一、ElementUI增加,删除,修改的实现
'BOOK_ADD': '/book/addBook', //书籍添加
'BOOK_EDIT': '/book/editBook', //书籍修改
'BOOK_DEL': '/book/delBook', //书籍删除
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
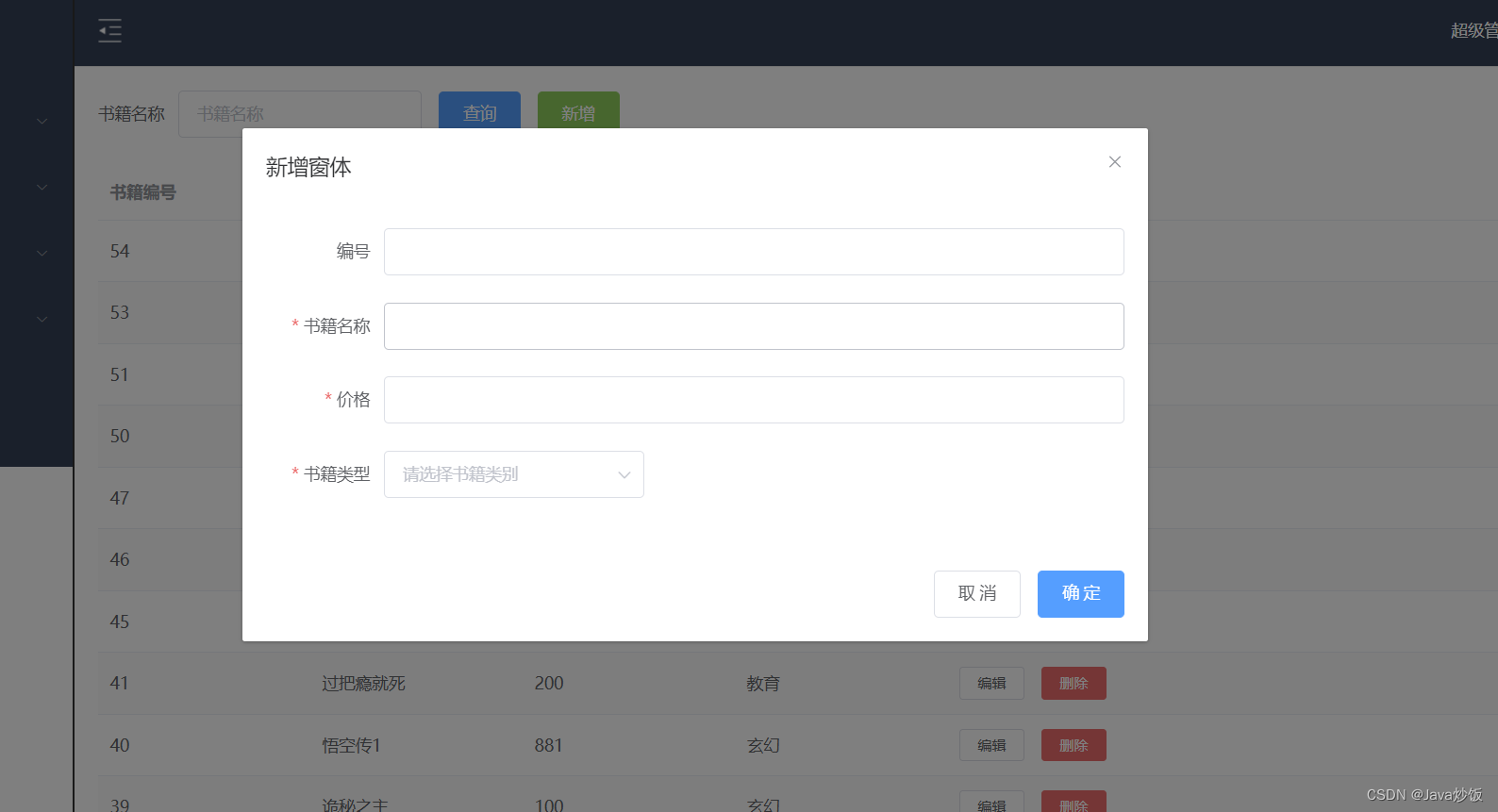
<el-button type="success" @click="open()">新增</el-button>
</el-form-item>
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear()">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择书籍类别">
<el-option v-for="by in booktypes" :label="by.bookname" :value="by.name" :key="'key_'+by.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="clear">取 消</el-button>
<el-button type="primary" @click="doSubmit">确 定</el-button>
</div>
</el-dialog>
data() {
return {
bookname: '',
tableData: [],
page: 1,
rows: 10,
total: 0,
title: '新增窗体',
dialogFormVisible: false,
booktypes: [{
id: 1,
name: '言情'
}, {
