1:如果之前先安装了nodejs先卸载nodejs
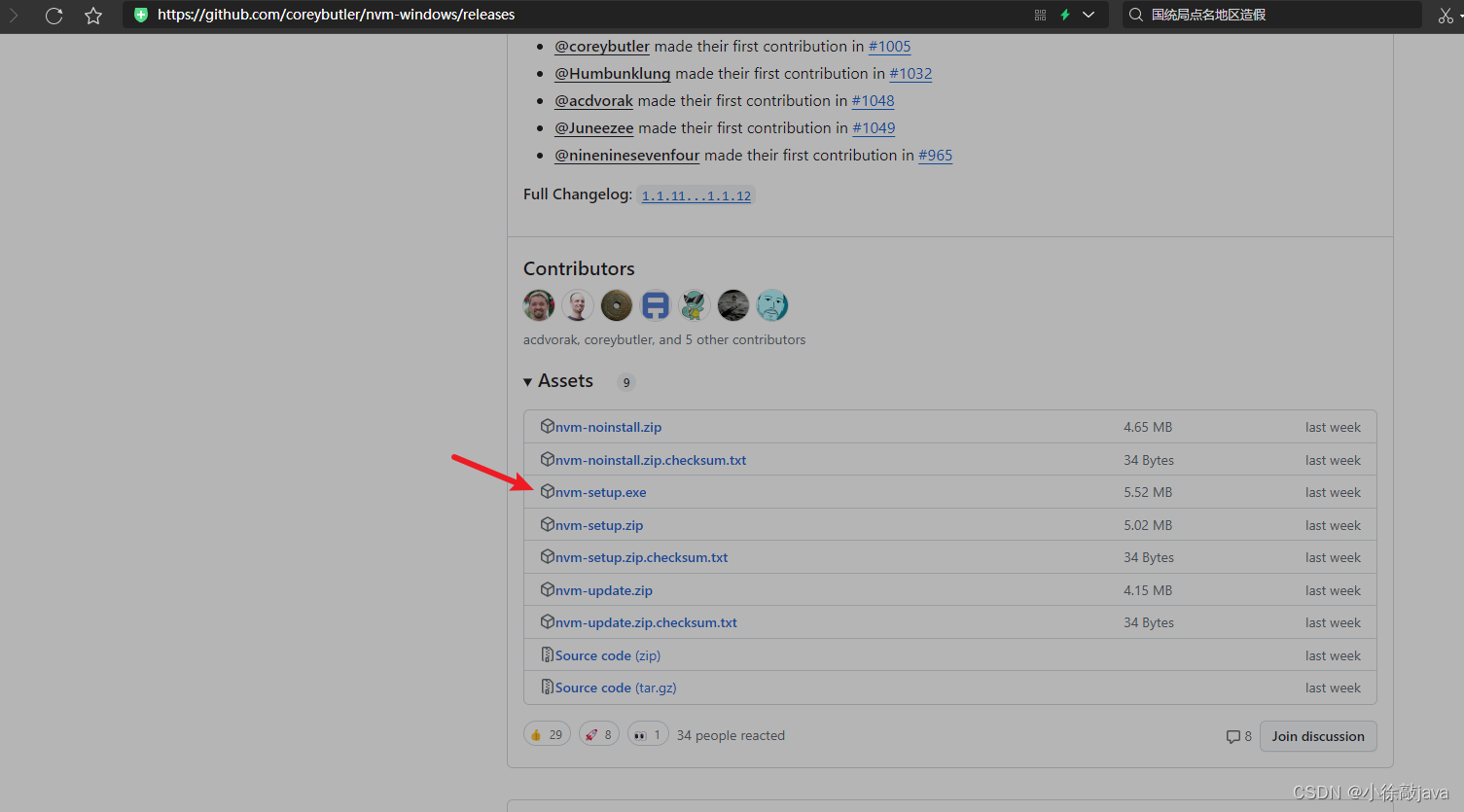
2:下载nvm,点击下载路径https://github.com/coreybutler/nvm-windows/releases,选择相应环境下载,如下window环境下载

