前言
需求:使用echarts构建非洲地图并通过下拉框动态选中地图中得国家。
思路:网上没有现成的非洲国家地图json坐标数据,只有世界国家地图json坐标数据,所以首先找到非洲所有国家中英文名称,然后根据非洲国家名称从世界国家地图json坐标数据提取出来非洲国家json坐标数据。然后再根据非洲国家json坐标数据填充Echarts,然后再实现动态选中地图上的国家。
一、非洲国家地图json坐标数据文件获取
[{"zh":"埃及","en":"Egypt"},{"zh":"苏丹","en":"Sudan"},{"zh":"利比亚","en":"Libya"},{"zh":"突尼斯","en":"Tunis"},{"zh":"摩洛哥","en":"Maroc"},{"zh":"阿尔及利亚","en":"Algeria"},{"zh":"西撒哈拉","en":"Western Sahara"},{"zh":"毛里塔尼亚","en":"Mauritania"},{"zh":"塞内加尔","en":"Senegal"},{"zh":"冈比亚","en":"Gambia"},{"zh":"马里","en":"Mali"},{"zh":"几内亚比绍","en":"Guine"},{"zh":"几内亚","en":"Guine"},{"zh":"塞拉利昂","en":"Sierra Leone"},{"zh":"佛得角","en":"Cape Verde"},{"zh":"利比里亚","en":"Liberia"},{"zh":"科特迪瓦","en":"Cote dIvoire"},{"zh":"加纳","en":"Ghana"},{"zh":"多哥","en":"Togo"},{"zh":"贝宁","en":"Benin"},{"zh":"布基纳法索","en":"Burkina faso"},{"zh":"尼日尔","en":"Niger"},{"zh":"乍得","en":"Chad"},{"zh":"尼日利亚","en":"Nigeria"},{"zh":"喀麦隆","en":"Cameroun"},{"zh":"赤道几内亚","en":"Equatorial Guinea"},{"zh":"中非","en":"Central African"},{"zh":"埃塞俄比亚","en":"Ethiopia"},{"zh":"厄立特里亚","en":"Eritrea"},{"zh":"吉布提","en":"Djibouti"},{"zh":"索马里","en":"Somali"},{"zh":"肯尼亚","en":"Kenya"},{"zh":"布隆迪","en":"Burundi"},{"zh":"乌干达","en":"Uganda"},{"zh":"坦桑尼亚","en":"Tanzania"},{"zh":"赞比亚","en":"Zambia"},{"zh":"纳米比亚","en":"Namibia"},{"zh":"莱索托","en":"Lesotho"},{"zh":"南非","en":"South