四、Django编写简单的接口实现前后端交互
1.在urls.py中配置好接口路径和视图
#一个用来做页面展示,一个用来做接口逻辑
path('home/',views.home),#添加页面路径
path('query/', views.query),#添加接口路径2.在views.py中写对应的逻辑
#页面配置
def home(request):
return render(request,'home.html')
#定义接口逻辑
def query(request):
if request.method == 'POST':
#获取前端参数值
number = request.POST.get('number')
# 从数据库查询对应的数据
# 增
try:
database_addrnew = idaddr.objects.get(id=number)
except:
idaddr.objects.create(id=number, addr='addr')
# 查
database_addr = idaddr.objects.filter(id=number)
for da in database_addr:
test_report = da.addr
# 返回数据
response_data = {
'test_report': test_report,
'result': 'success',
'result_code': 0,
}
return JsonResponse(response_data)3.在templates中添加对应的页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理系统</title>
<style>
/* 样式定义 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
}
#sidebar {
position: fixed;
top: 0;
left: 0;
bottom: 0;
width: 200px;
background-color: #333;
color: #fff;
}
#sidebar ul {
list-style: none;
margin: 20px 0;
padding: 0;
}
#sidebar ul li {
padding: 10px;
cursor: pointer;
border-bottom: 1px solid #555;
}
#sidebar ul li.active {
background-color: #555;
}
#content {
margin-left: 200px;
padding: 20px;
}
h1 {
font-size: 36px;
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 10px;
}
input {
width: 10%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin-bottom: 20px;
font-size: 16px;
}
button {
padding: 10px 20px;
background-color: #333;
color: #fff;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
button:hover {
background-color: #444;
}
</style>
</head>
<body>
<div id="sidebar">
<ul>
<li class="active" data-page="home">首页</li>
<li data-page="feature1">功能1</li>
<li data-page="feature2">功能2</li>
<li data-page="feature3">功能3</li>
</ul>
</div>
<div id="content">
<h1>欢迎使用后台管理系统!</h1>
<p>请选择左侧菜单进行操作。</p>
