一:首先确认自己的VS Code是否安装了 code runner
1.1通常出现“Code language not supported or defined”报错的原因
出现“Code language not supported or defined”错误通常是因为VS Code中没有安装与你所编写的html文档中使用的编程语言对应的扩展插件。
如果以上方法依然无法解决问题,你可以尝试卸载并重新安装VS Code,或者在官方社区论坛中寻求帮助。
1.2小小翻译
“Code language not supported or defined”是“不支持或不定义的代码语言”的意思
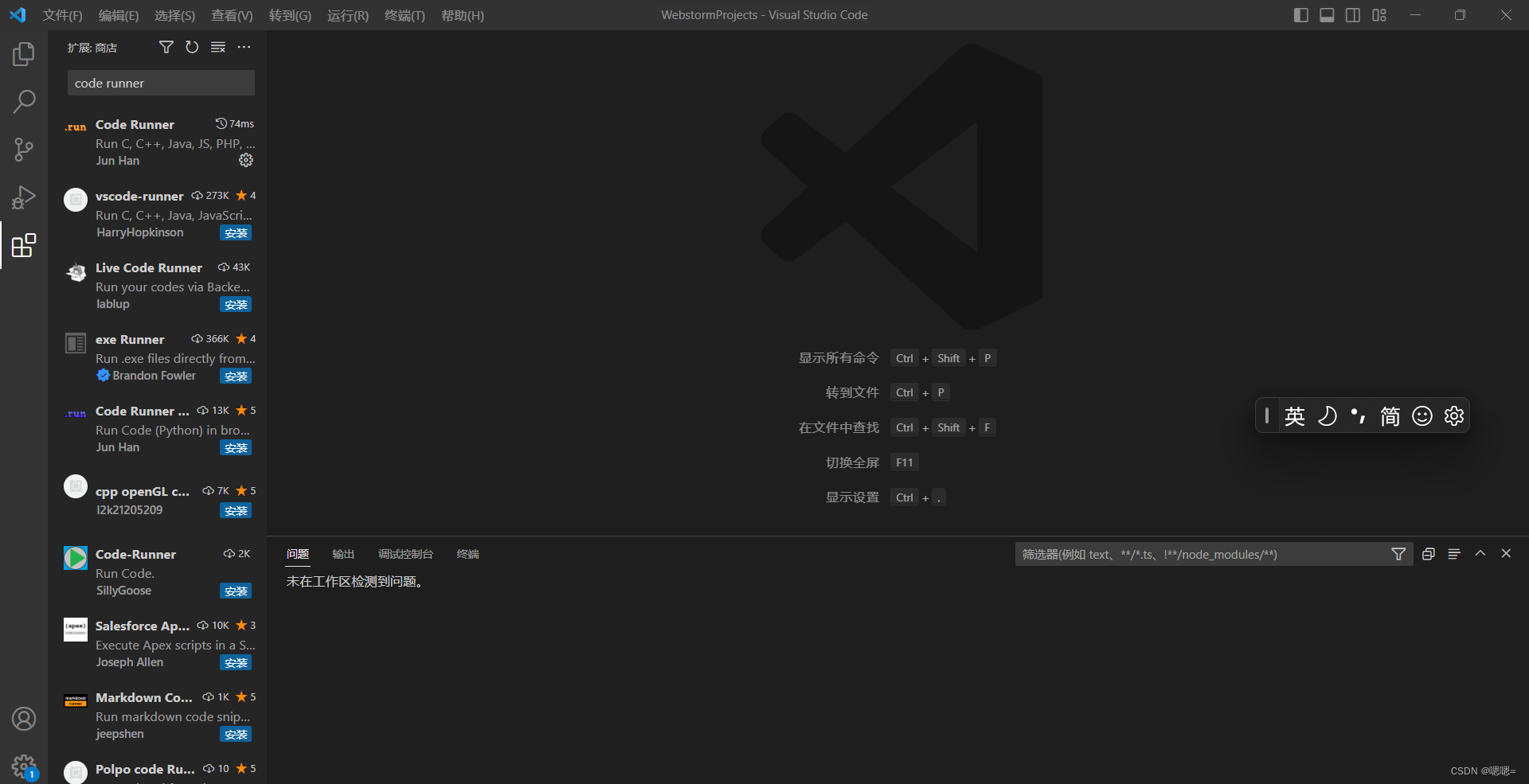
1.3查看及安装方法
点击左边扩展工具,即从上往下数第五个–>点击–>输入code runner–>如果显示和下图一样,则是已经安装,如果未安装,点击安装即可