id: 2,
name: '玄幻'
}, {
id: 3,
name: '武侠'
}],
formLabelWidth: '100px',
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 5,
max: 12,
message: '长度在 5 到 12 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入书籍价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍类型',
trigger: 'blur'
}]
}
}
}
doSubmit() {
//新增或者编辑到提交后台的方法
let url = this.axios.urls.BOOK_ADD;
if (this.title == '编辑窗体') {
url = this.axios.urls.BOOK_EDIT;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
this.$refs['book'].validate((valid) => {
if (valid) {
this.axios.post(url, params).then(resp => {
console.log(resp);
if (resp.data.success) {
this.$message({
message: resp.data.msg,
type: 'success'
});
this.clear();
this.query({});
} else {
this.$message({
message: resp.data.msg,
type: 'error'
});
}
}).catch(err => {})
} else {
console.log('error submit!!');
return false;
}
});
},
clear() {
this.dialogFormVisible = false;
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
};
},
open(idx, row) {
this.dialogFormVisible = true;
if (row) {
this.title = '编辑窗体';
this.book.id = row.id;
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
}
}

<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
open(idx, row) {
this.dialogFormVisible = true;
if (row) {
this.title = ‘编辑窗体’;
this.book.id = row.id;
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
}
}
let url = this.axios.urls.BOOK_ADD;
if (this.title == '编辑窗体') {
url = this.axios.urls.BOOK_EDIT;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
this.axios.post(url, params).then(resp => {
console.log(resp);
if (resp.data.success) {
this.$message({
message: resp.data.msg,
type: 'success'
});
