本文介绍: 平时在和后端对接时,总是要把后端swagger声明好的类型在ts中再实现一遍,写一堆interface;今天推荐一个库,可以根据swagger文档,直接生成typescript 或 javascript代码,并且有良好的代码提示。由于也自动生成了相应的declare文件,所以就算是js也会有很好的代码提示。
依据 swagger(openapi) 文档一键生成 typescript 或 javascript 代码
平时在和后端对接时,总是要把后端swagger声明好的类型在ts中再实现一遍,写一堆interface;今天推荐一个库,可以根据swagger文档,直接生成ts 或 js代码,并且有良好的代码提示
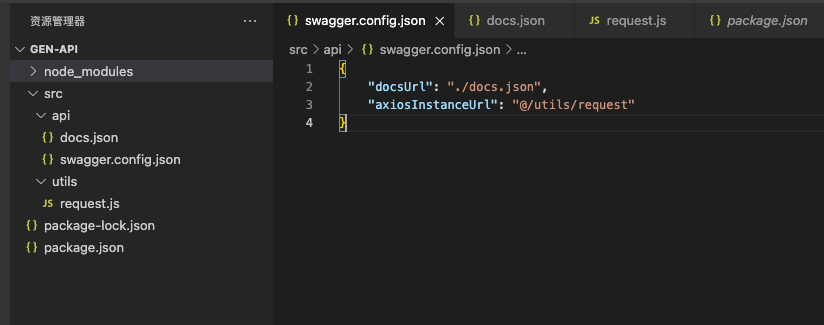
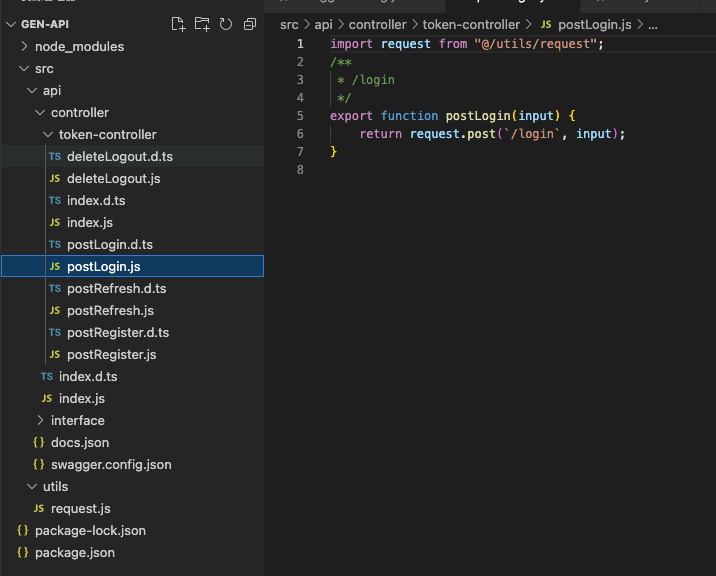
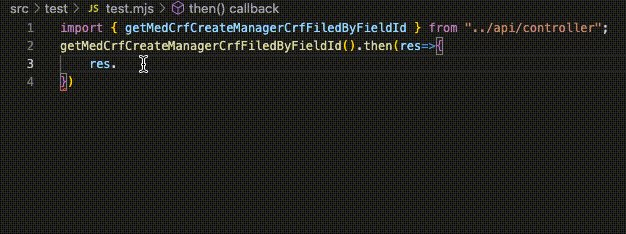
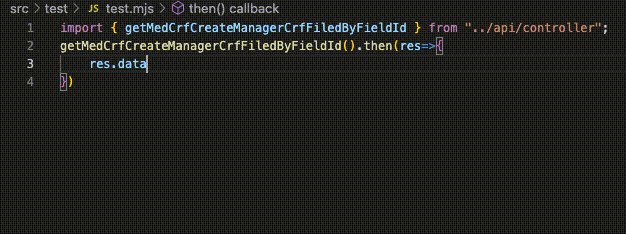
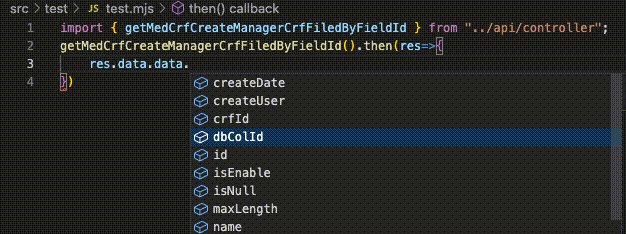
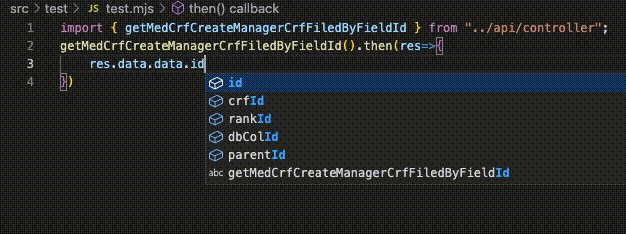
先上效果图



1.安装脚手架
2.打开你的项目
3.运行命令
3.1 ts代码
3.2 js代码
