本文介绍: 表示控件的宽度会根据其内部内容的宽度自适应调整,即控件的宽度由其内部的内容而定。则会让控件的宽度自适应其内部的内容宽度。同时,也可以通过设置具体的数值来控制控件的宽度,如。android:layout_gravity=”center” —设置标签位置。android:textAlignment=”center“–文字排列 居中。表示控件的宽度与其父容器的宽度相同,充满整个父容器;android:id=”@+id/”–设置id。设置背景,可填入需要颜色的16进制。会让控件的宽度填充满父容器,而。
1.打开android studio软件
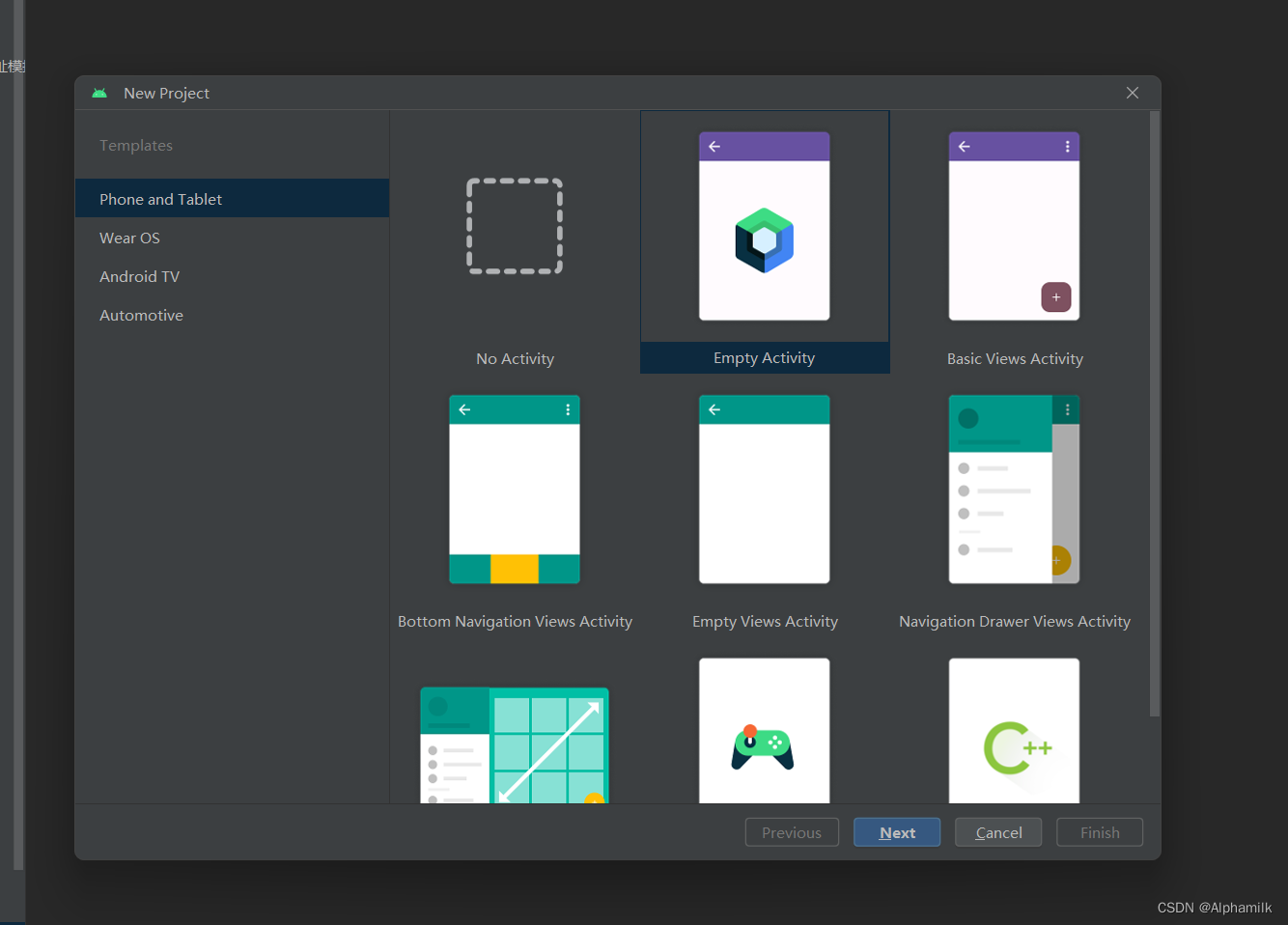
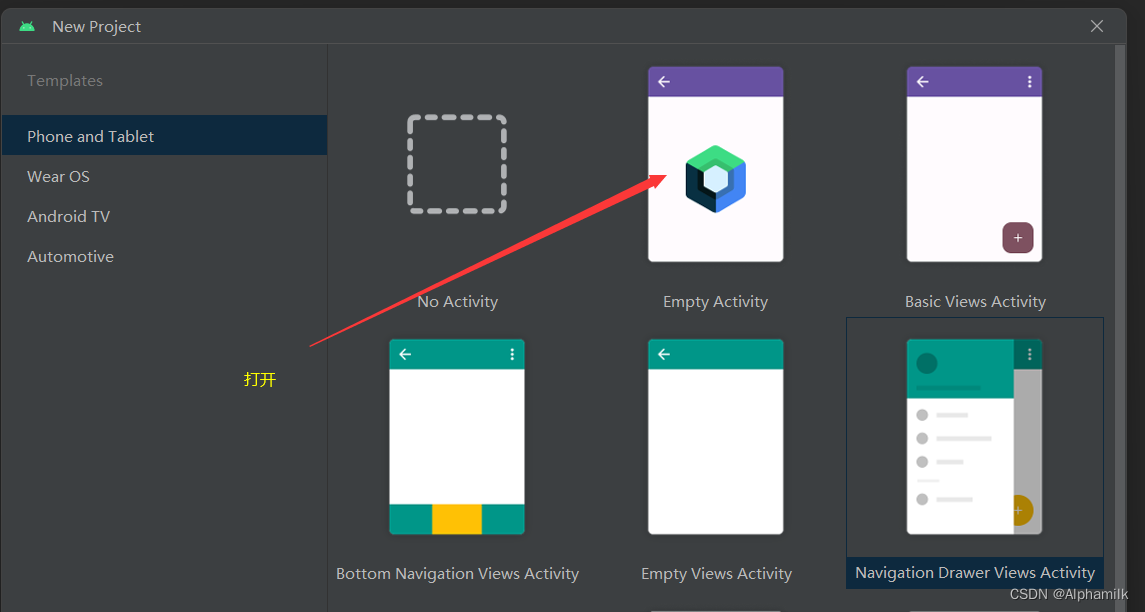
2.新建empty activity
3.看个人配置填(finish)
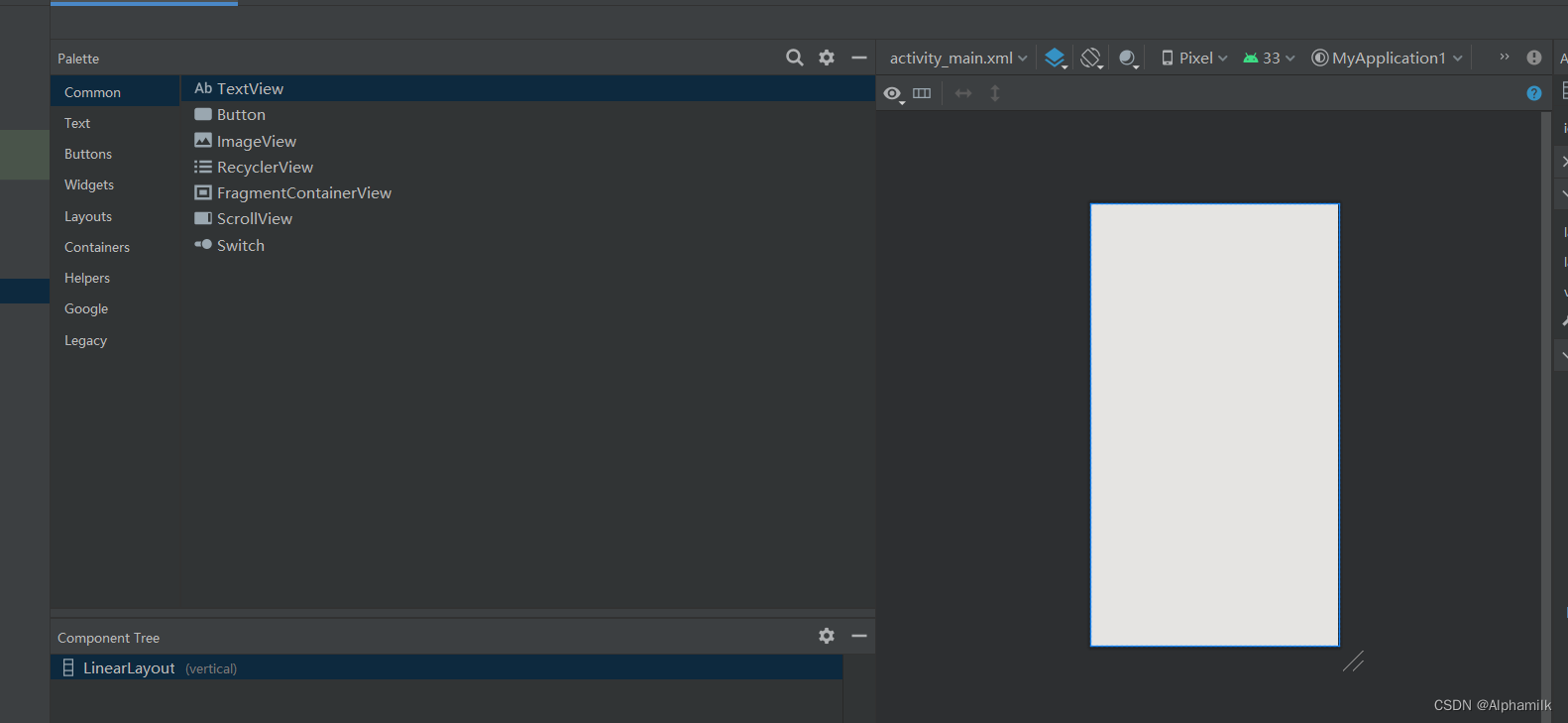
4.左侧找到res->layout(页面布局)
