本文介绍: * 2.解决方案二,添加特殊的样式,覆盖掉原本浏览器默认的样式 */表单提交过一次,再次输入的自动提示,然后选择后,会出现的样式吗?其实,就一个html代码,加了一个form表单,没事好说的。不太清楚这个单词的含义,一般样式的右上角,都会指向我们的。元素背景色为白色,发现居然不生效,颜色并没有改变。第二部,我错愕了一下,不至于吧,随即怀疑可能有使用。第一步,上来我没想太多,直接在控制台,修改。看到这里我才,恍然大悟啊,这不就是浏览器的。,将样式冲突了,开始检查。元素的属性时发现,在。
START
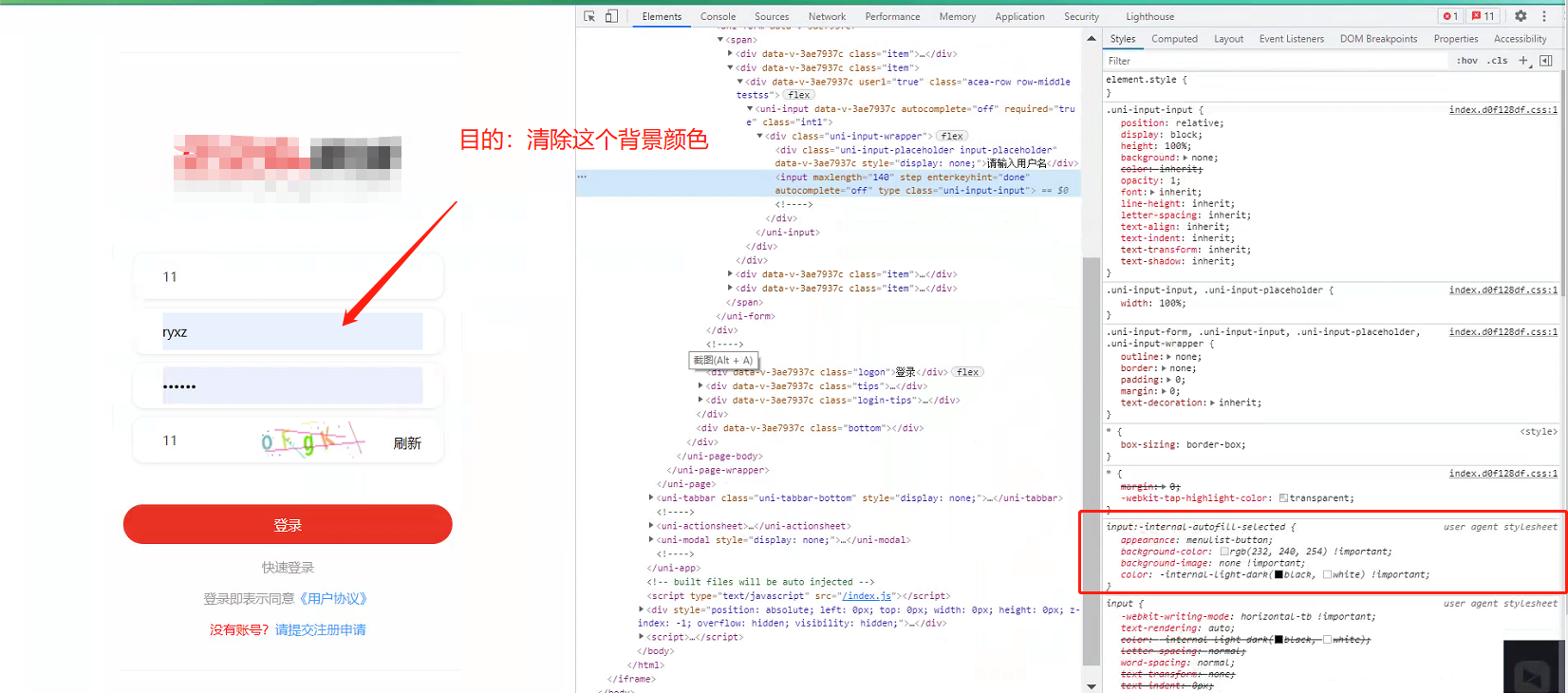
了解需求
思路历程

demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"
/>
<title>
demo
</title>
<style>
/* 2.解决方案二,添加特殊的样式,覆盖掉原本浏览器默认的样式 */
/* input:-webkit-autofill {
-webkit-box-shadow:0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
} */
</style>
</head>
<body>
<!-- 1.解决方案一,关闭掉form表单的自动提示功能 ps(重点属性:autocomplete)-->
<!-- <form action="http://www.baidu.com" method="get" autocomplete="off"> -->
<form action="http://www.baidu.com" method="get" autocomplete="on">
<p>
First name:
<input type="text" name="fname" style="background-color:#fff" />
</p>
<p>
Last name:
<input type="text" name="lname" style="background-color:#fff" />
</p>
<input type="submit" value="Submit" />
</form>
</body>
</html>
解决方案
- 第一反应呢,既然他是自动填充导致的样式问题,想到了属性
autocomplete,设置属性值为off即可。当然啊,我也试验了一下,是ok没有问题的。 - 第二呢,想到第一种方案当然不完美啊,直接禁用功能不够好,随即网站寻找答案,添加样式如下,试验了一下,同样也是ok的。
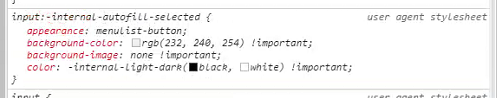
input:-webkit-autofill {
-webkit-box-shadow:0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
}
TIPS
》 CSS css 伪类选择一个元素<吞吐量>当其值由浏览器自动填充时。:-webkit-autofill
| 浏览器 | 是否自动填充有默认样式 | 是否生效 | 备注 |
|---|---|---|---|
| 谷歌 | 是 | 是 | |
| 火狐 | 否(火狐就没有自动填充–背景色–默认样式) | – | |
| Edge | 是 | 是 | 本身就是谷歌内核 |
| safari | 没测出来有自动提示 | – |
总结: 从我自己测试的效果上来说,是可以使用的,兼容主流的新版本浏览器。(但官方文档建议废除,不使用)
END
原文地址:https://blog.csdn.net/wswq2505655377/article/details/129717711
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40934.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。