问题描述
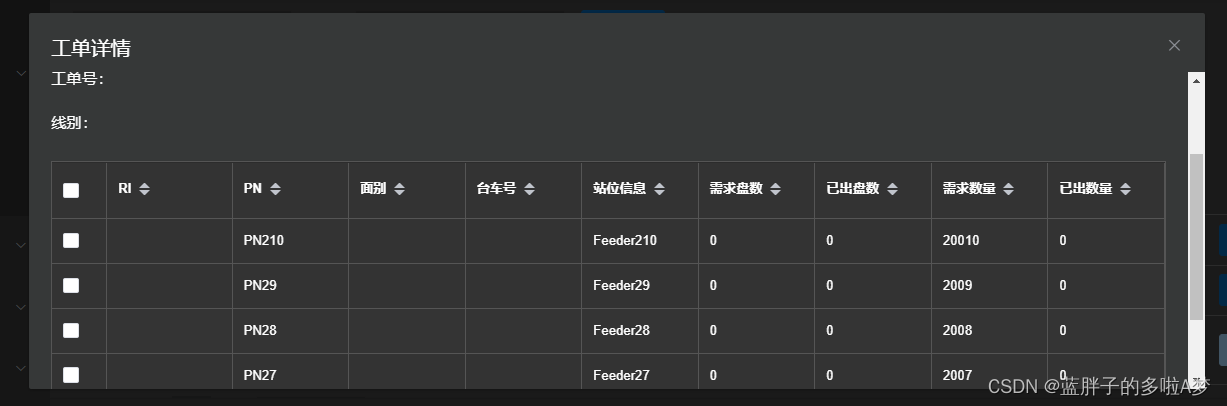
elememt ui 中的el–dialog对话框如果内容过多高度会被无限拉长。要将其设置成固定高度,此处我设置的是页面总高度的70%,内容过多时在对话框内出现滚动条。但是这样设置会造成高度不能根据内容自适应,始终是70%。可以有两种方法实现:
一具体代码如下:
样式修改
具体效果:

方法二: 主要是运用element ui 中的el-scrollbar组件,将dialog的body部分包裹起来。代码如下:
具体效果:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。