本文介绍: 项目场景:下拉框动态获取在后端 constant 中定义好的 常量类型问题描述常量的定义当从0一直排序,当前的接口获取到的动态列表正确,但是当特殊情况前几种类型不显示,即不是从 0 开始,只显示用户想要显示的选项,会出现空值的现象java 接口(可以有两种方式)方式一:// List faultTypeMaps = Arrays.asList(“无法启动”, “中断扫描”, “间接性故障”,“其他”); //0无法启动 1中断扫描 2间接性故障 3其他List faul
项目场景:
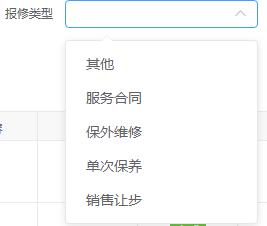
下拉框动态获取在后端 constant 中定义好的 常量类型
问题描述
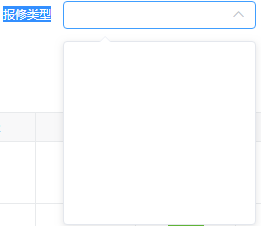
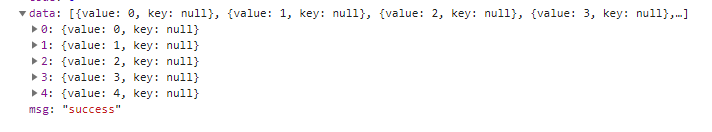
常量的定义当从0一直排序,当前的接口获取到的动态列表正确,但是当特殊情况前几种类型不显示,即不是从 0 开始,只显示用户想要显示的选项,会出现空值的现象
// List faultTypeMaps = Arrays.asList(“无法启动”, “中断扫描”, “间接性故障”,“其他”); //0无法启动 1中断扫描 2间接性故障 3其他
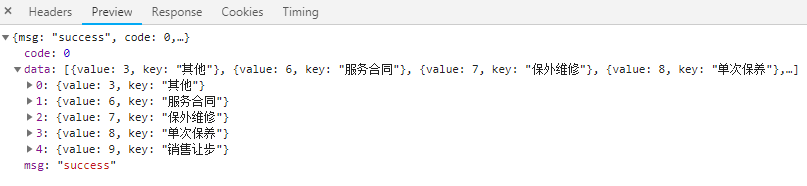
List faultTypeMaps = Arrays.asList(“无法启动”, “中断扫描”, “间接性故障”,“其他”,“服务合同”, “保外维修”, “单次保养”,“销售让步”); //4服务合同 5保外维修 6单次保养 7销售让步:保外不收费维修
List faultRankMaps = Arrays.asList(“一般”, “严重”, “紧急”,“技术改造”);
List statusMaps = Arrays.asList(“待派工”, “已派工”, “接单”, “维修中”, “完成”);//0 1 2 3 4
List serviceTypeMaps = Arrays.asList(“服务合同”, “单次维修”, “保养”, “优化服务”);//0 1 2 3
@RequestMapping(“/opt“)
public R opt(@RequestBody Map<String, Object> params){
定义常量:
public class RepairConstant {
原因分析:
解决方案:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。