本文介绍: 最近某音乐播放器越来越迷,以前下载的本地音乐没有版权也不能播放了…特在网上找了个音乐播放插件,但功能实在简陋,特在其基础上进行了改造,并对其扩展至layui版(兼容)。感兴趣的可以去查看源代码,仅供个人学习使用~主要样式分为2种,JS原生版、layui+jQuery版。前者在原创基础上,修改了一些功能,但都是纯js实现的(真不容易);后者在前者的基础上,实现了拖拽添加功能,样式更美观些。
一、前言
最近某音乐播放器越来越迷,以前下载的本地音乐没有版权也不能播放了…
特在网上找了个音乐播放插件,但功能实在简陋,特在其基础上进行了改造,并对其扩展至layui版(兼容)。
感兴趣的可以去查看源代码,仅供个人学习使用~
二、主要功能
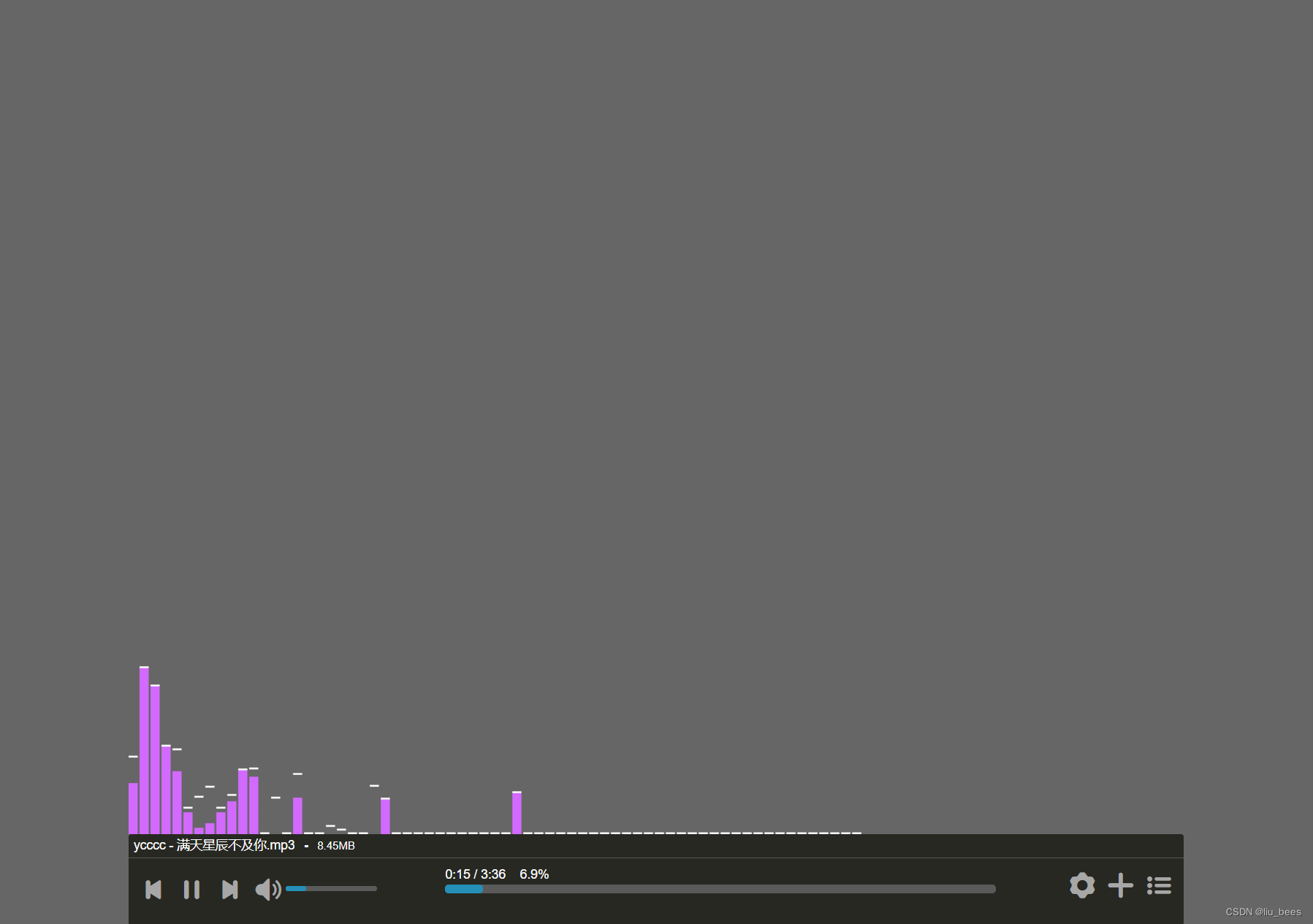
三、效果图

四、主要介绍
主要样式分为2种,JS原生版、layui+jQuery版。前者在原创基础上,修改了一些功能,但都是纯js实现的(真不容易);后者在前者的基础上,实现了拖拽添加功能,样式更美观些。
1、关于原创/来源
声明:无意冒犯,个人借鉴学习使用,如有冒犯请联系笔者,谢谢~
2、关于JS原生版

3、关于Layui+jQuery版
五、结语
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