<div id="home" class="page">
<p>欢迎使用!</p>
</div>
<div id="feature1" class="page">
<h2>欢迎使用功能1</h2>
<div>
<!-- form表单形式 -->
<form action="/query/" method="POST">
<h1>根据ID查询内容1:</h1>
<input name="number">
<button onclick="query()">查询</button>
</form>
</div>
<div>
<!-- ajax -->
<h1>根据ID查询内容2</h1>
<input type="text" id="number"> <!-- 定义输入框 -->
<div id="result">结果: <b></b></div> <!-- 结果显示,加粗 -->
<button onclick="query()">查询</button> <!-- 定义点击事件,调用下方的查询方法 -->
<!-- 使用ajax在不刷新页面的情况下显示结果 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
<!-- 查询方法开始 -->
function query() {
var number = $('#number').val(); <!-- 获取前端输入框的数据传给后端接口 -->
<!-- 请求开始 -->
$.post('/query/', {'number': number}, function(data) {<!-- 获取结果,放入对应的位置 -->
$('#result b').text(data.test_report);
}, 'json');
}
</script>
</div>
</div>
<div id="feature2" class="page">
<h2>功能2页面</h2>
<p>欢迎进入功能2。</p>
</div>
<div id="feature3" class="page">
<h2>功能3页面</h2>
<p>欢迎进入功能3。</p>
</div>
</div>
<script>
// JavaScript代码
const pages = document.querySelectorAll('.page');
const menuItems = document.querySelectorAll('#sidebar li');
function hidePages() {
pages.forEach(page => {
page.style.display = 'none';
});
}
function showPage(pageId) {
const page = document.getElementById(pageId);
if (page) {
hidePages();
page.style.display = 'block';
}
}
menuItems.forEach(item => {
item.addEventListener('click', () => {
const pageId = item.getAttribute('data-page');
menuItems.forEach(item => {
item.classList.remove('active');
});
item.classList.add('active');
showPage(pageId);
});
});
showPage('home');
</script>
</body>
</html>
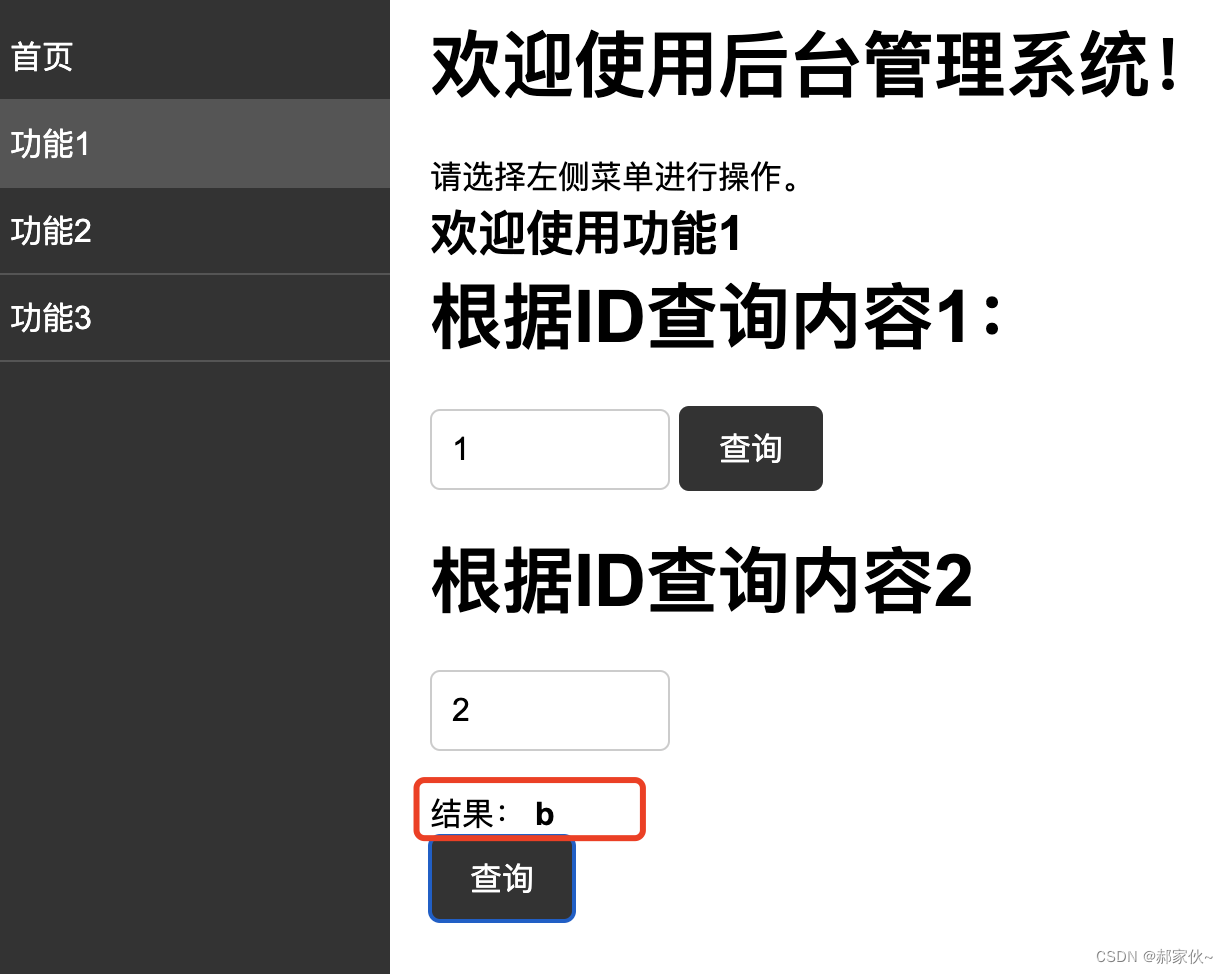
具体效果

下一章:
原文地址:https://blog.csdn.net/weixin_42199646/article/details/129995017
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41046.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。