大家好呀,时隔半年,最近在忙项目,没空写文章了,最近项目需要,研究了一下地图的绘制,分享给大家,这篇主要简单讲述Echarts渲染地图,下一篇Vue 使用 Apache Echarts 绘制地图(拓展篇)中,详细讲述了渲染原理,以及如何去除内部边界线,炫酷的地图效果。先安利两个网址,是制作地图的资源:
一. 配置vue项目

这个就不再赘述了。
二. 安装 Apache Echarts
2.1 安装
2.2 引用
这个不用在main中注册使用,直接在需要echarts的页面中引入即可。
三. 新建目录
api:用于存放获取(后端、地图JSON数据)数据的文件夹;

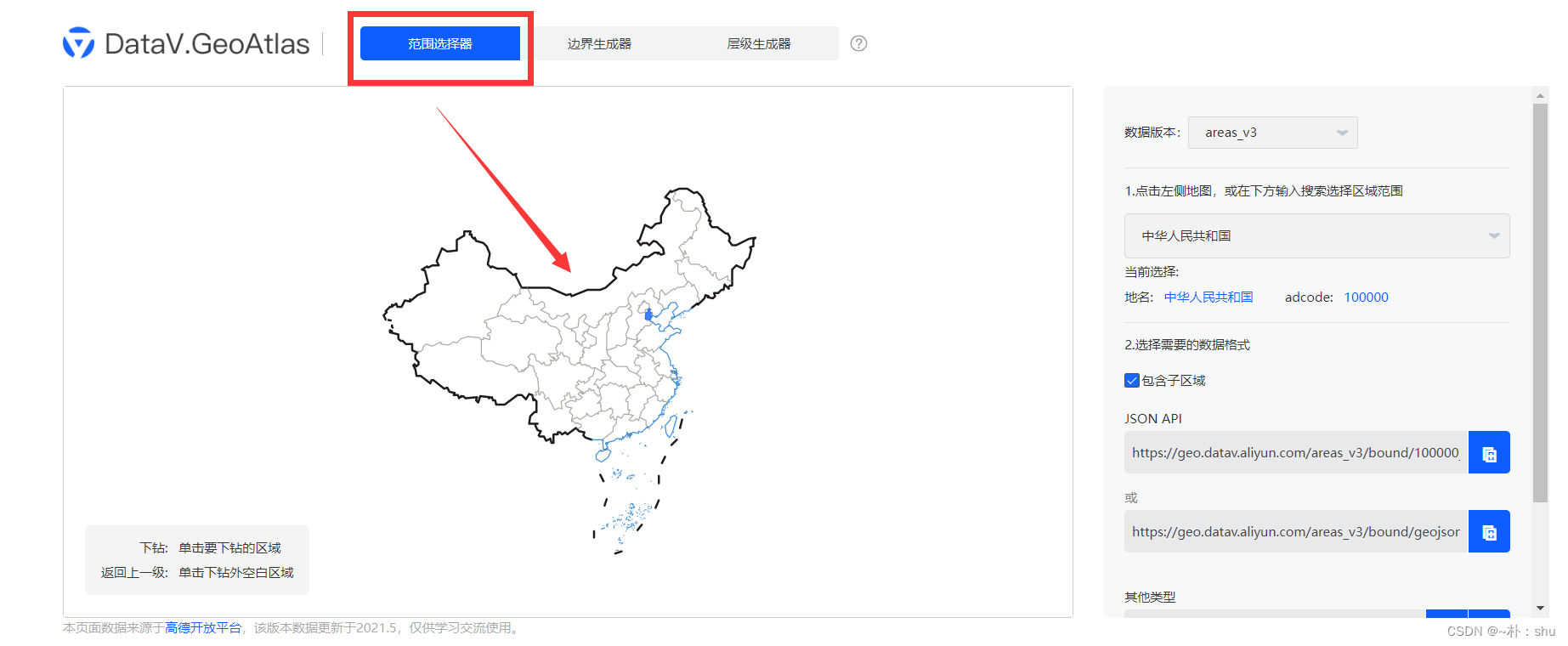
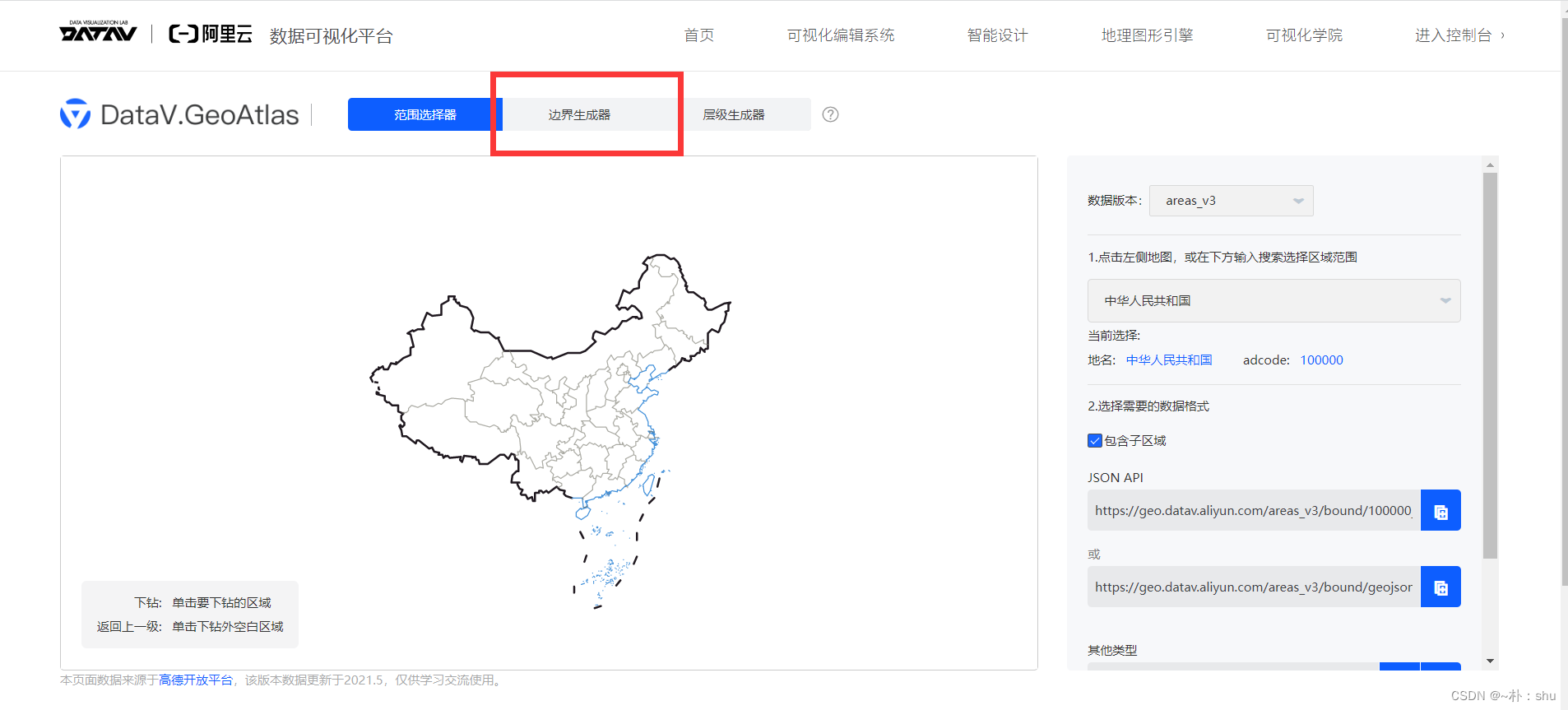
四. 获取地图的GeoJSON