Africa"},{"zh":"斯威士兰","en":"Swaziland"},{"zh":"卢旺达","en":"Rwanda"},{"zh":"莫桑比克","en":"Mozambique"},{"zh":"津巴布韦","en":"Zimbabwe"},{"zh":"博茨瓦纳","en":"Botswana"},{"zh":"马拉维","en":"Malawi"},{"zh":"刚果(金)","en":"Congo(K)"},{"zh":"刚果(布)","en":"Congo(B)"},{"zh":"加蓬","en":"Gabon"},{"zh":"圣多美和普林西比","en":"Sao Tome and Principe"},{"zh":"安哥拉","en":"Angola"},{"zh":"马达加斯加","en":"Madagascar"},{"zh":"毛里求斯","en":"Mauritius"},{"zh":"科摩罗","en":"Comores"},{"zh":"塞舌尔","en":"Seychelles"},{"zh":"留尼汪","en":"Reunion"},{"zh":"圣赫勒拿","en":"Saint Helena"},{"zh":"南苏丹","en":"S. Sudan"},{"zh":"中非共和国","en":"Central African Republic"},{"zh":"喀麦隆","en":"Cameroon"},{"zh":"赤道几内亚","en":"Eq. Guinea"},{"zh":"赤道几内亚","en":"Republic of the Congo"},{"zh":"赤道几内亚","en":"Democratic Republic of the Congo"},{"zh":"赤道几内亚","en":"Ivory Coast"},{"zh":"赤道几内亚","en":"Burkina Faso"},{"zh":"赤道几内亚","en":"Guinea"},{"zh":"赤道几内亚","en":"Guinea-Bissau"},{"zh":"赤道几内亚","en":"Cape Verde"},{"zh":"赤道几内亚","en":"Tunisia"},{"zh":"赤道几内亚","en":"Morocco"},{"zh":"赤道几内亚","en":"W. Sahara"},{"zh":"赤道几内亚","en":"Somalia"},{"zh":"赤道几内亚","en":"Côte d'Ivoire"},{"zh":"赤道几内亚","en":"Dem. Rep. Congo"},{"zh":"赤道几内亚","en":"Central African Rep."