一、效果展示 :

二、主要功能介绍:
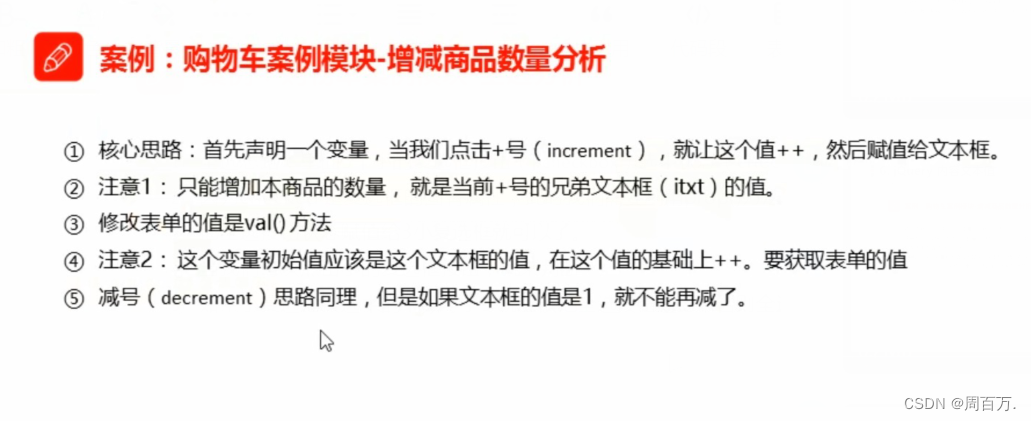
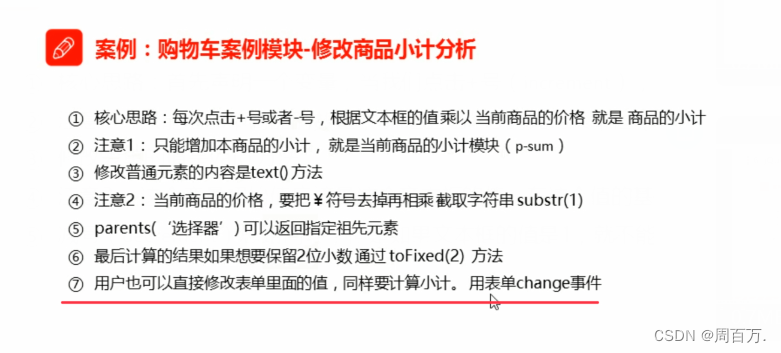
1、点击商品数量左右按钮能实现加减商品件数、当前商品后面”小计”(总价)的不断计算并变化
2、可以在”件数“input标签中自定义输入商品件数,并自动计算该商品总价。
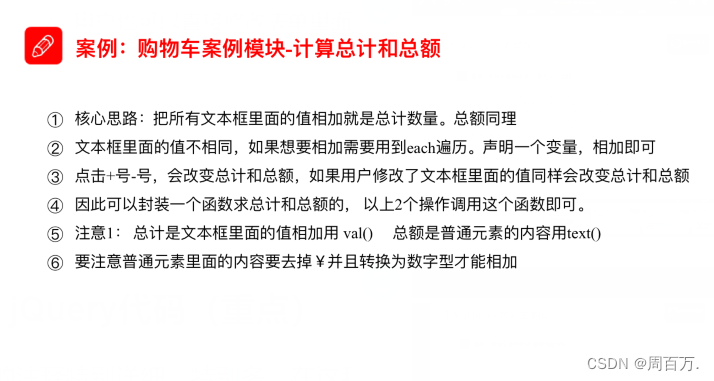
3、当商品点击左右按钮加减件数、在输入框中自定义输入件数的时候,能在下方的总计列中显示所有商品的件数、所有商品的价格。
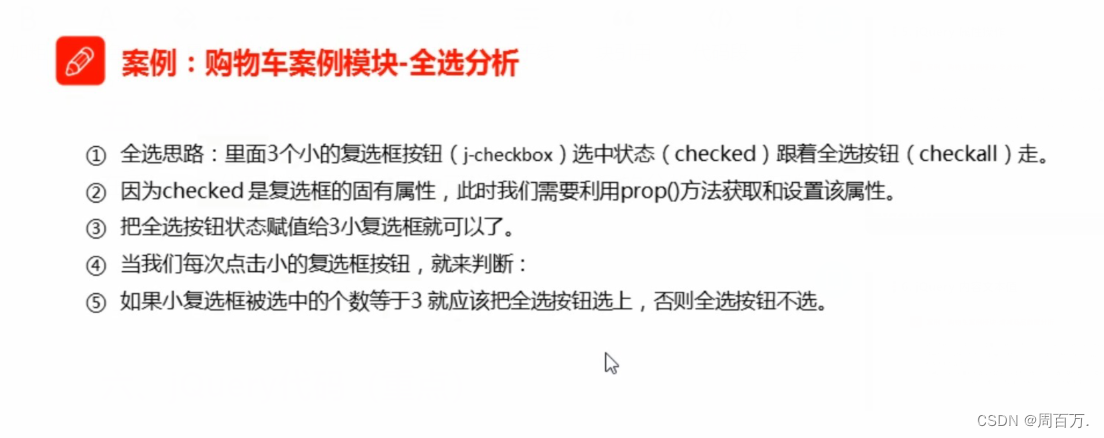
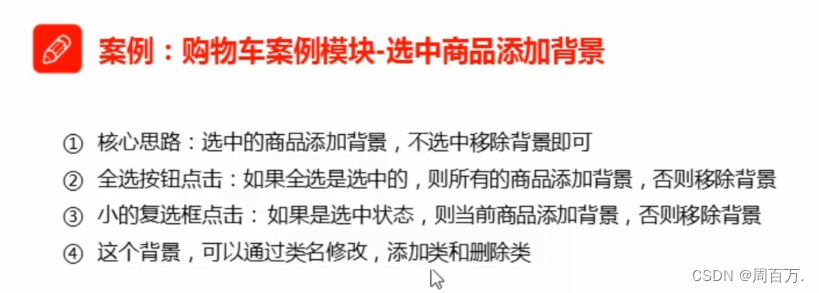
4、点击全选按钮能将所有商品前面的复选框选中,再点击又全不选中。
5、点击每个商品前面的复选框按钮,如果所有商品全部选中,自动将全选按钮赋值为选中状态。
6、在所有商品全部选中状态下,取消一个商品的选中状态,全选按钮自动赋值为不选中状态。
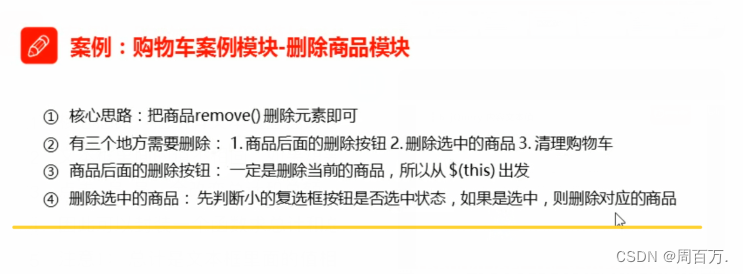
8、商品选中状态下(几个或全选),点击左下方的”删除“按钮能批量删除所选商品。
9、如果当前商品前面的复选框处于选中状态,就给他添加一个类,让他的背景颜色更加突出;如果变为非选中状态,删除他刚添加的类,让其恢复到原有的背景色。
10、在商品增加、删除、修改时都能自动的在最下方列总计的 总件数 和 总价 修改
三、html代码:
这一部分不是重点,重点是学习jQuery,所以不太讲究过于精美,望各位不要介意~
<body>
<div class="container w">
<div class="row">
<nav>
<ul>
<li>首页</li>
<li>服装</li>
<li>手机</li>
<li>电脑</li>
<li>日用</li>
<li>注册</li>
<li>登录</li>
</ul>
</nav>
</div>
<div class="row w">
<div class="cart-head">
<div class="select-all">
<input type="checkbox" name="" id=""> 全选
</div>
<div class="commodity">商品</div>
<div class="price">价格</div>
<div class="num">数量</div>
<div class="sum">小计</div>
<div class="operation">操作</div>
</div>
</div>
<!-- 商品详细模块 -->
<div class="row w">
<div class="cart-content">
<div class="item">
<input type="checkbox" name="" id="checkbox">
<div class="box">
<img src="images/1.jpg" alt="">
<p>月亮与六便士正版书籍 毛姆经典作品青少 世界经典文学名著书籍畅销书排行榜</p>
</div>
<div class="item-price">¥12.60</div>
<div class="item-num">
<span class="left">-</span>
<input type="text" value="1" class="nums">
<span class="right">+</span>
</div>
<div class="item-sum">¥12.60</div>
<div class="item-opration">删除</div>
</div>
<div class="item">
<input type="checkbox" name="" id="checkbox">
<div class="box">
<img src="images/2.jpg" alt="">
<p>月亮与六便士正版书籍 毛姆经典作品青少 世界经典文学名著书籍畅销书排行榜</p>
</div>
<div class="item-price">¥25.80</div>
<div class="item-num">
<span class="left">-</span>
<input type="text" value="1" class="nums">
<span class="right">+</span>
</div>
<div class="item-sum">¥25.80</div>