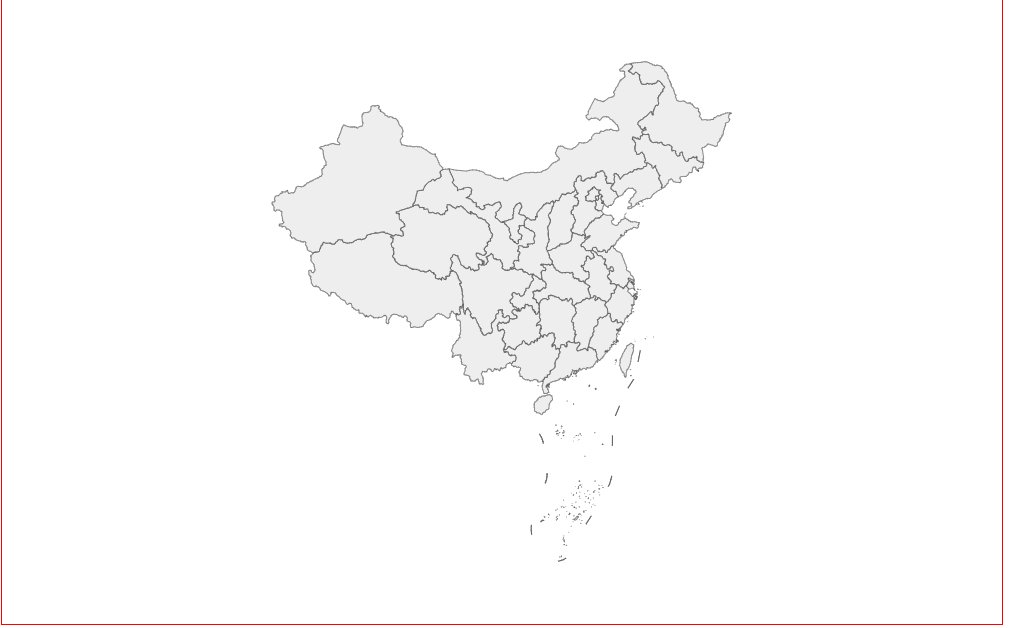
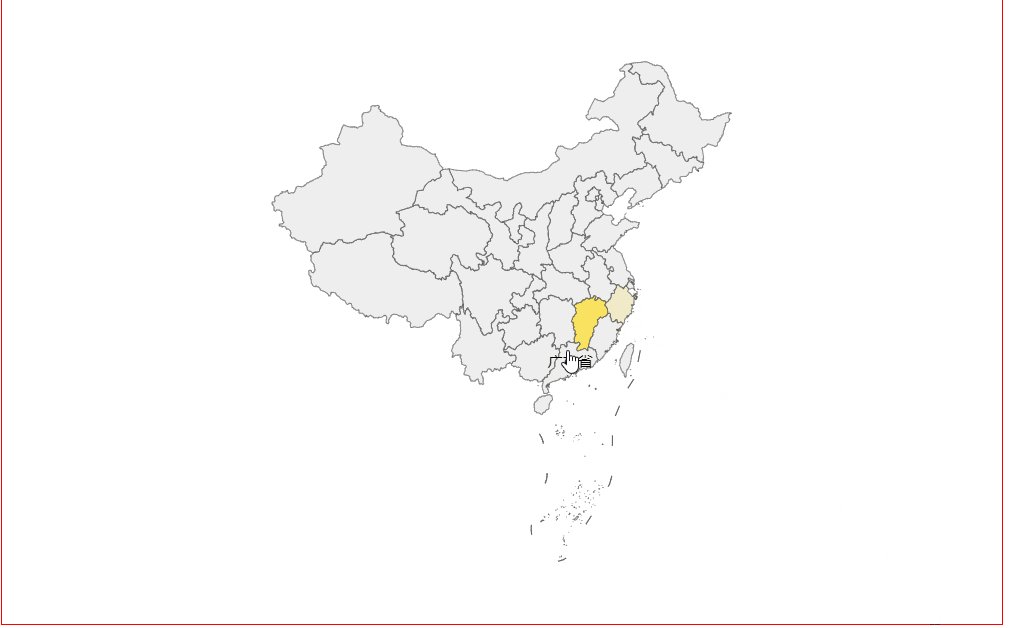
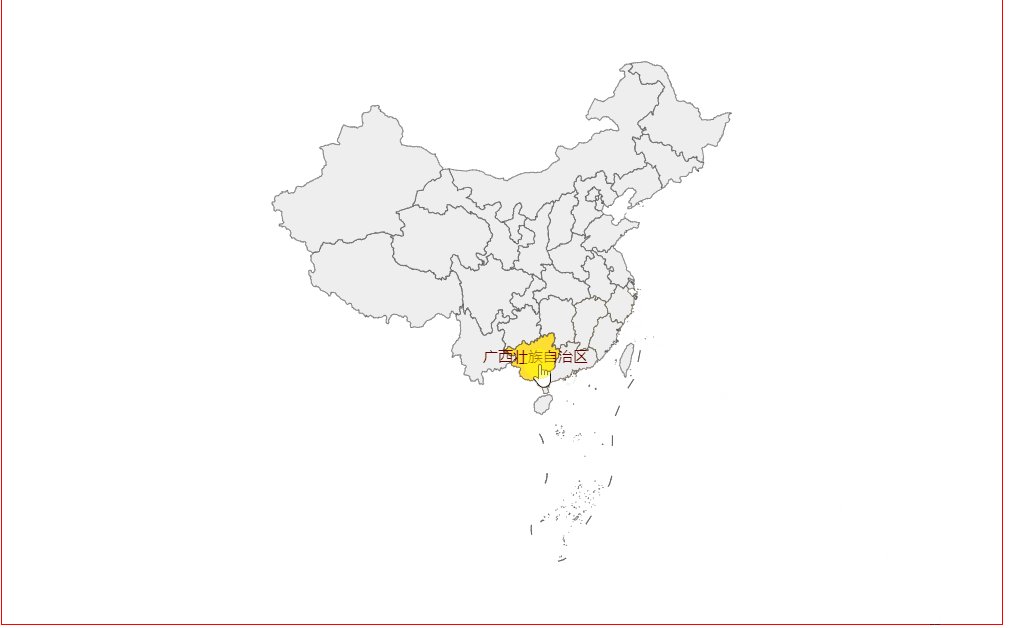
左侧是地图,右侧是JSON数据路径,点击你想要生成的地图省市、地级(以广西省为例);

