Ajax(异步 Javascript 和 XML)是一种我们可以在 Web 开发中使用的技术,用于创建更快的用户界面更新和更好的用户体验。Ajax 使用 XMLHttpRequest 对象与服务器进行通信。使用 ajax,用户可以在不提交页面或重新加载浏览器页面的情况下将数据发布到后端服务器。使用 servlet 创建 AJAX 示例应用程序非常简单。
在这篇文章中,我们将学习如何使用 Ajax 技术来调用后端 servlet,从 servlet 获取响应并相应地修改用户界面。
我们将通过创建一个简单的 javascript ajax 示例来学习。
目录
我们将 Servlet 用于处理通过 Ajax 调用发出的请求并将 JSON 响应发送回浏览器的后端。
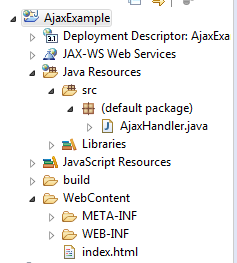
在 Eclipse IDE 上创建一个动态 Web 项目。我们正在创建一个名为 AjaxExample 的动态 Web 项目, 如下所示。


创建一个 servlet 类
在上一步中,我们创建了动态 Web 项目。在src 文件夹下 创建一个 servlet 类 AjaxHandler.java 。
这个 Servlet 类处理来自我们前端 html 页面的 Ajax 调用。在这个类中,我们使用硬编码的 JSON 对象值作为响应。Servlet 类在通过 Ajax 调用调用时返回一个 JSON 数组作为响应。
请注意,要创建 JSON 对象,我们需要将依赖项 jar 添加到动态 Web 项目的类路径或库中。在此示例中,我们使用的是 org.json 依赖 jar。下载最新的 jar 并将其添加到类路径或放在 WEB-INF/lib 目录下。
我们正在创建一个 JSON 数组并向该数组添加两个 JSON 对象。最后,我们通过响应返回这个 JSON 数组。
我们的 JSON 对象包含 姓名 和 年龄 属性。另外,请注意,在 我们返回 JSON 数据时,响应 MIME 类型设置为application/json 。
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONObject;
@WebServlet("/AjaxHandler")
public class AjaxHandler extends HttpServlet {
private static final long serialVersionUID = 1L;
public AjaxHandler() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
JSONArray array = new JSONArray();
JSONObject user1 = new JSONObject();
user1.put("name", "TOM");
user1.put("age", "26");
JSONObject user2 = new JSONObject();
user2.put("name", "ASB");
user2.put("age", "26");
array.put(user1);
array.put(user2);
response.setContentType("application/json");
response.getWriter().write(array.toString());
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
从 html 页面使用 Ajax 调用 servlet
在上一步中,我们创建了后端 servlet。现在最后一步是创建一个 html 页面并将 Ajax 调用添加到其中。
在我们动态 Web 项目的Webcontent 文件夹 下 创建一个 html 页面 index.html 。将以下 html 内容添加到页面。
我们使用 http GET 方法(使用 XMLHttpRequest)调用后端 servlet,并将 servlet 返回的内容附加到 id 为 contentDiv的div html 元素上。
<!DOCTYPEhtml>
<html>
<head>
<style>
#contentTable,th,td{
border:solid 1px black;
}
</style>
</head>
<body>
<h2>Ajax Example with Servlet</h2>
<button onclick="callAjax();">GetData</button>
<br/><br/>
<table id="contentTable">
<tr>
<th>Name</th><th>Age</th>
</tr>
</table>
<div id="loading"></div>
<script type="text/javascript">
function callAjax() {
document.getElementById('loading').innerHTML = "LoadingData...";
httpRequest = new XMLHttpRequest();
if (!httpRequest) {
console.log('Unable to create XMLHTTP instance');
returnfalse;
}
httpRequest.open('GET', 'AjaxHandler');
httpRequest.responseType = 'json';
httpRequest.send();
httpRequest.onreadystatechange = function () {
if (httpRequest.readyState === XMLHttpRequest.DONE) {
document.getElementById('loading').innerHTML = "";
if (httpRequest.status === 200) {
var array = httpRequest.response;
for (var i = 0; i < array.length; i++) {
var table = document.getElementById('contentTable');
var row = table.insertRow(table.rows.length);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var name = document.createTextNode(array[i].name);
var age = document.createTextNode(array[i].age);
cell1.appendChild(name);
cell2.appendChild(age);
}
} else {
console.log('Something went wrong..!!');
}
}
}
}
</script>
</body>
</html>简要说明:
我们使用 了 httpRequest.open(),它为我们打开了 HTTP 连接。第一个参数(在我们的例子中是“GET”)告诉我们将使用哪种 HTTP 请求方法。然后我们用第二个参数传递服务器的 URL。
我们还可以传递第三个可选参数(值:true 或 false),它通知我们的请求是否是异步的。此参数的默认值为 true。
接下来,我们使用了 httpRequest.send() 方法,它将我们的请求发送到服务器。当我们使用 POST 请求时,我们还可以通过向该方法传递参数来发送任何数据。数据应采用后端服务器可以处理的格式。
如果我们要发布数据,那么我们可能必须使用请求内容类型设置请求标头,如下例所示。
一旦调用者完全接收到来自服务器的响应消息, AJAX 就会以 XMLHttpRequest.DONE (或对应于 4 的值)的就绪状态值进行响应。
一旦响应准备好,并且服务器响应成功,我们将获得 HTTP 响应状态码为 200 OK。
httpRequest.response 对象响应包含从服务器发送的响应数据。另外,请注意,我们已将响应类型设置为 json ,因为我们从 Servlet 发送 JSON 格式的响应。
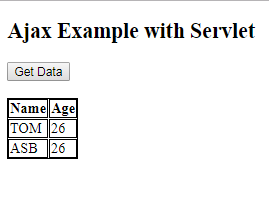
我们正在使用 Apache Tomcat 来运行应用程序。以下是对服务器进行 AJAX 调用之前的页面。


结论
原文地址:https://blog.csdn.net/allway2/article/details/123575124
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41142.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!