二:code runner安装完成后
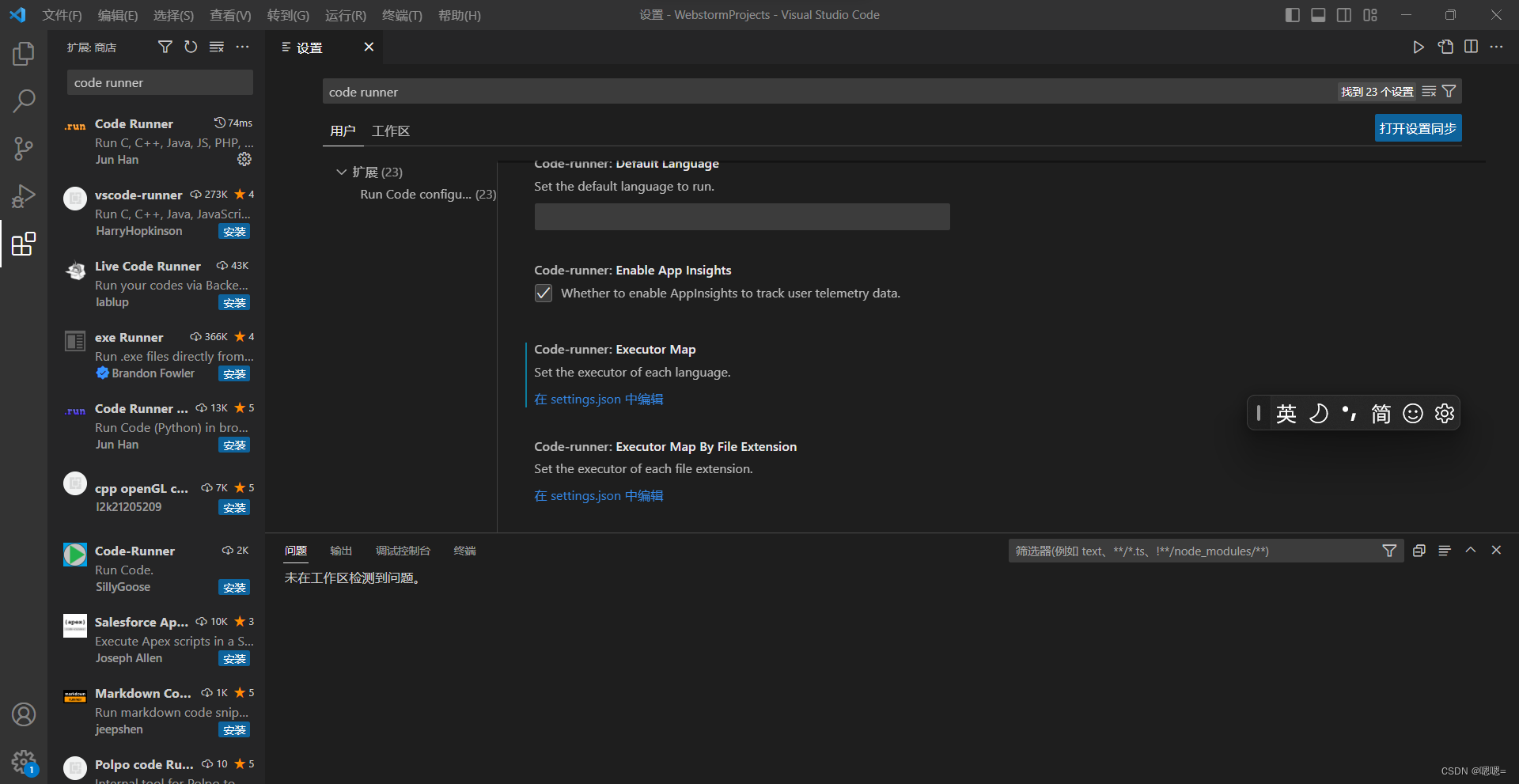
2.1打开目的文件
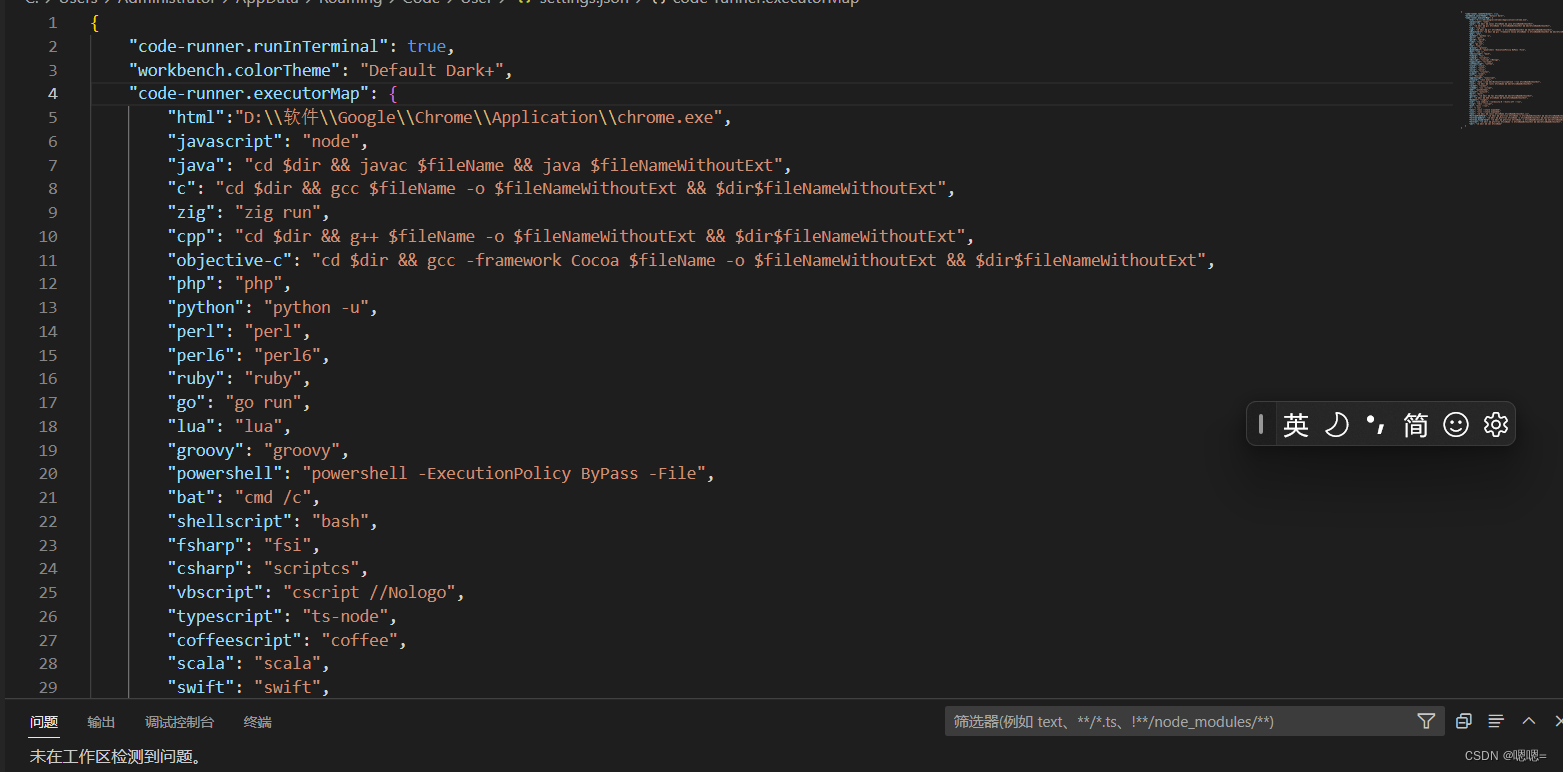
2.2将浏览器的地址复制粘贴到相应的位置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。