点进去是一级,再点进去是二级,直到你想要的省市地区(点击旁边的空白可以返回上一级);
然后其右侧有JSON数据的链接地址,可以选择下载下来(放在json文件夹中),也可以使用在线地址!(json API与geoJSON数据地址均可用)
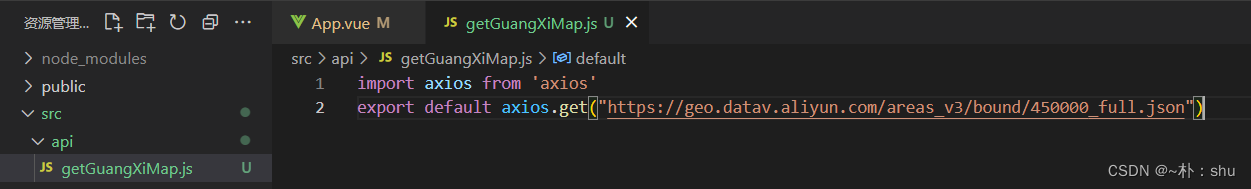
五. 配置api

六. 配置地图信息
6.1 引入 Echarts、广西地图数据
6.2 准备容器:(使用div、canvas均可)
<div style=”width:800px;height:600px” ref=”chartsDOM”></div>
解释一下: 1. 需要先指定宽高 ;2. ref标记是为了应和vue获取dom的方式。
6.3 绘制地图
vue在mounted时才能获取到页面DOM,故而地图写在mounted中:
mounted() {
// 初始化统计图对象
var myChart = echarts.init(this.$refs["chartsDOM"]);
// 显示 loading 动画
myChart.showLoading();
// 再得到数据的基础上,进行地图绘制
getGuangXiMap.then(res => {
// 得到结果后,关闭动画
myChart.hideLoading();
// 注册地图(数据放在axios返回对象的data中哦)
echarts.registerMap('GX', res.data);
var option = {
series: [
{
name: '广西地图',
type: 'map',
map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致')
label: {
show: true
}
}
]
};
myChart.setOption(option);
})
}
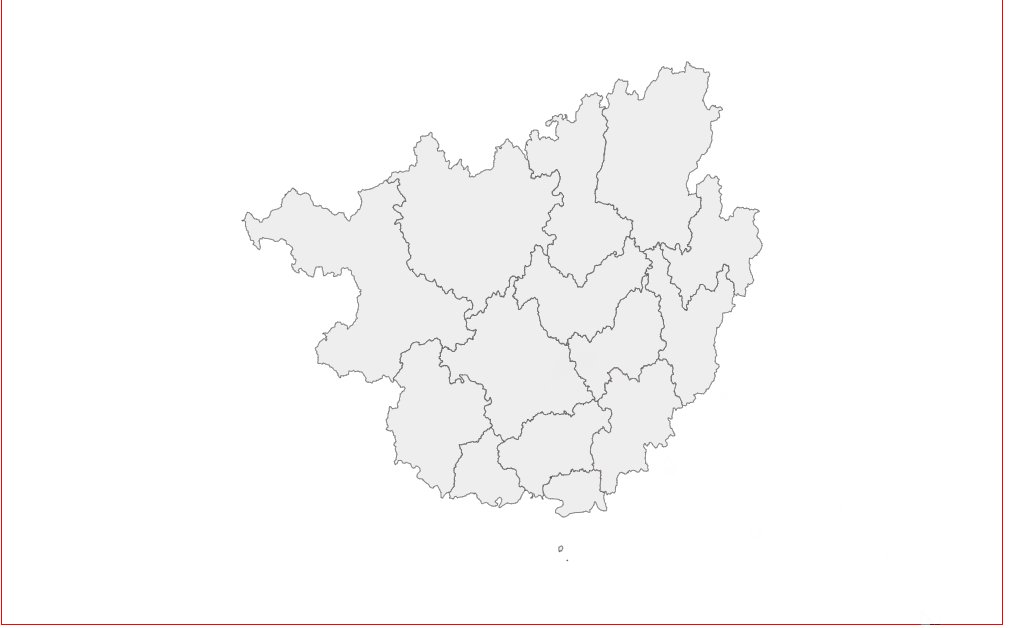
}6.4 即可得到广西的地图啦

