安装node环境
略
安装vue脚手架,在线
PS:vue-cli已进入维护模式,vue3最新脚手架使用npm init vue@latest安装,安装后使用create-vue替换vue指令,create-vue底层使用vite提升前端开发效率(Note16.0+)
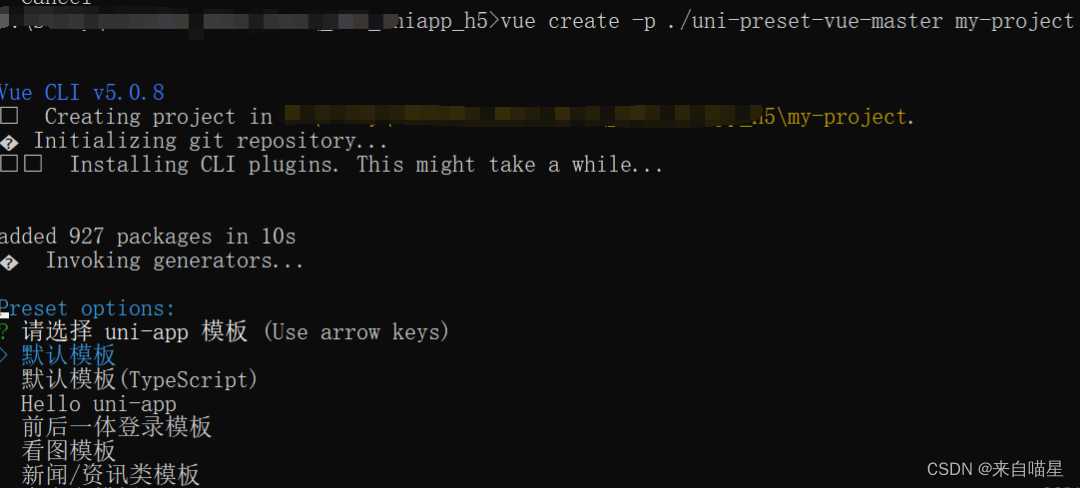
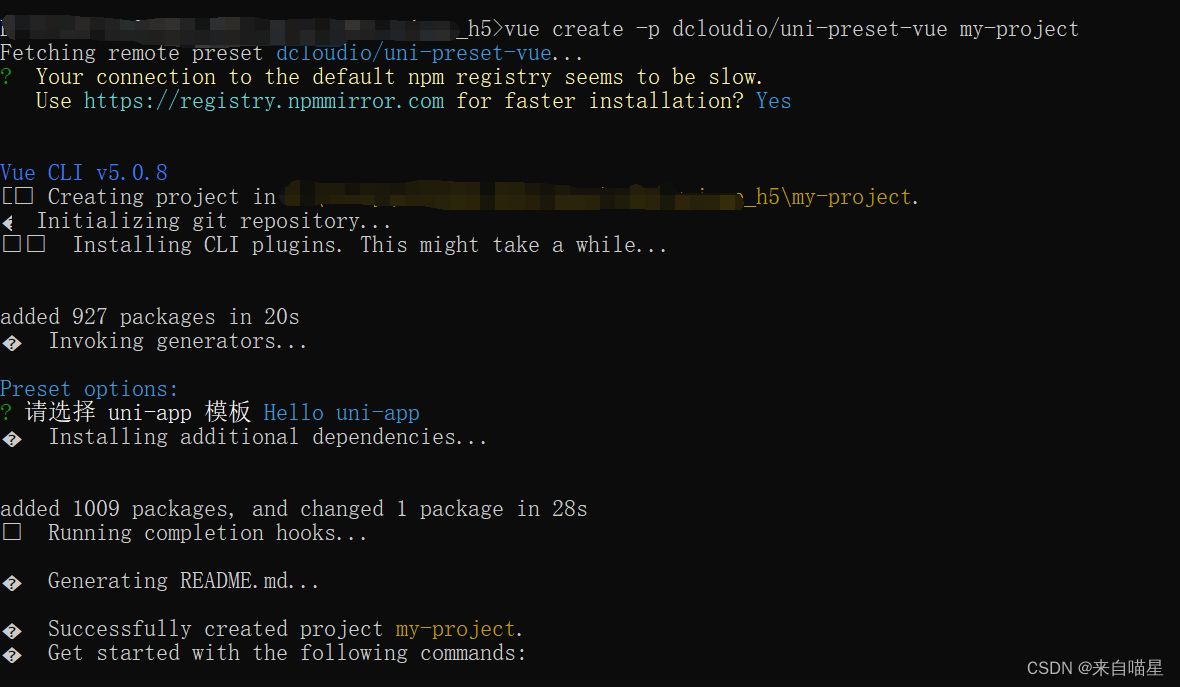
使用命令创建一个uniapp项目,在线