},{"zh":"赤道几内亚","en":"Congo"}]https://echarts.apache.org/examples/data/asset/geo/world.json
我是使用js做的提取,用别的语言也行,就是循环匹配,没啥难度,见下方代码
//worldjson:世界地图json ,循环获取世界地图所有国家名称
var crrty =[];
for(var i=0;i<worldjson.features.length;i++){
crrty.push(worldjson.features[i].properties.name)
}
//非洲国家中英文
var feizhouguojia =[{"zh":"埃及","en":"Egypt"},{"zh":"苏丹","en":"Sudan"},{"zh":"利比亚","en":"Libya"},{"zh":"突尼斯","en":"Tunis"},{"zh":"摩洛哥","en":"Maroc"},{"zh":"阿尔及利亚","en":"Algeria"},{"zh":"西撒哈拉","en":"Western Sahara"},{"zh":"毛里塔尼亚","en":"Mauritania"},{"zh":"塞内加尔","en":"Senegal"},{"zh":"冈比亚","en":"Gambia"},{"zh":"马里","en":"Mali"},{"zh":"几内亚比绍","en":"Guine"},{"zh":"几内亚","en":"Guine"},{"zh":"塞拉利昂","en":"Sierra Leone"},{"zh":"佛得角","en":"Cape Verde"},{"zh":"利比里亚","en":"Liberia"},{"zh":"科特迪瓦","en":"Cote dIvoire"},{"zh":"加纳","en":"Ghana"},{"zh":"多哥","en":"Togo"},{"zh":"贝宁","en":"Benin"},{"zh":"布基纳法索","en":"Burkina faso"},{"zh":"尼日尔","en":"Niger"},{"zh":"乍得","en":"Chad"},{"zh":"尼日利亚","en":"Nigeria"},{"zh":"喀麦隆","en":"Cameroun"},{"zh":"赤道几内亚","en":"Equatorial