本文介绍: 首先是这样,我在写一个表单上传页面的时候,结合elementeplus遇到了需要上传图片文件和视频文件的情况,一顿上网猛搜,经过一二十篇博客浏览下来,找到了三四篇可以参考,但是对于到底是上传file还是file.raw说法不一,于是我去查了FormData、file、file.raw、blob的文档,弄清楚了一些他们之间的关系。file接口也继承了blob接口的所有属性,因为它太常见了,用法没有什么特别的,具体的就不细说啦~对应的属性值存在也不会覆盖原值,而是新增一个值,如果属性不存在则新增一项属性值。
首先是这样,我在写一个表单上传页面的时候,结合elementeplus遇到了需要上传图片文件和视频文件的情况,一顿上网猛搜,经过一二十篇博客浏览下来,找到了三四篇可以参考,但是对于到底是上传file还是file.raw说法不一,于是我去查了FormData、file、file.raw、blob的文档,弄清楚了一些他们之间的关系。然后下面开始咔咔上知识点!
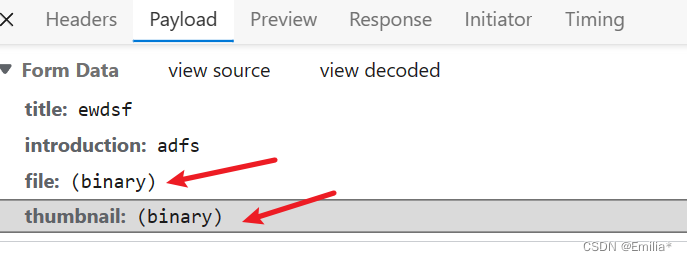
先说说formdata、blob、file、file.raw分别都是什么:
FormData 接口提供了一种表示表单数据的键值对 key/value 的构造方式,并且可以轻松的将数据通过XMLHttpRequest.send() 方法发送出去,本接口和此方法都相当简单直接。如果送出时的编码类型被设为 "multipart/form-data",它会使用和表单一样的格式。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 如果
如果