<div class="item-opration">删除</div>
</div>
<div class="item">
<input type="checkbox" name="" id="checkbox">
<div class="box">
<img src="images/3.jpg" alt="">
<p>月亮与六便士正版书籍 毛姆经典作品青少 世界经典文学名著书籍畅销书排行榜</p>
</div>
<div class="item-price">¥32.10</div>
<div class="item-num">
<span class="left">-</span>
<input type="text" value="1" class="nums">
<span class="right">+</span>
</div>
<div class="item-sum">¥32.10</div>
<div class="item-opration">删除</div>
</div>
<div class="item">
<input type="checkbox" name="" id="checkbox">
<div class="box">
<img src="images/4.jpg" alt="">
<p>月亮与六便士正版书籍 毛姆经典作品青少 世界经典文学名著书籍畅销书排行榜</p>
</div>
<div class="item-price">¥22.40</div>
<div class="item-num">
<span class="left">-</span>
<input type="text" value="1" class="nums">
<span class="right">+</span>
</div>
<div class="item-sum">¥22.40</div>
<div class="item-opration">删除</div>
</div>
</div>
</div>
<!-- 商品总计 -->
<div class="row w">
<div class="cart-footer">
<!-- 全选 -->
<div class="select-all">
<input type="checkbox" name="" id="">
<span>全选</span>
</div>
<div class="footer-total">总计</div>
<div class="footer-num">
<span>1</span>
</div>
<div class="footer-sum">¥14.30</div>
<div class="footer-opration">删除</div>
</div>
</div>
</div>
</body>四:css代码:
* {
margin: 0;
padding: 0;
}
/* nav */
input {
outline: none;
}
nav {
width: 1070px;
height: 80px;
background-color: #e9e6b8;
margin-bottom: 20px;
line-height: 80px;
padding: 0 40px;
}
nav ul {
width: 1100px;
}
nav ul li {
float: left;
list-style: none;
width: 170px;
height: 60px;
font-size: 20px;
}
nav ul li:nth-child(6) {
margin-left: 60px;
}
nav ul li:nth-child(6),
nav ul li:nth-child(7) {
width: 60px;
font-size: 16px;
}
.current {
background-color: #e0dfd7;
}
/* 购物车主体 */
div {
box-sizing: border-box;
}
.cart-head {
width: 1070px;
height: 50px;
background-color: #eeeddd;
padding-top: 15px;
padding-left: 10px;
}
.cart-head div,
.cart-head input {
float: left;
}
.cart-head input[type=checkbox] {
margin-right: 3px;
}
.commodity {
margin-left: 100px;
}
.price {
