背景:组件化开发需要,走了一遍发布npm包的过程,采用很简单的模式实现包的发布流程,记录如下。
项目参考:基于vue的时间播放器组件,并发布到npm_timeplay.js_xmy_wh的博客-CSDN博客
1、项目初始化
首先,要创建项目,封装vue的插件要写的是一个简单的vue组件不需要依赖那么多而庞大的配置,所以,这里用简单版本的webapck配置模板:
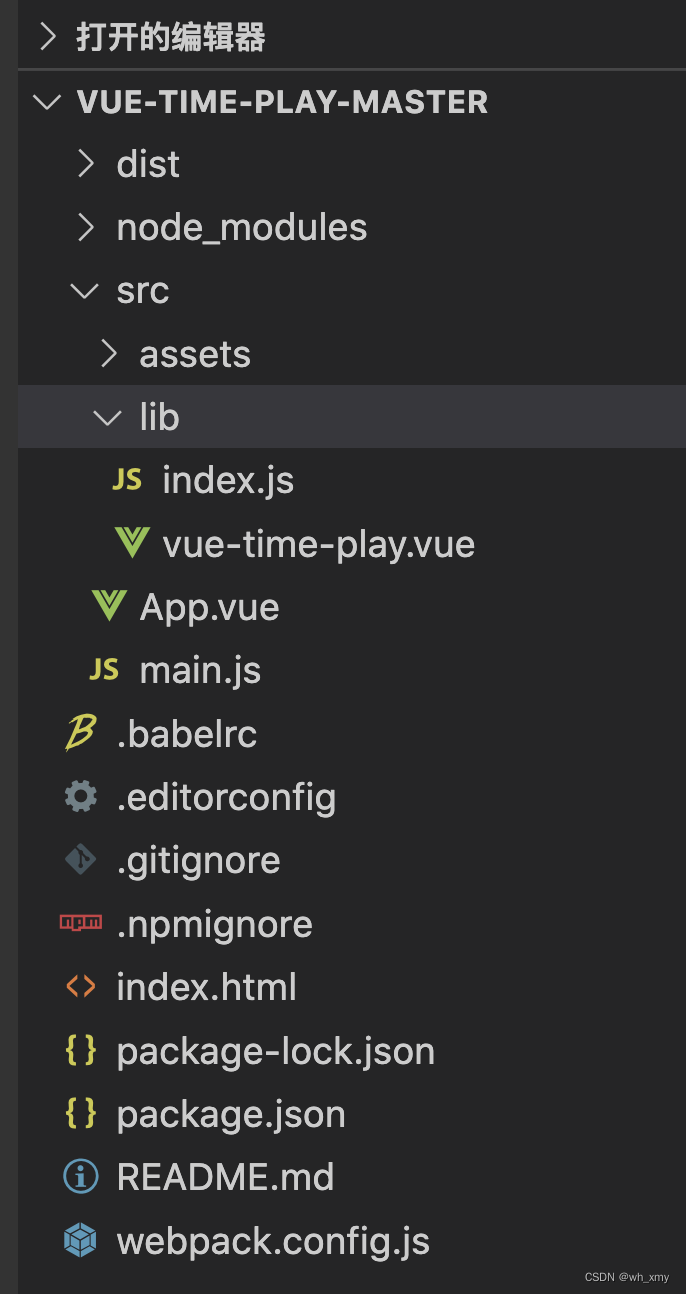
然后在在src下创建一个lib文件夹包含index.js和vue–time–play.vue目录结构如下

2、开发组件
3、修改配置项
查看.npmignore文件,不要忘记把dist文件提交上去
4、发布
5、使用自己的组件
6、使用过程中注意查看镜像等,可以使用nrm,常用命令:
结束
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