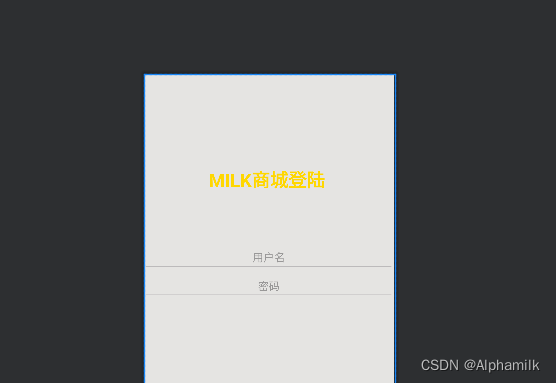
5.先设置页面布局,这里采用线性布局
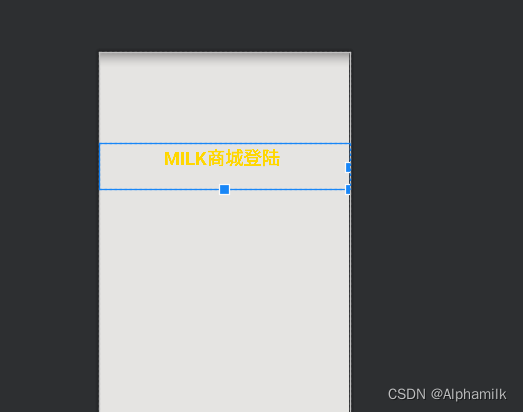
7.设置头文本 <TextView></TextView>–文本展示标签
8.用户名与密码<EditText></EditText>–可编辑文本标签
9.提交按钮
10.整体代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。