margin-left: 300px;
}
.num,
.sum,
.operation {
margin-left: 100px;
}
/* 商品内容模块 */
.cart-content {
margin-top: 10px;
}
.cart-content .item {
width: 1070px;
height: 200px;
border-top: 1px solid #ccc;
margin-bottom: 10px;
padding-left: 10px;
}
.item .box {
float: left;
width: 300px;
height: 100px;
margin-left: 50px;
margin-top: 50px;
}
.cart-content .item input {
display: block;
float: left;
margin-top: 90px;
background-color: #ccc;
}
.item .box img {
width: 145px;
float: left;
margin-right: 5px;
}
.item .box p {
text-indent: 2em;
width: 145px;
float: left;
font-size: 12px;
}
.item>div {
float: left;
margin-top: 100px;
}
.item-price {
margin-left: 107px;
}
.item-num {
margin-left: 70px;
}
.item-sum {
margin-left: 72px;
}
.item-opration {
margin-left: 90px;
}
.item-num span {
display: block;
width: 15px;
height: 20px;
float: left;
border: 1px solid #ccc;
margin-top: 0px;
text-align: center;
line-height: 17px;
}
.item .item-num .nums {
float: left;
width: 35px;
height: 20px;
border: 1px solid #ccc;
text-align: center;
font-size: 12px;
line-height: 20px;
margin-top: 0;
}
/* 总计 */
.cart-footer {
width: 1070px;
height: 100px;
background-color: #eeeddd;
line-height: 90px;
padding-left: 10px;
}
.cart-footer .select-all input {
vertical-align: middle;
margin-top: -2px;
}
.cart-footer .select-all span {
vertical-align: middle;
display: inline-block;
}
.cart-footer>div {
float: left;
line-height: 100px;
}
.footer-total {
margin-left: 435px;
}
.footer-price {
margin-left: 70px;
}
.footer-num {
margin-left: 105px;
}
.footer-sum {
margin-left: 95px;
}
.footer-opration {
margin-left: 95px;
}
.w {
width: 1070px!important;
}五、核心步骤:
在看jquery代码的前面或过程中可以看一下步骤的分析,对代码的理解特别有帮助!






六、jQuery代码(重点)
我写的注释特别详细,特别多,在这我也就不啰嗦了,大伙有我写的不清楚的或不太完美的,希望各位多多指教~
$(function() {
// 给nav导航栏中的li添加悬浮变字体颜色的效果(完全可以不用做)
$("nav li").stop().mouseenter(function() {
$(this).css('color', 'red');
}).stop().mouseleave(function() {
$(this).css('color', '#000');
})
getPriceSum();
// 让全选按钮的checked属性的状态和所有item的复选框状态一致
// checked属性改变之后触发