Guinea"},{"zh":"中非","en":"Central African"},{"zh":"埃塞俄比亚","en":"Ethiopia"},{"zh":"厄立特里亚","en":"Eritrea"},{"zh":"吉布提","en":"Djibouti"},{"zh":"索马里","en":"Somali"},{"zh":"肯尼亚","en":"Kenya"},{"zh":"布隆迪","en":"Burundi"},{"zh":"乌干达","en":"Uganda"},{"zh":"坦桑尼亚","en":"Tanzania"},{"zh":"赞比亚","en":"Zambia"},{"zh":"纳米比亚","en":"Namibia"},{"zh":"莱索托","en":"Lesotho"},{"zh":"南非","en":"South Africa"},{"zh":"斯威士兰","en":"Swaziland"},{"zh":"卢旺达","en":"Rwanda"},{"zh":"莫桑比克","en":"Mozambique"},{"zh":"津巴布韦","en":"Zimbabwe"},{"zh":"博茨瓦纳","en":"Botswana"},{"zh":"马拉维","en":"Malawi"},{"zh":"刚果(金)","en":"Congo(K)"},{"zh":"刚果(布)","en":"Congo(B)"},{"zh":"加蓬","en":"Gabon"},{"zh":"圣多美和普林西比","en":"Sao Tome and Principe"},{"zh":"安哥拉","en":"Angola"},{"zh":"马达加斯加","en":"Madagascar"},{"zh":"毛里求斯","en":"Mauritius"},{"zh":"科摩罗","en":"Comores"},{"zh":"塞舌尔","en":"Seychelles"},{"zh":"留尼汪","en":"Reunion"},{"zh":"圣赫勒拿","en":"Saint Helena"},{"zh":"南苏丹","en":"S. Sudan"},{"zh":"中非共和国","en":"Central African Republic"},{"zh":"喀麦隆","en":"Cameroon"},{"zh":"赤道几内亚","en":"Eq. Guinea"},{"zh":"赤道几内亚","en":"Republic of the Congo"},{"zh":"赤道几内亚","en":"Democratic