七. Apache Echarts配置项
大家有可能看过apache echarts 的地图配置项,非常多,只是为了实现其他的效果,可以参考配置项手册 ;后期我会推出【配置式统计图工具】,就是不用大家查阅配置手册啦,通过按钮点击、选择,即可得到你想要的效果,望大家持续关注呀。
7.1 配置数据项
现在大家还是通过查阅配置项手册完善地图信息,下面简单演示一下其他效果:
7.1.1 配置数据
var option = {
series: [
{
name: '广西地图',
type: 'map',
map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致')
label: {
show: true
},
data: [
{ name: '南宁市', value: 12001 },
{ name: '崇左市', value: 12001 },
{ name: '柳州市', value: 12001 },
{ name: '来宾市', value: 12001 },
{ name: '桂林市', value: 12001 },
{ name: '梧州市', value: 12001 },
{ name: '贺州市', value: 12001 },
{ name: '玉林市', value: 12001 },
{ name: '贵港市', value: 12001 },
{ name: '百色市', value: 12001 },
{ name: '钦州市', value: 12001 },
{ name: '河池市', value: 12001 },
{ name: '北海市', value: 12001 },
{ name: '防城港市', value: 12001 },
]
},
]
};7.1.2 配置提示框
var option = {
tooltip: {},// 配置提示框,有这个配置项即可
series: [
{
name: '广西地图',
type: 'map',
map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致')
label: {
show: true
},
data: [
{ name: '南宁市', value: 12001 },
{ name: '崇左市', value: 12001 },
{ name: '柳州市', value: 12001 },
{ name: '来宾市', value: 12001 },
{ name: '桂林市', value: 12001 },
{ name: '梧州市', value: 12001 },
{ name: '贺州市', value: 12001 },
{ name: '玉林市', value: 12001 },
{ name: '贵港市', value: 12001 },
{ name: '百色市', value: 12001 },
{ name: '钦州市', value: 12001 },
{ name: '河池市', value: 12001 },
{ name: '北海市', value: 12001 },
{ name: '防城港市', value: 12001 },
]
},
]
};
7.1.3 加标题
var option = {
title:{
text:'广西GDP统计图(/万元)'
},
tooltip: {},// 配置提示框,有这个配置项即可
series: [
{
name: '广西地图',
type: 'map',
map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致')
label: {
show: true
},
data: [
{ name: '南宁市', value: 12001 },
{ name: '崇左市', value: 12001 },
{ name: '柳州市', value: 12001 },
{ name: '来宾市', value: 12001 },
{ name: '桂林市', value: 12001 },
{ name: '梧州市', value: 12001 },
{ name: '贺州市', value: 12001 },
{ name: '玉林市', value: 12001 },
{ name: '贵港市', value: 12001 },
{ name: '百色市', value: 12001 },
{ name: '钦州市', value: 12001 },
{ name: '河池市', value: 12001 },
{ name: '北海市', value: 12001 },
{ name: '防城港市', value: 12001 },
]
},
]
};
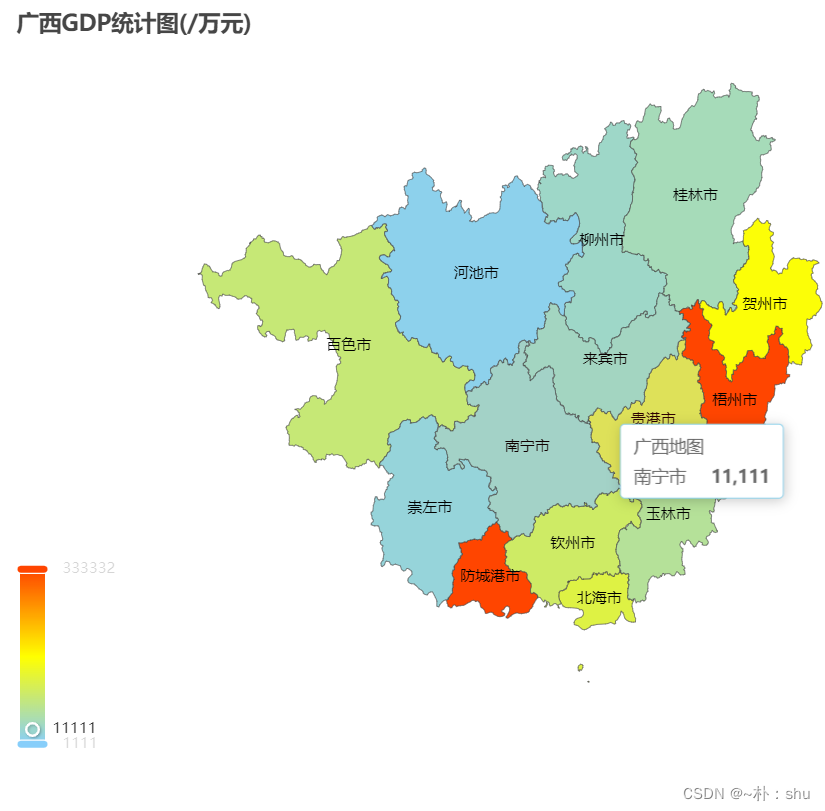
7.1.4 根据数据配置不同显示颜色
Apache Echarts 配置项手册-visualMap

实现如上。
mounted() {
// 初始化统计图对象
var myChart = echarts.init(this.$refs["chartsDOM"]);
// 显示 loading 动画
myChart.showLoading();
// 再得到数据的基础上,进行地图绘制
getGuangXiMap.then(res => {
// 得到结果后,关闭动画
myChart.hideLoading();
// 注册地图(数据放在axios返回对象的data中哦)
echarts.registerMap('GX', res.data);
var option = {
visualMap: {
min: 1111,
max: 333332,
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
title: {
text: '广西GDP统计图(/万元)'
},
tooltip: {},
series: [
{
name: '广西地图',
type: 'map',
map: 'GX',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致')
label: {
show: true
},
data: [
{ name: '南宁市', value: 11111 },
{ name: '崇左市', value: 22221 },
{ name: '柳州市', value: 33333 },
{ name: '来宾市', value: 22231 },
{ name: '桂林市', value: 44441 },
{ name: '梧州市', value: 555525 },
{ name: '贺州市', value: 162475 },
{ name: '玉林市', value: 65454 },
{ name: '贵港市', value: 77771 },
{ name: '百色市', value: 88884 },
{ name: '钦州市', value: 99995 },
{ name: '河池市', value: 10001 },
{ name: '北海市', value: 122222 },
{ name: '防城港市', value: 333332 },
]
},
]
};
myChart.setOption(option);
})
}八. 绘制中国地图
mounted() {
// 初始化统计图对象
var myChart = echarts.init(this.$refs["chartsDOM"]);
// 显示 loading 动画
myChart.showLoading();
// 再得到数据的基础上,进行地图绘制
getChinaMap.then(res => {
// 得到结果后,关闭动画
myChart.hideLoading();
// 注册地图(数据放在axios返回对象的data中哦)
echarts.registerMap('China', res.data);
var option = {
series: [
{
name: '中国地图',
type: 'map',
map: 'China',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致')
label: {
show: true
},
},
]
};
myChart.setOption(option);
})
}
九. 绘制县级地图

