Typescript中的元组与数组的区别
//元组和数组类似,但是类型注解时会不一样
//元组赋值的类型、位置、个数需要和定义的类型、位置、个数完全一致,不然会报错。
// 数组 某个位置的值可以是注解中的任何一个,且个数没有限制
const arr: (string | number)[] = ["aaa", 111, "bbb"];
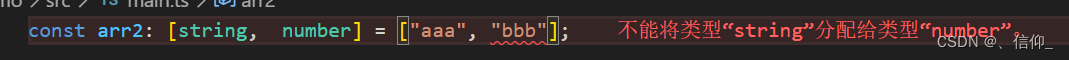
// 元组 每一项数据类型、数量、位置,必须一致
const arr2: [string, string, number] = ["aaa", "bbb", 111];
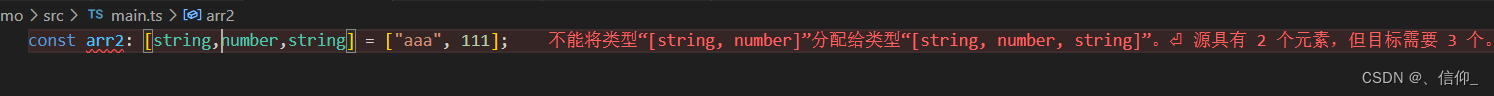
如果数量不一致也会报错,如下图所示
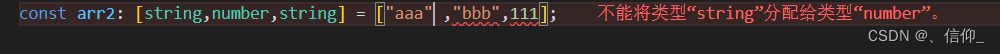
如果位置不一致也会报错,如下图所示

原文地址:https://blog.csdn.net/sinat_51673411/article/details/132090545
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40660.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。