Republic of the Congo"},{"zh":"赤道几内亚","en":"Ivory Coast"},{"zh":"赤道几内亚","en":"Burkina Faso"},{"zh":"赤道几内亚","en":"Guinea"},{"zh":"赤道几内亚","en":"Guinea-Bissau"},{"zh":"赤道几内亚","en":"Cape Verde"},{"zh":"赤道几内亚","en":"Tunisia"},{"zh":"赤道几内亚","en":"Morocco"},{"zh":"赤道几内亚","en":"W. Sahara"},{"zh":"赤道几内亚","en":"Somalia"},{"zh":"赤道几内亚","en":"Côte d'Ivoire"},{"zh":"赤道几内亚","en":"Dem. Rep. Congo"},{"zh":"赤道几内亚","en":"Central African Rep."},{"zh":"赤道几内亚","en":"Congo"}];
//循环匹配,记录下标
var carryindex = [];
for(var i=0;i<crrty.length;i++){
for(var j=0;j<feizhouguojia.length;j++){
if(feizhouguojia[j].en==crrty[i]){
var derre = {};
derre.index = i;
derre.name = crrty[i];
carryindex.push(derre)
break;
}
}
}
//组装非洲国家json坐标数据结构
var dataf = {
"type":"FeatureCollection",
"crs":{
"type":"name",
"properties":{
"name":"urn:ogc:def:crs:OGC:1.3:CRS84"
}
},
"features":[]
}
//开始组装非洲国家json坐标数据
for(var i=0;i<carryindex.length;i++){
if(carryindex.name!="")
dataf.features.push(worldjson.features[carryindex[i].index])
}
//打印后保存到文件中
console.log("非洲国家json")
console.log(dataf)步骤4、查漏补缺非洲国家坐标数据
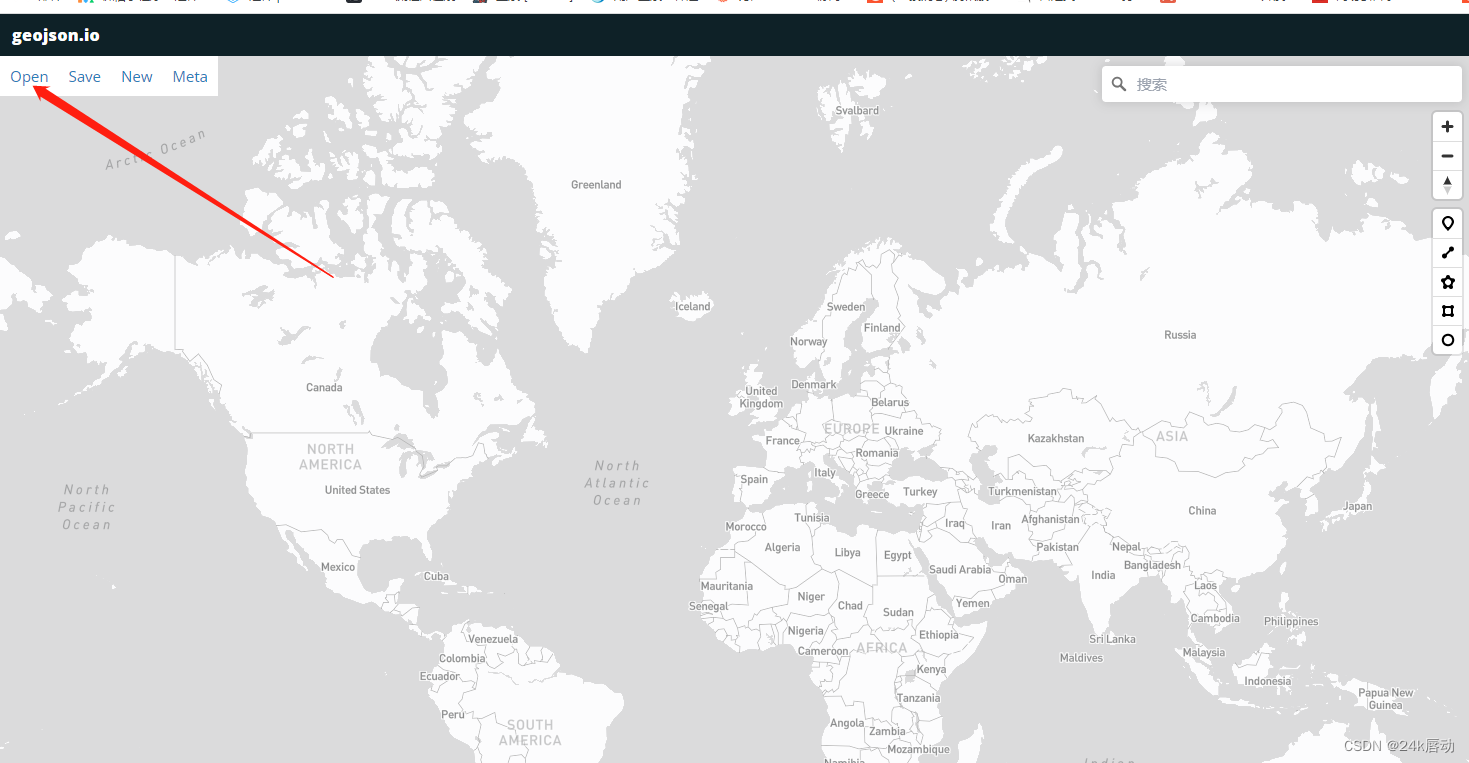
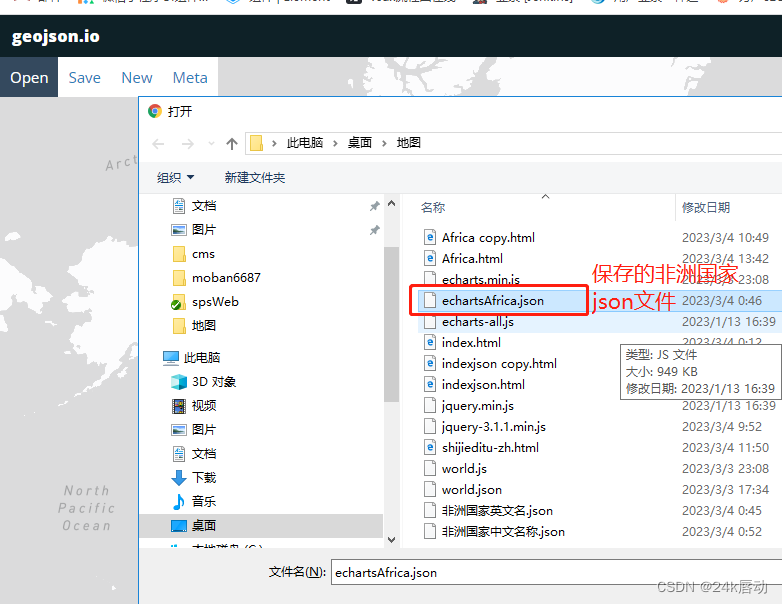