就不能再往下绘制了,因为Data V仅支持到县级。如果我就想绘制我们村GDP的情况呢??哈哈哈 可以使用自定义地图功能。
十.实现省市县联动
【20230714新增内容】我们知道,渲染地图的原理是json文件,因此,实现省市县的联动无非就是在点击的时候,实现json文件切换,并重新渲染地图即可。下面简单演示下:
10.1 准备省市县的json文件(以广西为例【中国-广西-柳州-柳城】)

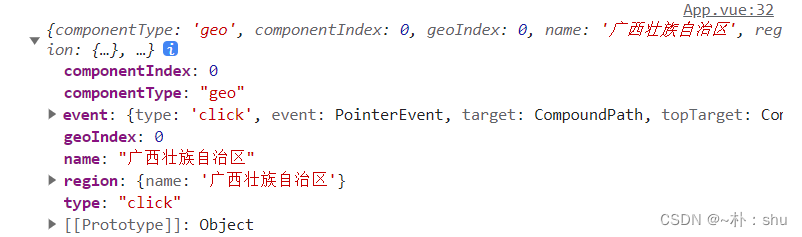
10.2 获取点击的参数

echarts.registerMap("china", {
geoJSON: chinaJson,
});
var chart = echarts.init(this.$refs.map);
chart.setOption({
geo: [
{
map: "china",
},
],
});
chart.on("click", (params) => {
console.log(params);
});可以在事件参数中获取到点击的名称 name属性,这个是你的注册的json文件中的name属性



10.3 渲染点击的省份
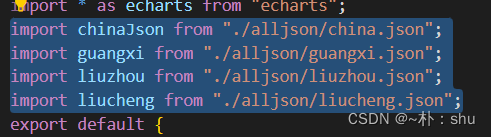
import * as echarts from "echarts";
import chinaJson from "./alljson/china.json";
import guangxi from "./alljson/guangxi.json";
import liuzhou from "./alljson/liuzhou.json";
import liucheng from "./alljson/liucheng.json";
export default {
name: "App",
data() {
return {
map: [],
};
},
methods: {
initParamsCity(name) {
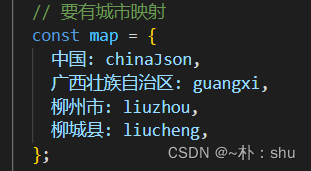
// 要有城市映射
const map = {
中国: chinaJson,
广西壮族自治区: guangxi,
};
echarts.registerMap("mapJson", {
geoJSON: map[name],
});
var chart = echarts.init(this.$refs.map);
chart.setOption({
geo: [
{
map: "mapJson",
},
],
});
chart.on("click", (params) => {
this.initParamsCity(params.name);
});
},
},
mounted() {
this.initParamsCity("中国");
},
};
提供 links记录点击的名称,同时,需要渲染下一个的时候,销毁上一个,不然会多次创建 dom,导致监听数据异常。
data() {
return {
map: [],
links: [],
myChart: null,
};
},
watch: {
links: {
handler(val) {
if (!val.length) return;
this.initParamsCity(val[val.length - 1]); // 始终渲染最后一个数据
},
immediate: true,
deep: true,
},
},
methods: {
initParamsCity(name) {
// 有返回记录
// 要有城市映射
const map = {
中国: chinaJson,
广西壮族自治区: guangxi,
柳州市: liuzhou,
柳城县: liucheng,
};
echarts.registerMap("mapJson", {
geoJSON: map[name],
});
// 销毁上一次地图实例
if (this.myChart) this.myChart.dispose();
this.myChart = echarts.init(this.$refs.map);
this.myChart.setOption({
geo: [
{
map: "mapJson",
},
],
});
this.myChart.on("click", (params) => {
this.links.push(params.name);
});
},
toback() {
if (this.links.length === 1) return; // 最后的中国地图不能再删除了
this.links.pop();
},
},
mounted() {
this.links.push("中国");
}, 