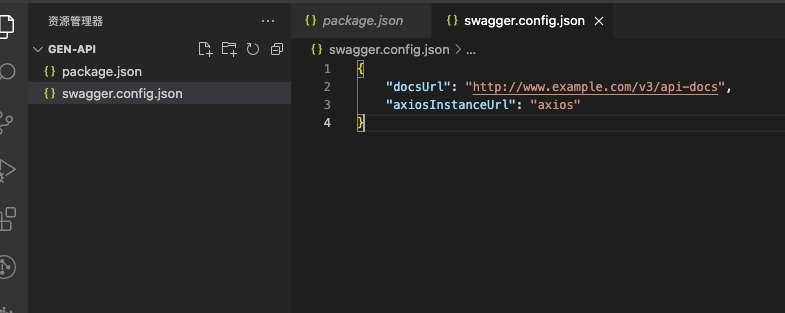
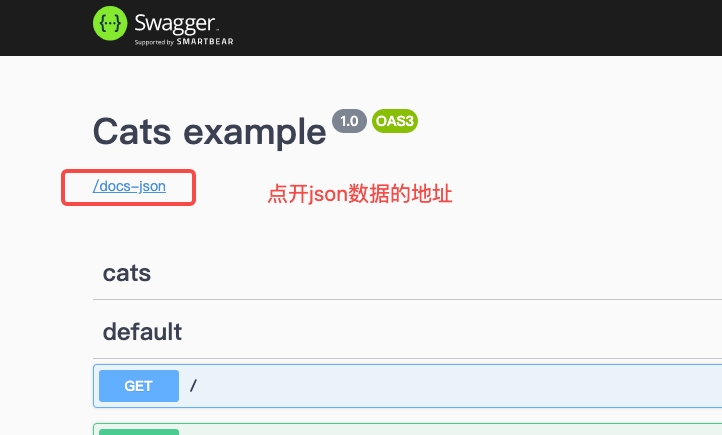
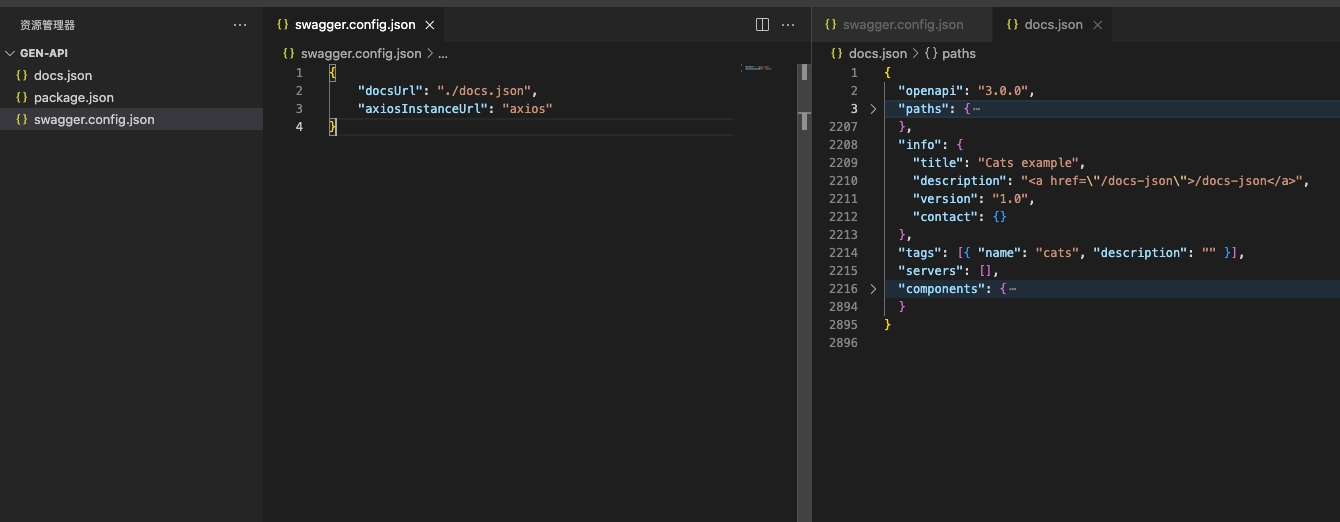
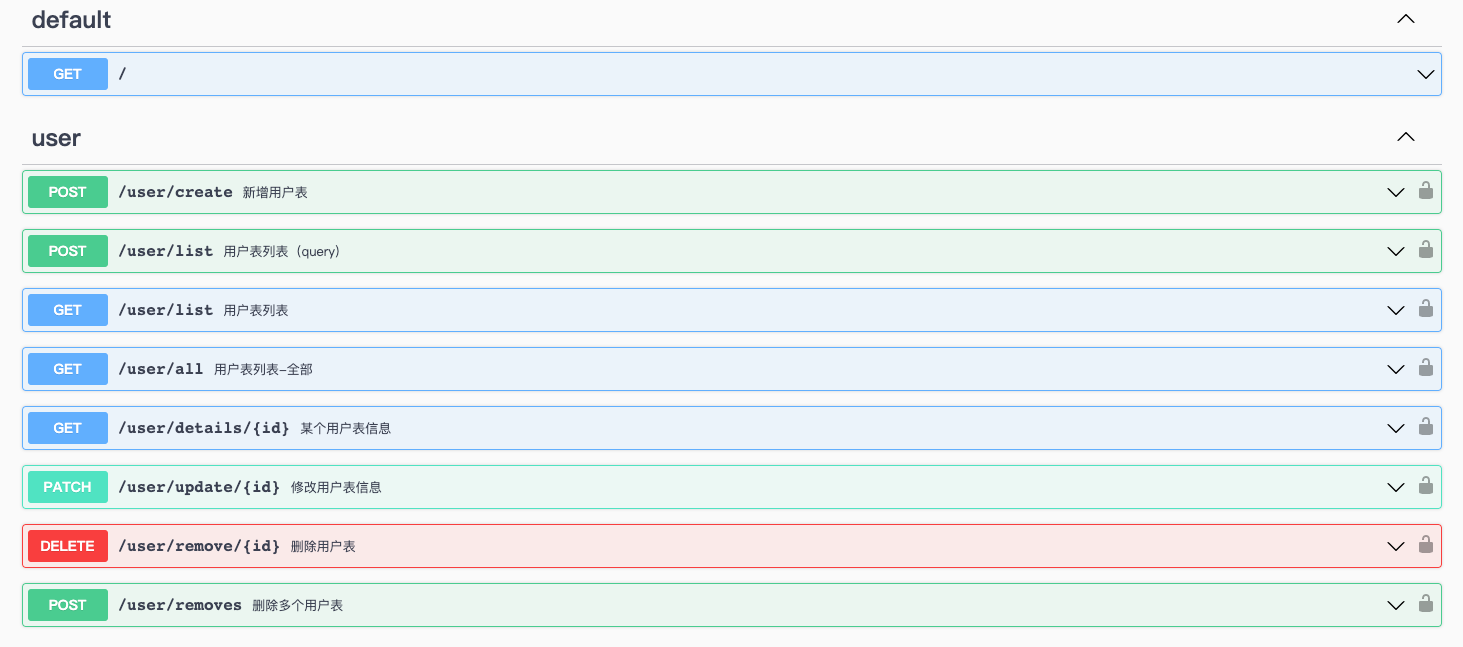
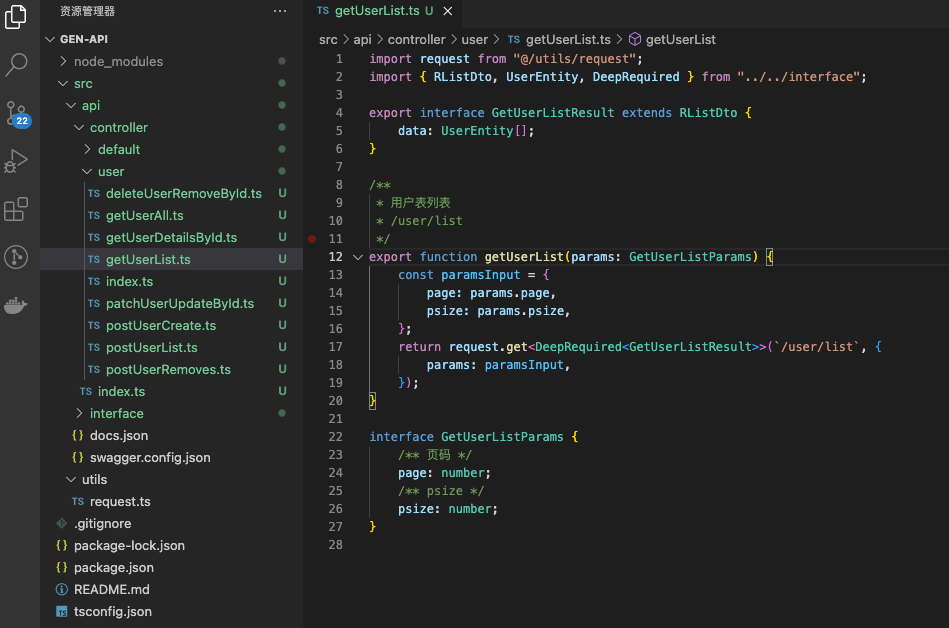
4. 实战操作
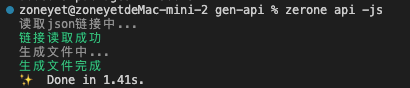
4.1运行命令
ts代码
js代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。