$(".select-all input").change(function() {
// 获取它的状态,给所有的item里面的复选框赋值
var check = $(this).prop('checked');
// 让每个小项目和全选按钮同时改变值,否则点击最上面全选按钮,最下面全选按钮选不上
$(".item input,.select-all input").prop('checked', check);
// 当全选按钮发生改变,如果是选中状态给所有的item加current类
if (check) {
$('.item').addClass('current');
} else {
$('.item').removeClass('current');
}
});
// 点击下面每个项目中的复选框,如果复选框都选上了,让上面下面的全选按钮也选上;
// 如果没都选上,就让全选按钮处于没选中状态。
$(".item input").change(function() {
// 如果所有item中复选框被选中的数目等于总数,就让让全选按钮也选上
// $(".item input:checked"):被选中的个数,但他是以伪元素形式输出,再加上.length即可
if ($(".item input:checked").length == $(".item").length) {
$(".select-all input").prop('checked', true);
} else if ($(".item input:checked").length < $(".item").length) {
$(".select-all input").prop('checked', false);
}
// 当点击每个item前面的复选框按钮时,如果是选中状态就添加current类
var check = $(this).prop('checked');
if (check) {
$(this).parents('.item').addClass('current');
} else {
$(this).parents('.item').removeClass('current');
}
});
// 增加商品数量模块,点击加号时,让当前商品数量++
$(".item .right").click(function() {
var num = $(this).siblings('.nums').val();
num++;
$(this).siblings('.nums').val(num);
// 点击右侧按钮时候,当前的商品后面的小计也要做相应的改变
// 把价格中的数字截取出来*数目,再赋值给小计,赋值时+"¥"。
var price = $(this).parents('.item-num').siblings('.item-price').text().substr(1);
// 计算结果,保留两位小数
var sum = (price * num).toFixed(2);
// 给他爹的兄弟赋值
$(this).parents('.item-num').siblings('.item-sum').text("¥" + sum);
getsum();
getPriceSum();
});
// 减少商品,当点击左按钮时,先获取再--,最后赋值;到了1就不能再减了。
$(".item .left").click(function() {
var num = $(this).siblings('.nums').val();
if (num <= 1) {
return false;
}
num--;
$(this).siblings('.nums').val(num);
// 点击左侧按钮时候,当前的商品后面的小计也要做相应的改变
// 把价格中的数字截取出来*数目,再赋值给小计,赋值时+"¥"。
var price = $(this).parents('.item-num').siblings('.item-price').text().substr(1);
// 计算结果,保留两位小数
var sum = (price * num).toFixed(2);
// 给他爹的兄弟赋值
$(this).parents('.item-num').siblings('.item-sum').text("¥" + sum);
getsum();
getPriceSum();
});
// 当用户在input件数,输入框中自定义输入数字时,也要修改小计
$(".item .nums").change(function() {
var num = $(this).val();