this.clear();
this.query({});
} else {
this.$message({
message: resp.data.msg,
type: 'error'
});
}
}).catch(err => {})

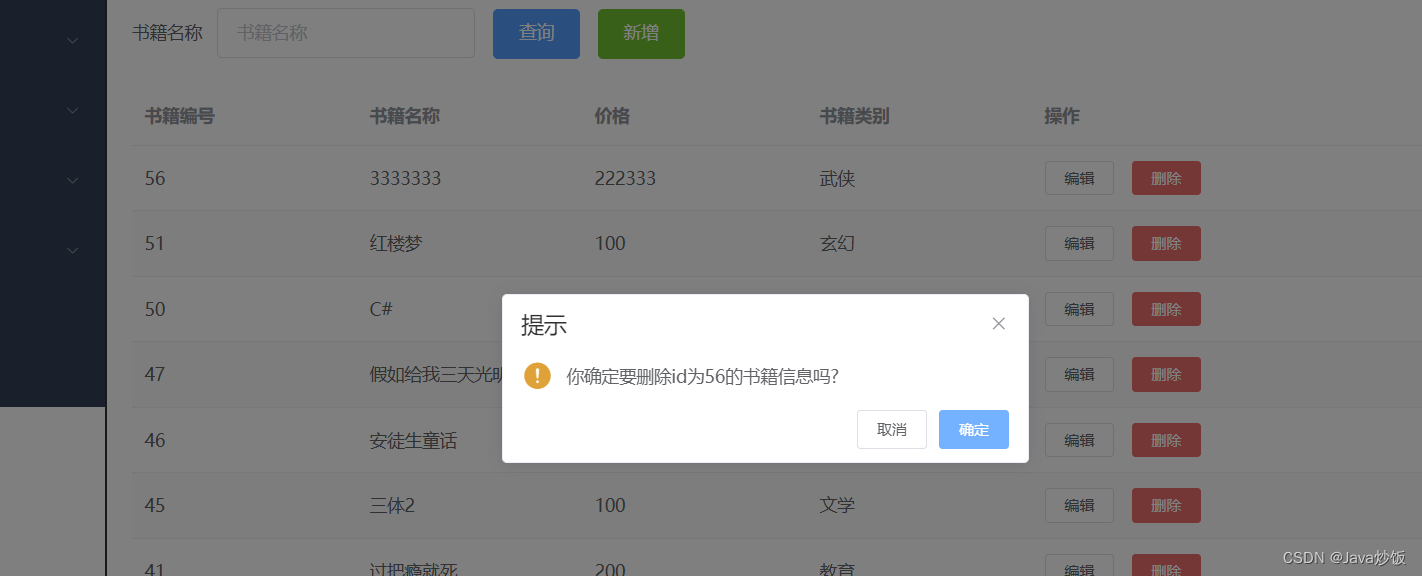
3.删除书籍功能
del(idx, row) {
this.$confirm('您确定删除id为' + row.id + '的书籍吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.BOOK_DEL;
this.axios.post(url, {id: row.id}).then(resp => {
if (resp.data.success) {
this.$message({
message: resp.data.msg,
type: 'success'
});
this.clear();
let params = {
bookname: this.bookname
}
this.query(params);
} else {
this.$message({
message: resp.data.msg,
type: 'error'
})
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
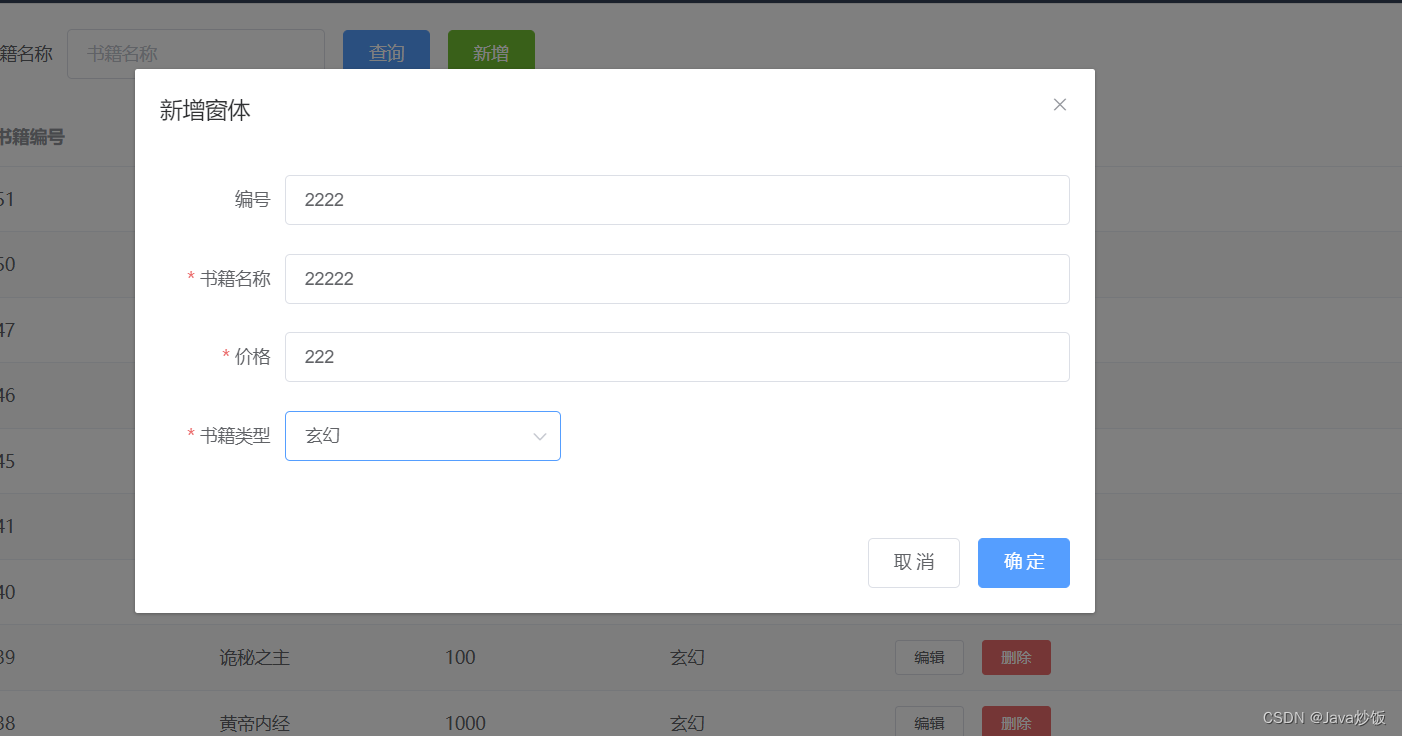
运行结果:


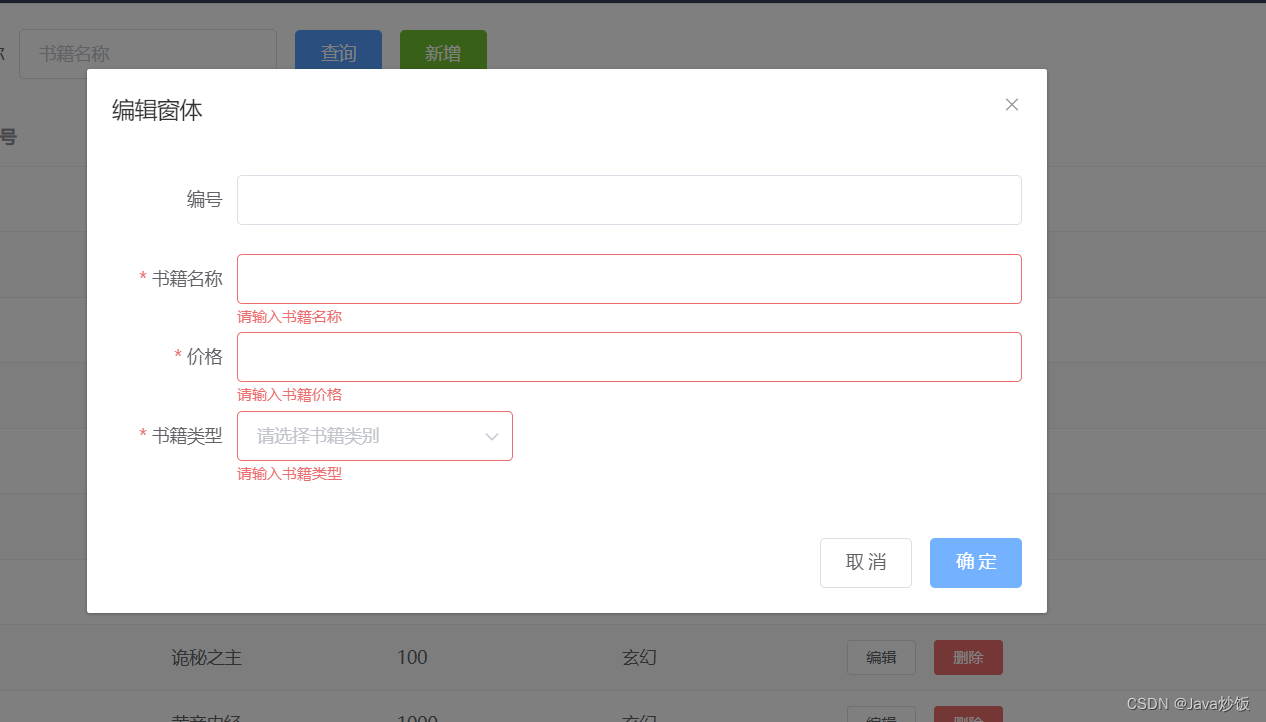
二、表单的验证
1.修改弹出框
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear()">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择书籍类别">