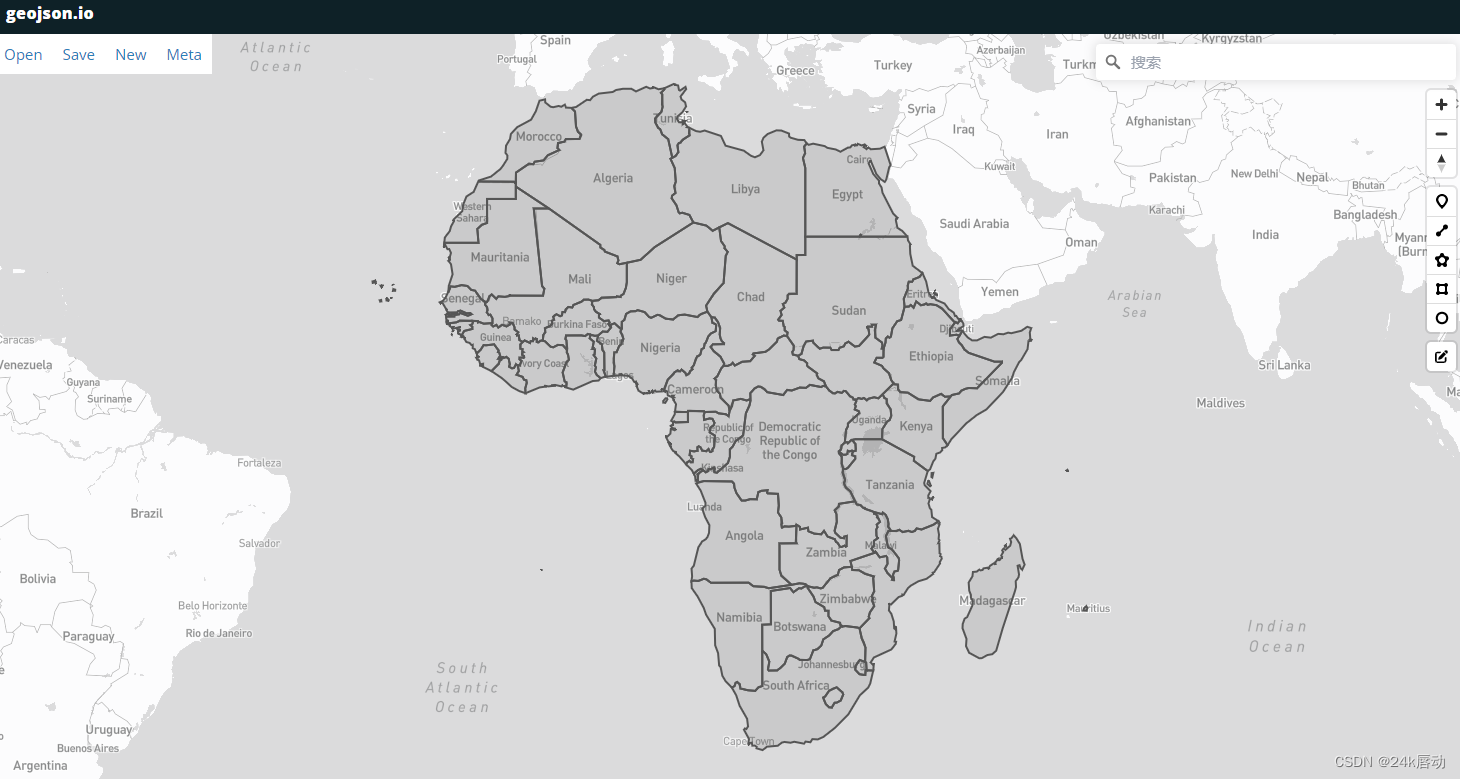
登陆网站:geojson.io | powered by Mapbox

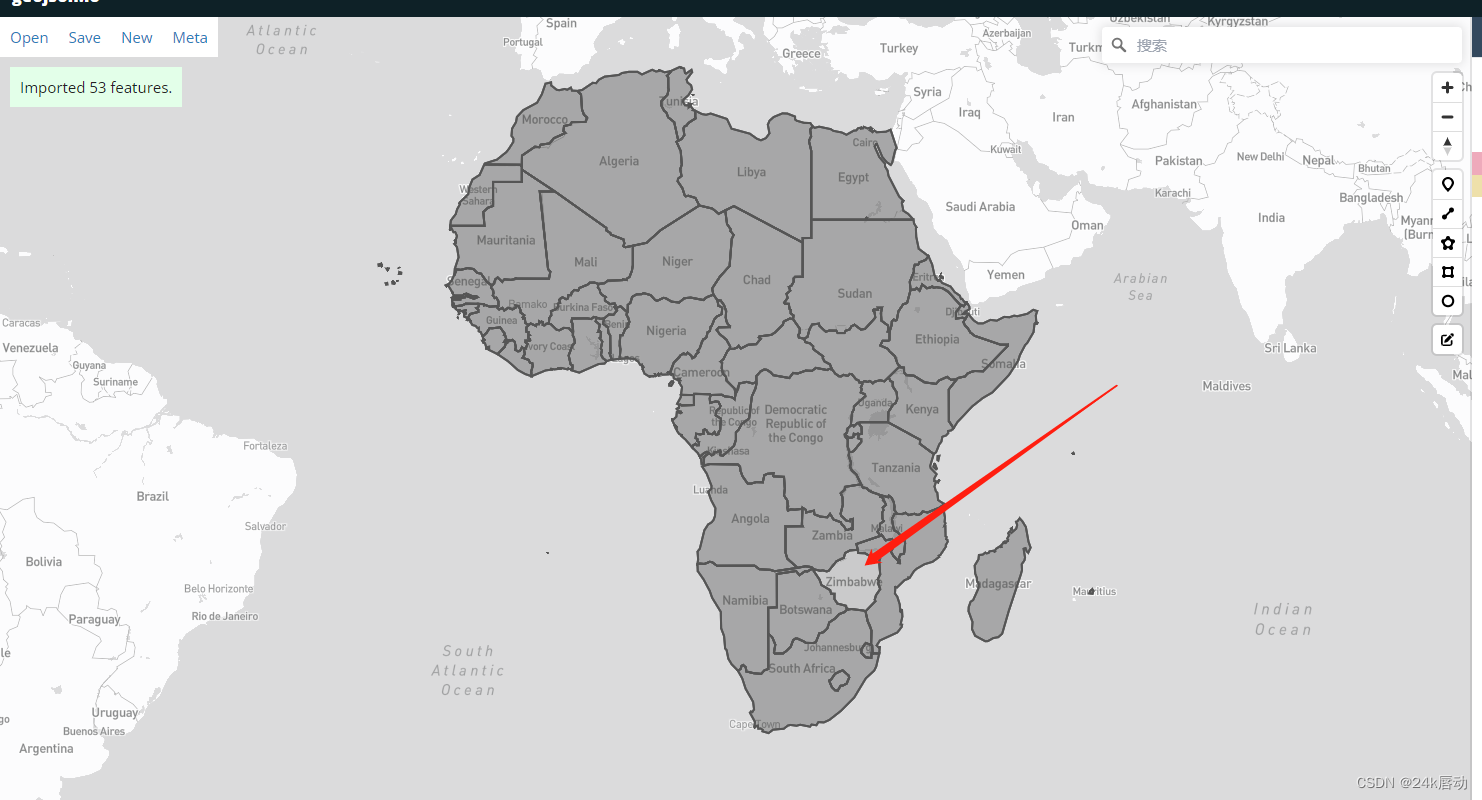
就会在地图上看到非洲国家的地图了
图上白色未缺失的国家坐标,说明有国家和收集的非洲名字不一样导致数据没抓取过来,

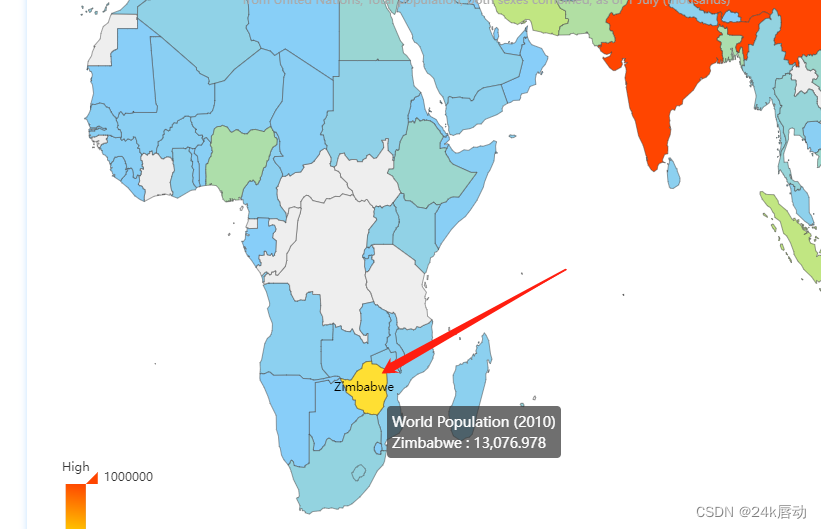
这个时候需要打开echarts官网找到一个世界地图模板http://chartlib.datains.cn/detail?id=map-world-dataRange
找到缺失的国家的名字,添加或修改步骤1非洲国家中英文对照表里,然后再次重新,提取非洲国家json坐标数据


二、Echarts引入非洲国家json坐标文件
1.环境
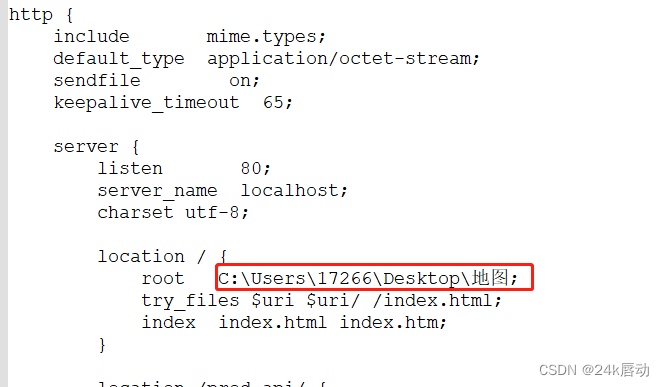
我是用的nginx 做的访问,下载nignx,后修改配置文件,指定静态资源访问路径。

html引入
echarts.min.js ,jquery-3.1.1.min.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Africa Map</title>
</head>
<script src="http://127.0.0.1/echarts.min.js"></script>
<script src="http://127.0.0.1/jquery-3.1.1.min.js"></script>
<body>
<div style="width: 600px;height:600px; border: 1px solid royalblue;">
<div id="AfricaMap" style="width: 100%;height:100%;"></div>
</div>
<select id="dfgjkg"></select>
</body>
<script>
// 非洲地图
var myChart = echarts.init(document.getElementById("AfricaMap"));
// 开启加载loading的动画
myChart.showLoading();
// jquery读取json文件
$.get('http://127.0.0.1/echartsAfrica.json', function (africaJson) {
// 隐藏loading的动画
myChart.hideLoading();
echarts.registerMap('Africa', africaJson);
