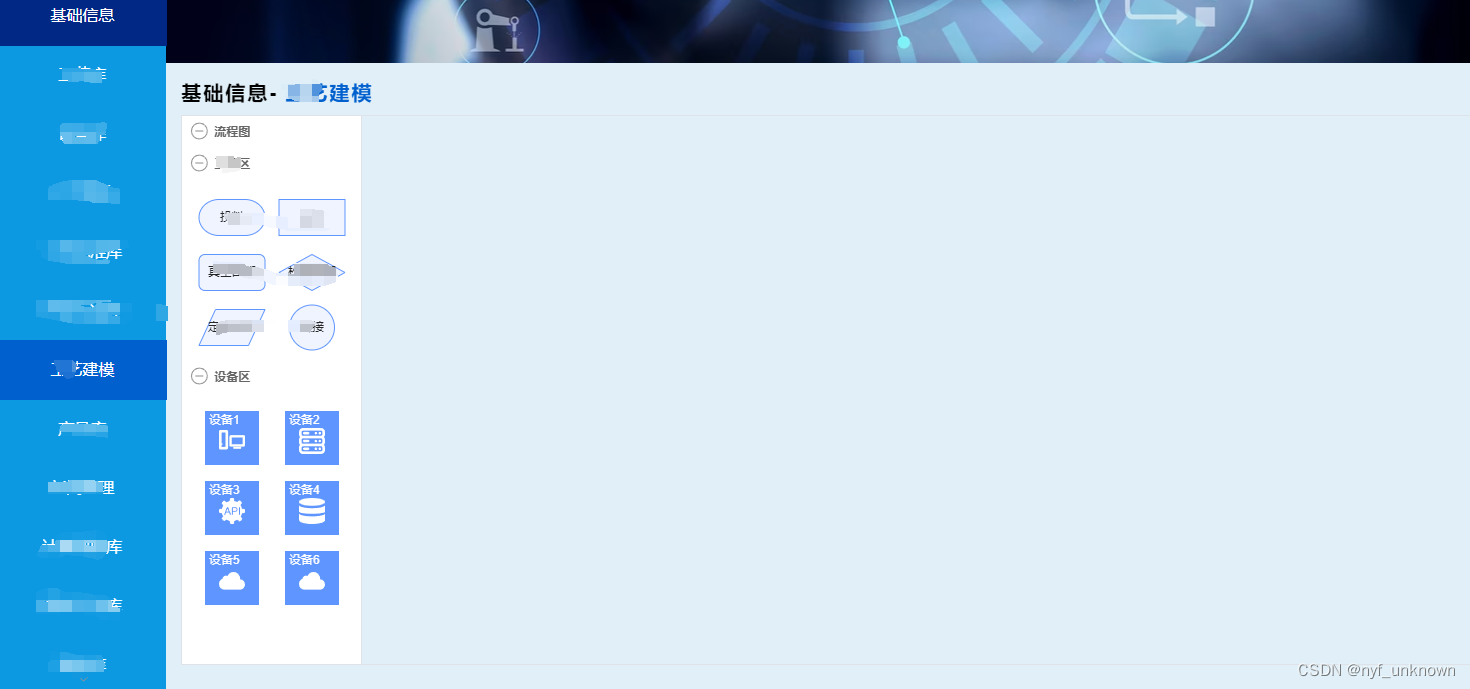
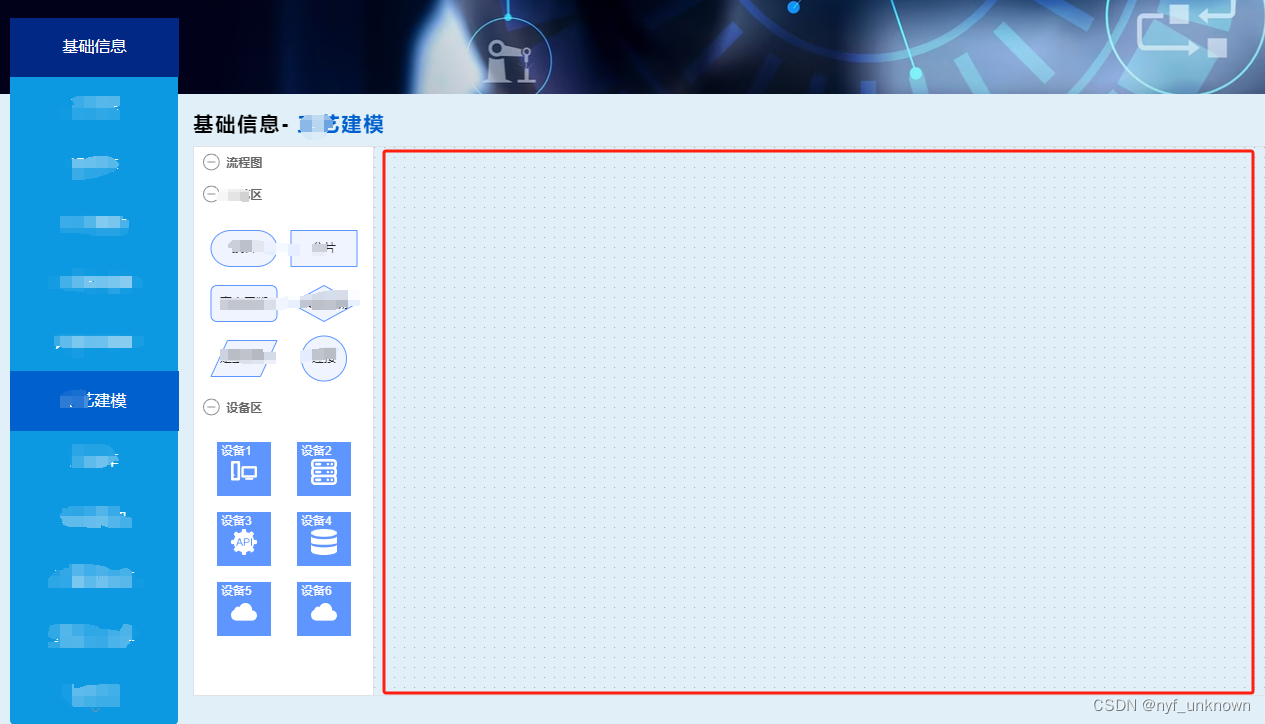
本文介绍: 在 Vue 中,每个组件都有一个唯一的 key 属性。当组件的 key 属性发生改变时,Vue 会视为这是一个新的组件,而不是复用之前的组件。这样就会触发组件的重新渲染,从而实现页面的刷新。问题背景:侧导航页面都是子组件,建模页面的画布无法显示。解决思路:点击建模菜单时再次加载对应组件。
(Ant X6)子组件里的流程图画布无法显示

在 Vue 中,每个组件都有一个唯一的 key 属性。当组件的 key 属性发生改变时,Vue 会视为这是一个新的组件,而不是复用之前的组件。这样就会触发组件的重新渲染,从而实现页面的刷新。
<el-tabs v-model="activeName" type="border-card" tab-position="left">
<el-tab-pane label="基础信息" name="first" :disabled="true" />
...
<el-tab-pane label="..建模" name="seventh">
<ProcessModeling ref="jianmo" :key="refreshKey" />
</el-tab-pane>
...
</el-tabs>
<script>
...
import ProcessModeling from "./ProcessModeling"; //流程图组件
export default {
name: "BasicInformation",
components: {
...
ProcessModeling,
},
data() {
return {
activeName: "second",//默认页面
refreshKey: 0,//组件默认的key
};
},
//监听点击菜单
watch: {
activeName: {
deep: true,
immediate: true,
handler(val) {
//重点
if (val === "seventh") {
this.refreshKey++;//组件的key改变会重新加载组件
}
},
},
},
mounted() {},
methods: {},
};
</script>
原文地址:https://blog.csdn.net/qq_44754635/article/details/134713523
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40778.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。