这里也不能提前写完所有的映射。因此,建立一套城市名称与json文件的映射体系就非常重要的。
常用的方案有:税务机关代码、adcode、名称简称、data数据映射。下面我以 adcode为例,说一下使用,其他的类似的。
async initParamsCity(adcode) {
// 如果传了adcode ,则渲染指定 adcode的省份,不然渲染中国地图
const { data } = await axios.get(`/alljson/${adcode || "100000"}.json`);
echarts.registerMap("mapJson", { geoJSON: data });
// 销毁上一次地图实例
if (this.myChart) this.myChart.dispose();
this.myChart = echarts.init(this.$refs.map);
this.myChart.setOption({ geo: [{ map: "mapJson" }] });
this.myChart.on("click", (params) => {
// 通过注册的json获取adcode
console.log(this.getAdocode(data, params.name));
});
},
// 查找 adcode
getAdocode(list, name) {
return list.features.find((i) => i.properties.name === name).properties
.adcode;
},
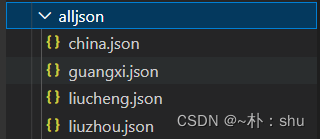
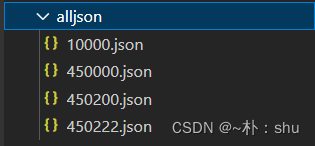
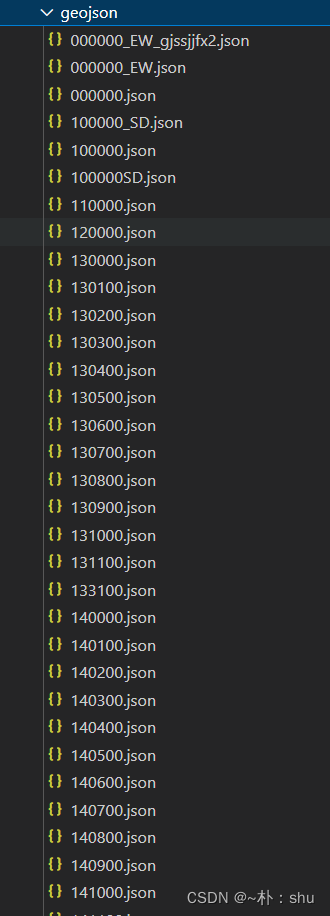
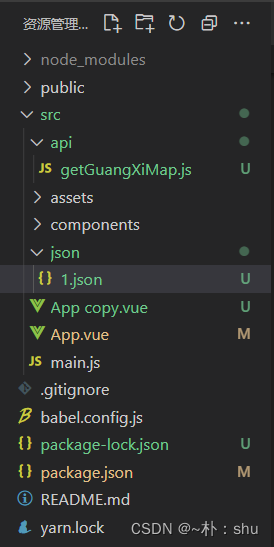
实现的效果跟上面是一样,这样设计的原理是 所有adcode都是事先定义好的,不需要人为修改。因此,项目中经常会看到类似下图的json文件列表:

通过爬虫实现所有省市县的json数据获取。好了,省市县的联动就讲到这里,代码在https://gitee.com/wfeng0/echarts-map
想要所有省市县的json文件的,可以私信,给大家爬虫代码,执行一下就行了。
十一. 自定义地图
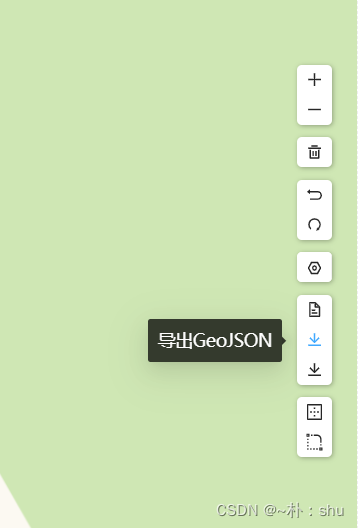
11.1 选择边界生成器

使用左侧多边形工具:(千万不要在绘制过程中移动地图!!不然什么都没有了)


使用顶点编辑工具,可以新增点,移动点,使得地图的尺寸更加合适(顶点编辑状态下,可以平移地图、缩放操作):

编辑完成后,得到整个区域地图(仅作为示范,不表示实际面积!!):

地图是由一个区域一个区域组成的,现在只是一块区域,如何拆分呢?