option = {
title: {
text: '中国-非洲',
subtext: '非洲地图',
sublink: 'http://127.0.0.1/Africa.html',
left: 'center'
},
//中文名称
//nameMap: nameMap,
// 提示框组件
tooltip: {
trigger: 'item',
// 浮层显示的延迟
showDelay: 0,
// 提示框浮层的移动动画过渡时间
transitionDuration: 0.2
},
series: [
{
name: '通报数量',
type: 'map',
// 开启鼠标缩放和平移漫游
roam: true,
map: 'Africa',
// 显示标签
emphasis: {
label: {show: true}
},
// 文本位置修正
textFixed: {Alaska: [20, -20]},
//中文名称
//nameMap,
data: []
}
]
};
myChart.setOption(option);
});
$(document).ready(function(){
var nameMap = [{"Somalia":"索马里"},{"Morocco":"摩洛哥"},{"W. Sahara":"西撒哈拉"},{"Angola":"安哥拉"},{"Burundi":"布隆迪"},{"Benin":"贝宁"},{"Burkina Faso":"布基纳法索"},{"Botswana":"博茨瓦纳"},{"Central African Rep.":"中非共和国"},{"Côte d'Ivoire":"科特迪瓦"},{"Cameroon":"喀麦隆"},{"Dem. Rep. Congo":"刚果民主共和国"},{"Congo":"刚果"},{"Cape Verde":"佛得角"},{"Djibouti":"吉布提"},{"Algeria":"阿尔及利亚"},{"Egypt":"埃及"},{"Eritrea":"厄立特里亚"},{"Ethiopia":"埃塞俄比亚"},{"Gabon":"加蓬"},{"Ghana":"加纳"},{"Guinea":"几内亚"},{"Gambia":"冈比亚"},{"Guinea-Bissau":"几内亚比绍"},{"Eq. Guinea":"赤道几内亚"},{"Kenya":"肯尼亚"},{"Liberia":"利比里亚"},{"Libya":"利比亚"},{"Lesotho":"莱索托"},{"Madagascar":"马达加斯加"},{"Mali":"马里"},{"Mozambique":"莫桑比克"