本文介绍: 等前端框架时,如果你没有打算用他们的mock数据,在生产环境下一定要注释mock引用的代码,虽然它没有被调用,但是如果你不注释,就会被打包进去。如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。将其注释或删除即可,其实官方也是要让你删除的,只是容易忽略。代码打包进去,可能会污染你的接口,并且增加很多打包体积
在使用vue-admin-template等前端框架时,如果你没有打算用他们的mock数据,在生产环境下一定要注释mock引用的代码,虽然它没有被调用,但是如果你不注释,就会被打包进去。
/**
* If you don't want to use mock-server
* you want to use MockJs for mock api
* you can execute: mockXHR()
*
* Currently MockJs will be used in the production environment,
* please remove it before going online ! ! !
*/
if (process.env.NODE_ENV === "production") {
const { mockXHR } = require("../mock");
mockXHR();
}
将其注释或删除即可,其实官方也是要让你删除的,只是容易忽略。
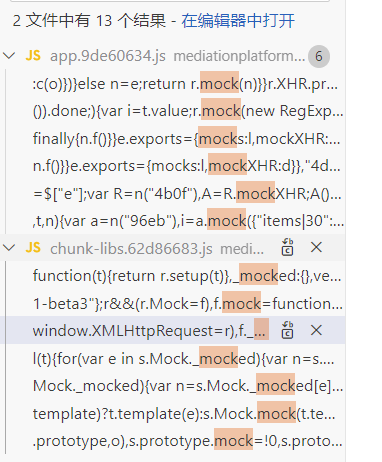
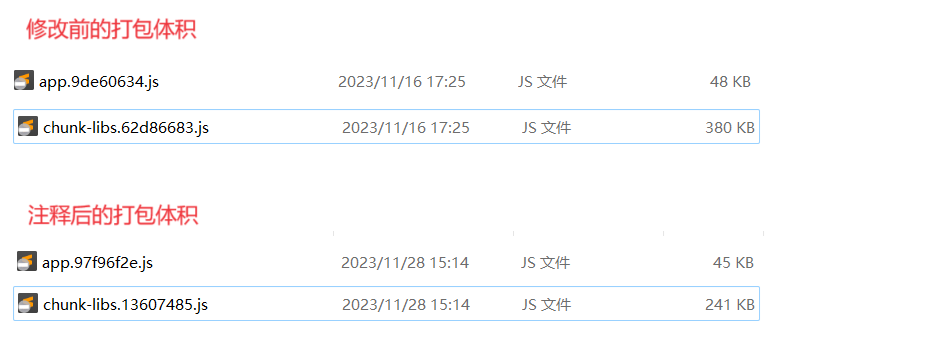
如果不注释,运行npm run build后(即生产环境)会将mock代码打包进去,可能会污染你的接口,并且增加很多打包体积。


如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
原文地址:https://blog.csdn.net/imqdcn/article/details/134682057
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_4109.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。