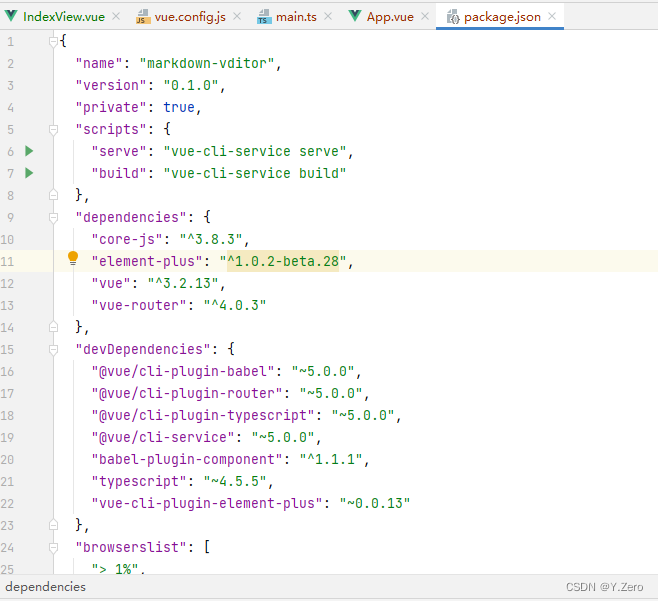
dist目录,再回去看package.json文件,发现element–plus的版本很低,
将它手动调高一点再重新安装,发现有dist目录了,样式正常了

但是没搞明白为什么vue add指令会安装一个这么低版本的element-plus
原文地址:https://blog.csdn.net/YZero_cn/article/details/128895173
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40562.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







