1.安装
yarn add @web3modal/ethers ethers
或者
npm install @web3modal/ethers ethers
2.引用
新建一个js文件,在main.js中引入,初始化配置sdk
import {
createWeb3Modal,
defaultConfig,
} from "@web3modal/ethers5/vue";
// 1. Get projectId
const projectId = import.meta.env.VITE_PROJECT_ID;
// 2. Set chains
const mainnet = {
chainId: 1,
name: 'Ethereum',
currency: 'ETH',
explorerUrl: 'https://etherscan.io',
rpcUrl: 'https://cloudflare-eth.com'
};
// 3. Create modal
const metadata = {
name: 'My Website',
description: 'My Website description',
url: 'https://mywebsite.com',
icons: ['https://avatars.mywebsite.com/']
}
createWeb3Modal({
ethersConfig: defaultConfig({ metadata }),
chains: [mainnet],
projectId
})
获取 address chainId isConnected相关信息
import { useWeb3ModalAccount } from "@web3modal/ethers5/vue";
// 一定要先初始化完成才能调用获取到
const { address, chainId, isConnected } = useWeb3ModalAccount();
const getWalletInfo = () => {
console.log({
address,
chainId,
isConnected
})
// 获取更改后的相关操作....
};
// 这里可以使用 watch 监听钱包变化
watch(
() => address.value,
() => {
getWalletInfo();
}
);
调用签名
import { useWeb3ModalSigner } from "@web3modal/ethers5/vue";
// 一定要先初始化完成才能调用获取到
const { signer } = useWeb3ModalSigner();
const onSignMessage = async ()=> {
try {
const signature = await signer.value.signMessage("Hello Web3Modal Ethers");
console.log('签名信息',signature);
} catch (error) {
console.log("签名失败", error);
}
}
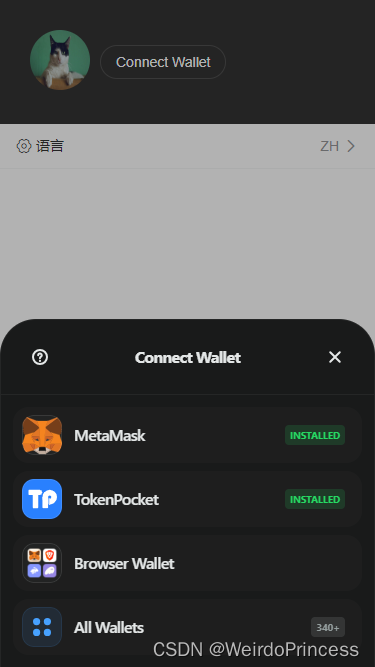
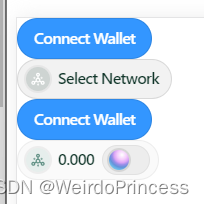
<w3m-button />
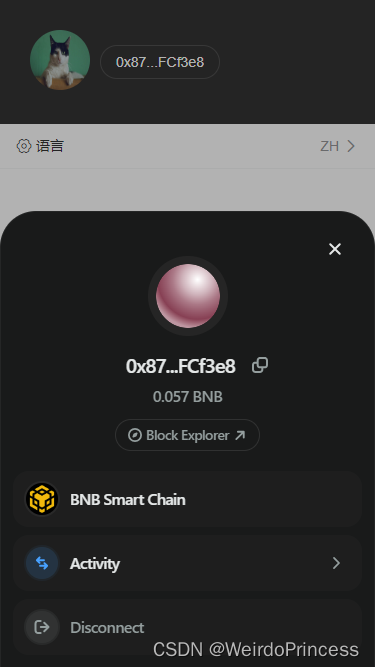
<w3m-account-button />
<w3m-connect-button />
<w3m-network-button />


<script setup>
import { useWeb3Modal } from "@web3modal/ethers5/vue";
const { open } = useWeb3Modal();
</script>
<van-button round type="primary" @click="open()">
<span v-if="userStore.address !== ''">
{{ userStore.address) }}
</span>
<span v-else>Connect Wallet</span>
</van-button>
结尾
projectId 可以到 WalletConnect Cloud 进行注册创建
原文地址:https://blog.csdn.net/FantasyWeirdo/article/details/134730665
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41348.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。