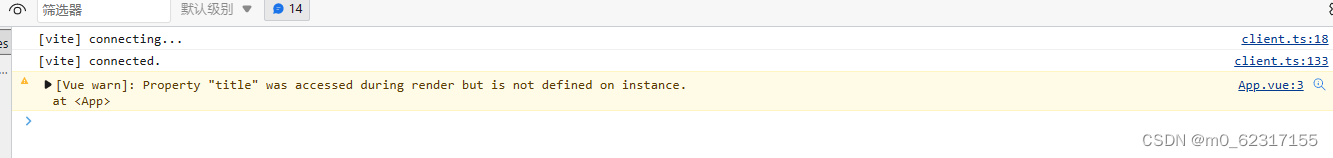
本文介绍: Vue3中[Vue warn]: Property “XXX” was accessed during render but is not defined on instance.警告,并且组件内容无法正常显示,具体如下所示
Vue3中[Vue warn]: Property “XXX” was accessed during render but is not defined on instance.警告,并且组件内容无法正常显示,具体如下所示

vue中的代码
这是运行的代码是一片空白的,根本就不能显示这个vue组件的内容,之所以出现这个错误的原因,是因为在vue3中使用组合式API的时候,
script标签中没有加setup。script标签中没有加setup,
script标签中没有加setup,script标签中没有加setup,
这里应该是
如果想用ts的话,就在script标签中加上lang=“ts”,这个vue3项目使用vite创建时最好是选择typescript。而不是创建js的项目
或者
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。