// 如果输入的数值小于1,先给它赋值为1,并把总价格赋值为单价
if (num < 1) {
$(this).val(1);
// 获取当前价格
var price = $(this).parents('.item-num').siblings('.item-price').text().substr(1);
// 给item后面的总价赋值.toFixed()方法前面必须是数字类型的才行
price = parseFloat(price);
$(this).parents('.item-num').siblings('.item-sum').text("¥" + (price).toFixed(2));
getsum();
getPriceSum();
return false;
}
// 获取价格值
var price = $(this).parents('.item-num').siblings('.item-price').text().substr(1);
// 计算结果,保留两位小数
var sum = (price * num).toFixed(2);
// 给他爹的兄弟赋值
$(this).parents('.item-num').siblings('.item-sum').text("¥" + sum);
getsum();
getPriceSum();
})
// 计算总计,当点击加号或减号,或更改input文本框时触发,因多次使用所以封装函数
function getsum() {
var sum = 0;
$(".item .nums").each(function(i, domele) {
var num = 0;
// $(domele).val()是字符型,需要转化为数值型
num = parseInt($(domele).val());
sum += num;
})
// 给总计里面的数目赋值
$(".footer-num span").text(sum);
}
// 计算总额,先获取当前item的商品数目*当前item的价格,再遍历相加,最后赋值,因多次使用所以封装函数
function getPriceSum() {
var priceSum = 0;
$(".item .nums").each(function(i, domele) {
// 获取当前元素的件数
var num = parseInt($(domele).val());
// 获取当前元素的价格
var price = parseFloat($(this).parents('.item-num').siblings('.item-price').text().substr(1));
priceSum += (num * price);
})
priceSum = priceSum.toFixed(2);
// 给总价赋值
$(".footer-sum").text('¥' + priceSum);
}
// 用户点击每个item后面的删除按钮时,删除当前item
$(".item .item-opration").click(function() {
$(this).parents(".item").remove();
isChecked();
getPriceSum();
getsum();
})
// 当点击footer里面的删除时,删除勾选前面复选框的item
$(" .footer-opration").click(function() {
// 判断每个item前面的复选框是否被选中,如果选中删除他所对应的item即可
$(".item #checkbox:checked").parents(".item").remove();
isChecked();
getPriceSum();
getsum();
})
// 如果内容区域的item的数目等于0,就取消全选按钮的选中状态
isChecked();
function isChecked() {
if ($(".item").length == 0) {
$(".select-all input").prop('checked', false);
}
}
})七、感谢
最后一直都是跟着黑马的pink老师学习的,黑马很好,希望大家多多支持他!
原文地址:https://blog.csdn.net/m0_45142186/article/details/125966437
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_40992.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!