本文介绍: 最近才开发地图的时候,通过webpack搭建打包,构建一个自己的打包项目webpack–dev–server与vue–loader和环境配置区分来配置output产出不同的文件,以及热更新来让本地测试,并没有做单元组件测试用例,因为还未成体系然后又急于投入使用,通常我打包入口为install函数和mainjs文件区分。组件库的开发依赖框架的版本和node的版本,这个是需要说明的,然后vue2 3 兼容的组件库虽然可以开发比如使用兼容的vuedemi之类的插件,但还是不是那么纯粹。
通常我们会使用很多组件库,有时候我们会去看源码比如element,antd,然后发现多少是按需导出,和vue.use全局注册,依赖于框架的拓展。
组件库的开发依赖框架的版本和node的版本,这个是需要说明的,然后vue2 3 兼容的组件库虽然可以开发比如使用兼容的vuedemi之类的插件,但还是不是那么纯粹。
最近才开发地图的时候,通过webpack搭建打包,构建一个自己的打包项目webpack–dev–server与vue–loader和环境配置区分来配置output产出不同的文件,以及热更新来让本地测试,并没有做单元组件测试用例,因为还未成体系然后又急于投入使用,通常我打包入口为install函数和mainjs文件区分。
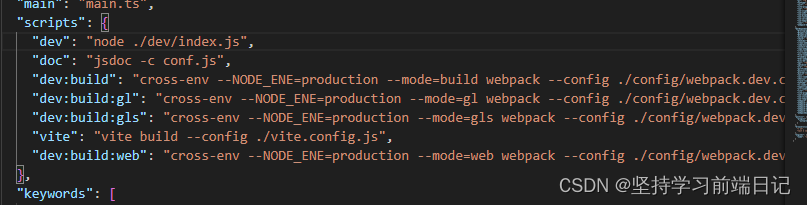
然后通过script命令打包区分 如图所示 现在使用vite开发webpack打包或者webpack开发vite打包 物尽其用方便,因为vite也是esbuild与rollup,优秀的就1+1大于2

关于文档是使用jsdoc来制作 结合了一下模板插件 以及注释来完成 制作通过注释来生成对于的方法html页面,然后部署,当然你也可以使用vuepress手动md来说明制作文档方便部署。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