下载成功后,选择NVM安装在哪个文件目录下,一直点击下一步就行
3:安装成功后查看nvm的版本
4:查看可安装的 NodeJS 的版本列表
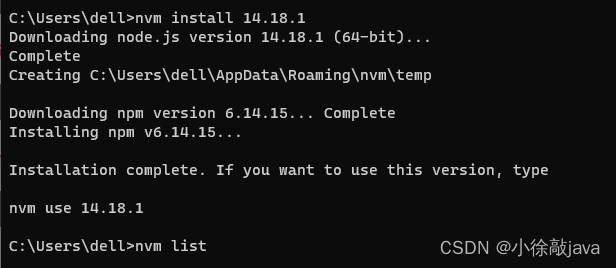
5:安装指定版本NodeJS,nvm install 14.18.1

同理安装其他版本的nodejs一样
6:查看已安装的NodeJS列表
7:查看当前使用的NodeJS的版本
8:查看NodeJS的版本
9:查看npm的版本
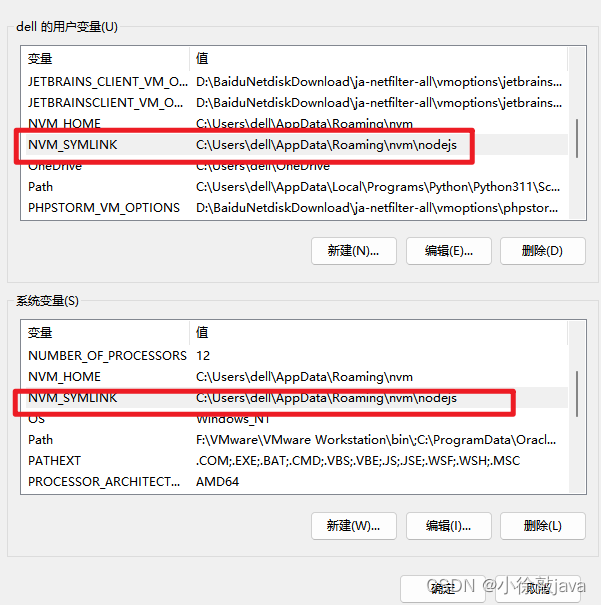
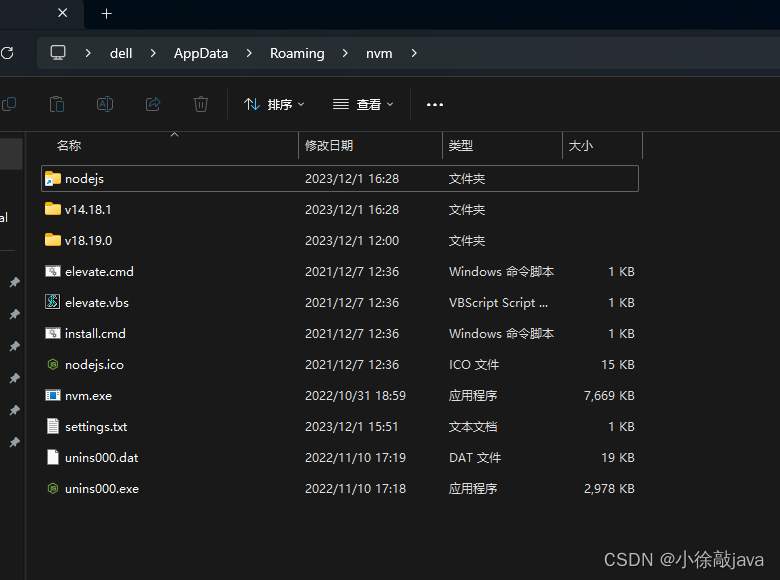
注意:如果在切换nvm use xxx版本一直不成功,或者显示成功,但是查看当前使用的NodeJS的版本nvm current,一直显示切换不成功,需要先卸载不行的nodejs,然后配置环境变量,都修改为nvm目录下的,不用理nvm目录下是否有nodejs文件


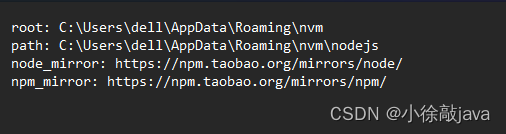
修改settings.txt文件的path路径,可以添加镜像,提交下载nodejs下载速度,node_mirror: https://npm.taobao.org/mirrors/node/,npm_mirror: https://npm.taobao.org/mirrors/npm/

修改npm镜像源为淘宝镜像
查看镜像源
安装淘宝镜像(命令如下,使用起来就是cnpm)
10:创建项目可以说使用vue ui 可视化界面来创建项目
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