},{"Mauritania":"毛里塔尼亚"},{"Mauritius":"毛里求斯"},{"Malawi":"马拉维"},{"Namibia":"纳米比亚"},{"Niger":"尼日尔"},{"Nigeria":"尼日利亚"},{"Rwanda":"卢旺达"},{"Sudan":"苏丹"},{"S. Sudan":"南苏丹"},{"Senegal":"塞内加尔"},{"Saint Helena":"圣赫勒拿"},{"Sierra Leone":"塞拉利昂"},{"Swaziland":"斯威士兰"},{"Seychelles":"塞舌尔"},{"Chad":"乍得共和国"},{"Togo":"多哥"},{"Tunisia":"突尼斯"},{"Tanzania":"坦桑尼亚"},{"Uganda":"乌干达"},{"South Africa":"南非"},{"Zambia":"赞比亚"},{"Zimbabwe":"津巴布韦"}];
//初始化下拉框
$('#dfgjkg').html("");
for (let index = 0; index < nameMap.length; index++) {
const element = nameMap[index];
for(var key in element){
$('#dfgjkg').append('<option value="'+key+'">'+element[ key ]+'</option>');
}
}
var selectedAfName = "";
$('#dfgjkg').change(function(){
//取消之前选中
myChart.dispatchAction({
type: 'downplay',
name: selectedAfName
})
//选中当前国家
selectedAfName = $(this).children('option:selected').val();
myChart.dispatchAction({
type: 'highlight',
name: selectedAfName
})
})
})
</script>
</html>
2.展示
浏览器输入:http://127.0.0.1/Africa.html

总结
原文地址:https://blog.csdn.net/y_k_1_2_3_4/article/details/129333512
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41252.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!