本文介绍: ajax向后台发送请求时,data提交参数三种格式还能向后台提交一个参数名对应多个参数值的数据。不但能够向后台提交一个参数名对应一个参数值的数据,不但能提交字符串数据,还能提交二进制数据;data:FormData对象。只能向后台提交字符串数据;
第1种:js对象传输(格式类似于json)
data:{
key01:value01,
key02:value02,
key03:value03,
....
}优势:
劣势:
第2种:键值对之间用&拼接成字符串传输
data: key01:value01&key01:value02&key02:value03&...优势:不但能够向后台提交一个参数名对应一个参数值的数据,
还能向后台提交一个参数名对应多个参数值的数据。
劣势:


//给"删除"按钮添加单击事件
jQuery("#deleteActivityBtn").click(function () {
//收集列表中所有被选中的市场活动的ids
var checkedIds = jQuery("#tBody input[type='checkbox']:checked");
if (checkedIds.size() === 0) {
alert("请选择要删除的市场活动");
return;
}
if (window.confirm("确定删除吗")) {
var ids = "";
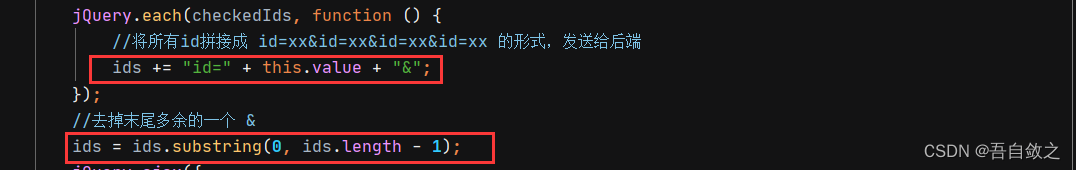
jQuery.each(checkedIds, function () {
//将所有id拼接成 id=xx&id=xx&id=xx&id=xx 的形式,发送给后端
ids += "id=" + this.value + "&";
});
//去掉末尾多余的一个 &
ids = ids.substring(0, ids.length - 1);
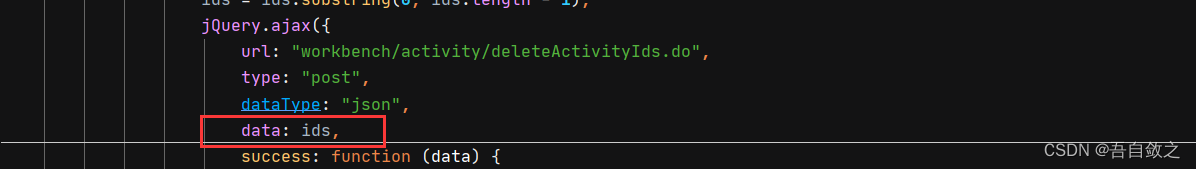
jQuery.ajax({
url: "workbench/activity/deleteActivityIds.do",
type: "post",
dataType: "json",
data: ids,
success: function (data) {
if(data.code == "1"){
// 删除成功,刷新市场活动列表,显示第一页数据,保持每页显示条数不变
queryActivityByConditionForPage(1, $("#demo_pag1").bs_pagination('getOption', 'rowsPerPage'));
}else {
//提示失败信息
alert(data.message);
}
}
});
}
});第3种:data:FormData对象
原文地址:https://blog.csdn.net/m0_62639693/article/details/126804130
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41140.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。