默认使用的https://registry.npmmirror.com作为镜像源
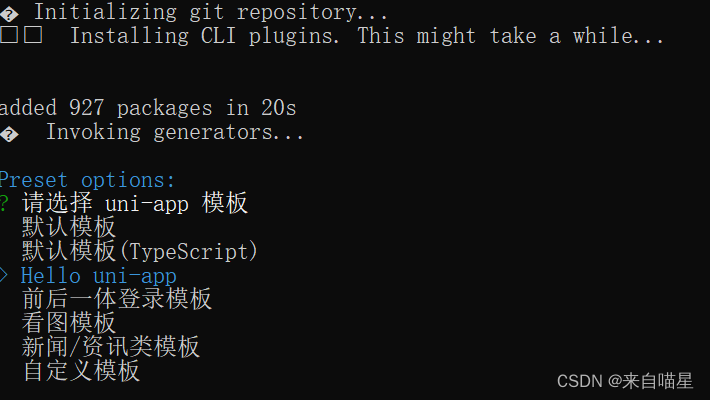
选择一个模板


下载uniapp离线模板,在线
创建uniapp离线版的h5项目 离线
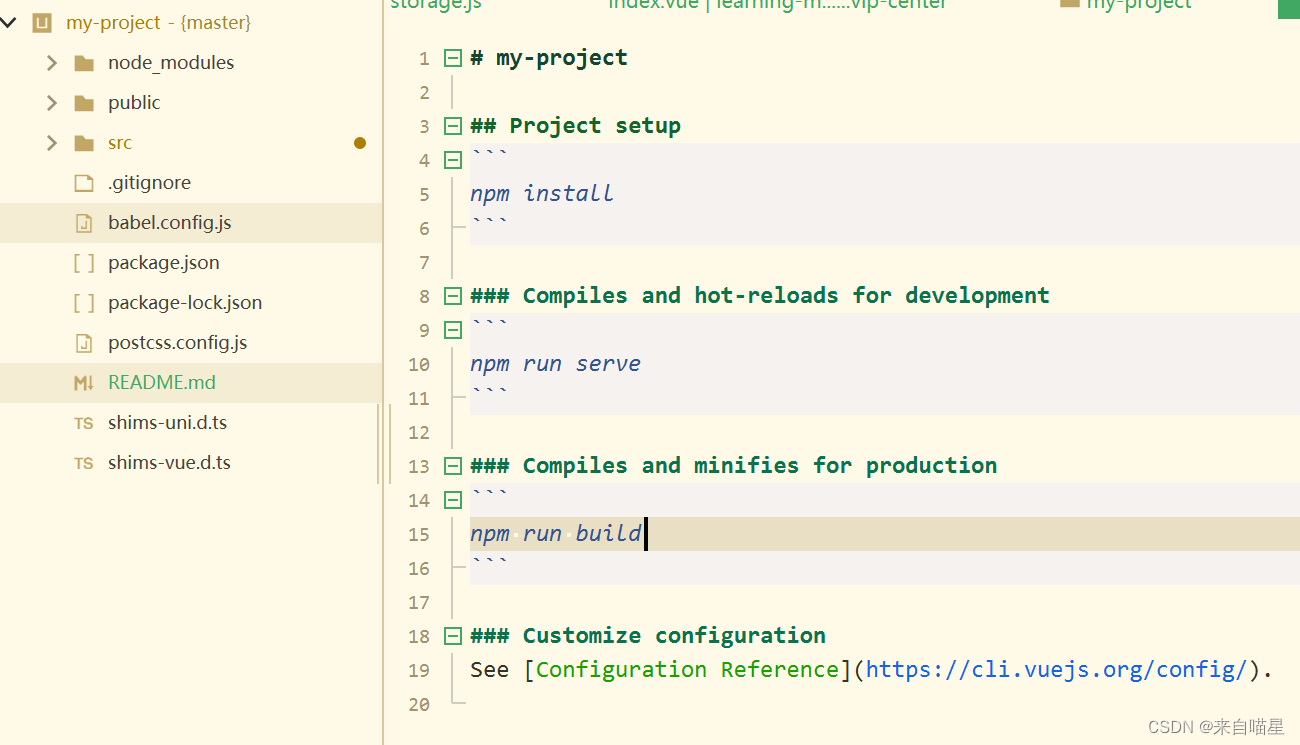
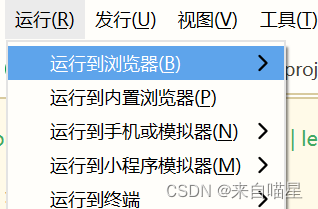
运行
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。