样式均写在全局文件下(src/assets/style/home.scss)
1、选择框
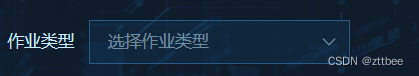
效果:

选择时:

代码:
//选择框
.el-select{
.el-input__inner{
border-radius: 0px;
font-size: 14px;
color: #CBEEFF;
background: rgba(23,111,172,0.12);
border: 1px solid #255a8a;
}
}
//鼠标悬浮、选中效果
.el-select:hover .el-input__inner,.el-select .el-input__inner:focus{
border-color: #409cef !important;
}
//下拉图标
.el-select .el-input .el-select__caret{
color: rgb(203,238,255,0.5)
}
//占位符
.el-select ::placeholder{
color: rgb(203,238,255,0.5) !important;
}
//下拉框
.el-select-dropdown{
background-color:#0d2133 !important;
border: 1px solid #255a8a !important;
.el-select-dropdown__item.selected{
color: #cbeeff !important;
background-color: #186893 !important;
}
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover {
background-color: #4886a7 !important;
}
.el-select-dropdown__item{
color: #cbeeff !important;
}
}
.el-input{
.el-input__inner{
border-radius: 0px;
font-size: 14px;
color: #CBEEFF;
background: rgba(23,111,172,0.12);
border: 1px solid #255a8a;
}
}
//鼠标悬浮,选中效果
.el-input:hover .el-input__inner,.el-input .el-input__inner:focus{
border-color: #409cef !important;
}
//占位符
.el-input ::placeholder,{
color: rgb(203,238,255,0.5) !important;
}
原文地址:https://blog.csdn.net/qq_43840793/article/details/134640983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41292.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








