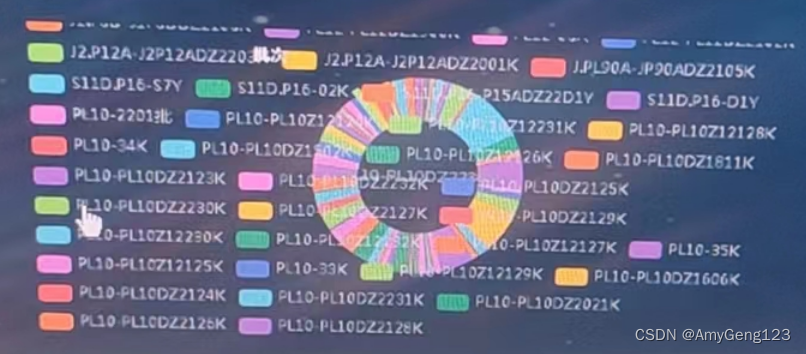
当界面底部的标签项太多时。。。是不是很头大

如何限制
其实很简单, 就是对legend中的data属性做特殊的处理就行了, 代码如下, 关键代码在getCharts方法中,已经在代码中做了标注
<template>
<div :id="chartBoxItem.idName" class="doughnutChar" />
</template>
<script>
export default {
name: 'DoughnutChar',
components: {},
props: {
chartBoxItem: {
type: Object,
default: () => {
return {
chartName: '测试数据',
data: [{ name: '数据1', value: 11 }, { name: '数据2', value: 22 }, { name: '数据3', value: 33 }, { name: '数据4', value: 11 }, { name: '数据5', value: 11 }, { name: '数据6', value: 33 }, { name: '数据7', value: 11 }, { name: '数据8', value: 22 }, { name: '数据9', value: 55 }],
idName: 'test'
}}
}
},
data() {
return {}
},
computed: {},
watch: {
chartBoxItem: {
immediate: true,
deep: true,
handler(val) {
if (val && val.idName && val.chartName) {
this.$nextTick(() => {
this.getChart()
})
}
}
}
},
created() {},
mounted() {
},
// 组件方法
methods: {
getChart() {
const _that = this
// 设置底部标签展示的内容的数量
const text_data = this.chartBoxItem.data.map(item => item.name).slice(0, 5)
const myEChart = this.$echarts.init(document.getElementById(this.chartBoxItem.idName))
myEChart ? myEChart.clear() : ''
const option = {
legend: {
bottom: '0',
left: 'center',
// 控制底部标签样式大小
// itemGap: 15,
// itemWidth: 9,
// itemHeight: 10,
textStyle: {
color: 'rgb(187,192,200)'
},
// 标签长度太长做如下限制
formatter: function(name) {
return (name.length > 14 ? (name.slice(0, 14) + '...') : name)
},
// 底部标签展示的内容
data: text_data
},
title: [
{
text: this.chartBoxItem.chartName,
textAlign: 'center',
left: '30%',
top: 10,
textStyle: {
fontSize: 12,
color: '#fff'
}
}
],
series: [
{
name: '测试数据',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '12',
fontWeight: 'bold',
color: '#7d818d'
}
},
labelLine: {
show: false
},
data: this.chartBoxItem.data,
bottom: '10%'
}
]
}
myEChart.setOption(option)
myEChart.on('click', function(params) {
// ... 省略部分无关代码
})
}
}
}
</script>
<style lang='scss'>
.doughnutChar{
width: 25%;
height:100%;
}
</style>
原文地址:https://blog.csdn.net/AmyGeng123/article/details/129315458
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41230.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