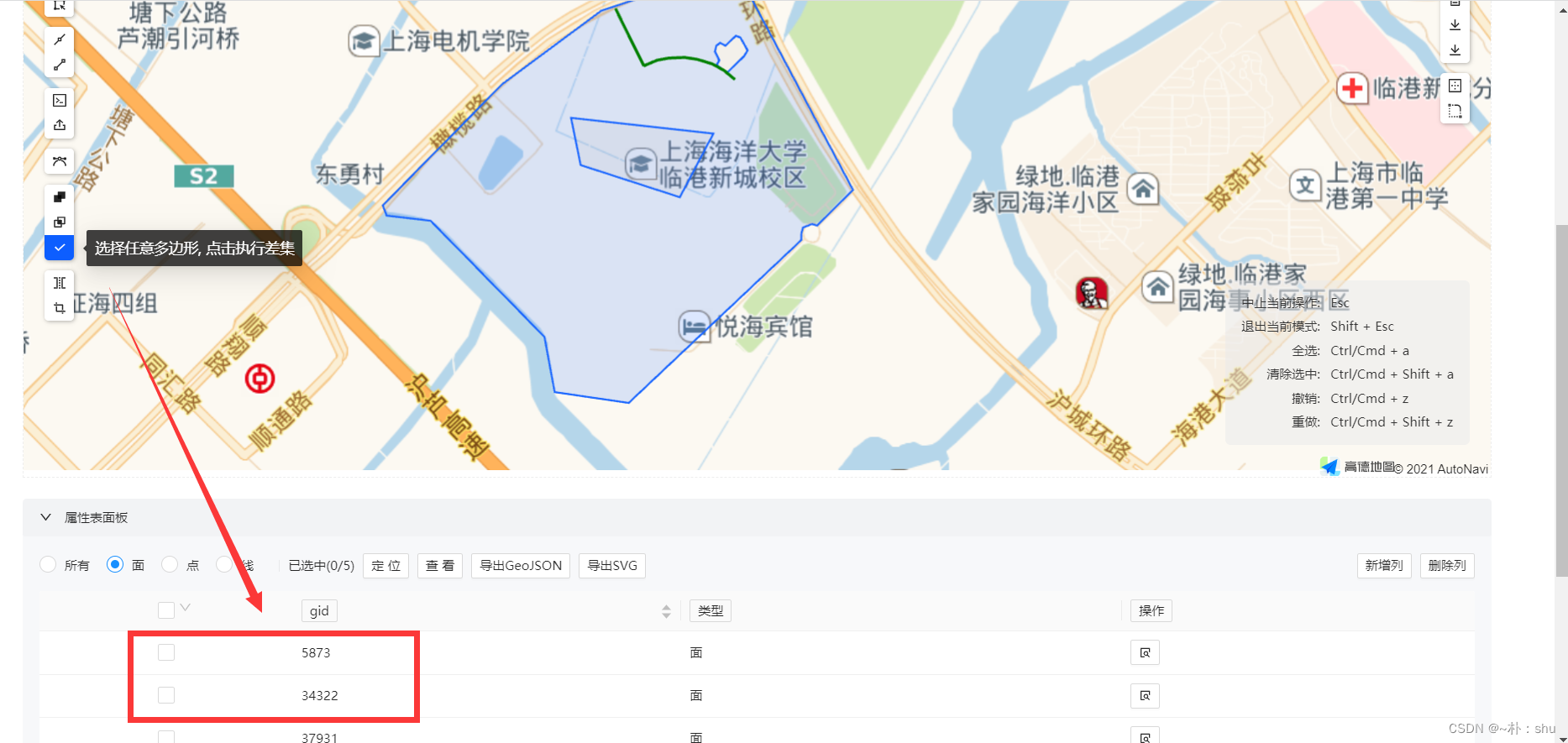
使用差集实现【差集有两种状态,一个是点一下,编程✔,然后依次点击差集得面,就是谁减谁,点了两个面后!再点一下✔,就能实现差集了,两个面就在空间上是一个层次了】:

差集后,得到如下结果:


道路使用线:


11.2 vue中使用自定义地图

使用:
<script>
import * as echarts from 'echarts';
import userJSON from './json/1.json'
export default {
name: 'App',
mounted() {
// 初始化统计图对象
var myChart = echarts.init(this.$refs["chartsDOM"]);
// 显示 loading 动画
myChart.showLoading();
// 关闭动画
myChart.hideLoading();
// 注册地图(数据放在axios返回对象的data中哦)
echarts.registerMap('user', userJSON);
var option = {
series: [
{
name: '自定义地图',
type: 'map',
map: 'user',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致')
label: {
show: true
},
}]
}
myChart.setOption(option);
}
}
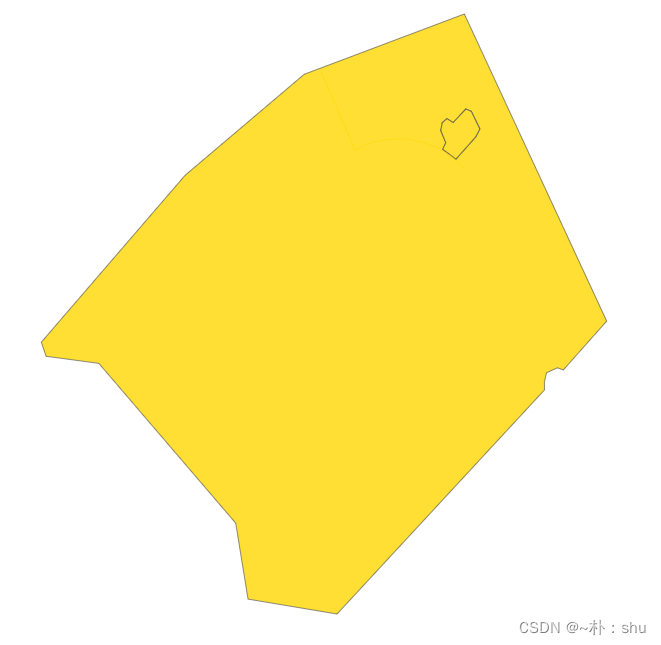
</script>得到下图:

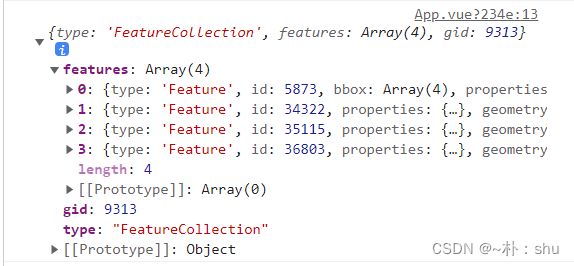
这样两个面全是一样的了,因此,我们需要在json数据中手动配置些选项:

两个面、两条线,4个features,在每一个properties中添加name属性:



原文地址:https://blog.csdn.net/weixin_47746452/article/details/125600385
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40716.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 (绘制上海海洋
(绘制上海海洋