<el-option v-for="by in booktypes" :label="by.bookname" :value="by.name" :key="'key_'+by.id"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="clear">取 消</el-button>
<el-button type="primary" @click="doSubmit">确 定</el-button>
</div>
</el-dialog>
2.在data修改对应的参数,根据ElementUI官方文档
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 5,
max: 12,
message: '长度在 5 到 12 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入书籍价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍类型',
trigger: 'blur'
}]
}
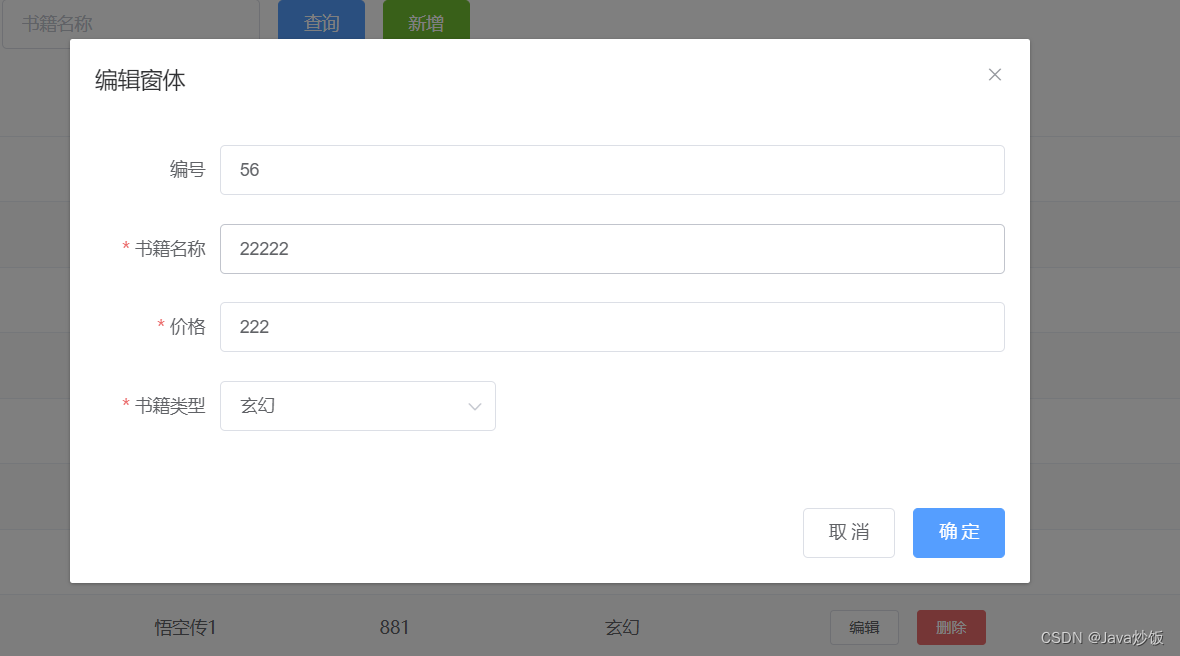
运行结果:

总结
提示:这里对文章进行总结:
以上就是今天要讲的内容,本文仅仅简单介绍了ElementUI的增删改的使用,希望对你有帮助
原文地址:https://blog.csdn.net/Lwcxz1006/article/details/131961795
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40584.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。