<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>你好呀,登录吧</title>
<style>
* {margin: 0;padding: 0;}
html {height: 100%;}
body { height: 100%;}
.container {
height: 100%;
background-image: linear-gradient(110deg, #f9bde8, #f670d0);
}
.login-wrapper {
background-color: #fbf1f1;
width: 400px;
height: 388px;
border-radius: 50px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 60px;
font-weight: 900;
text-align: center;
line-height: 120px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>
</head>
<body>
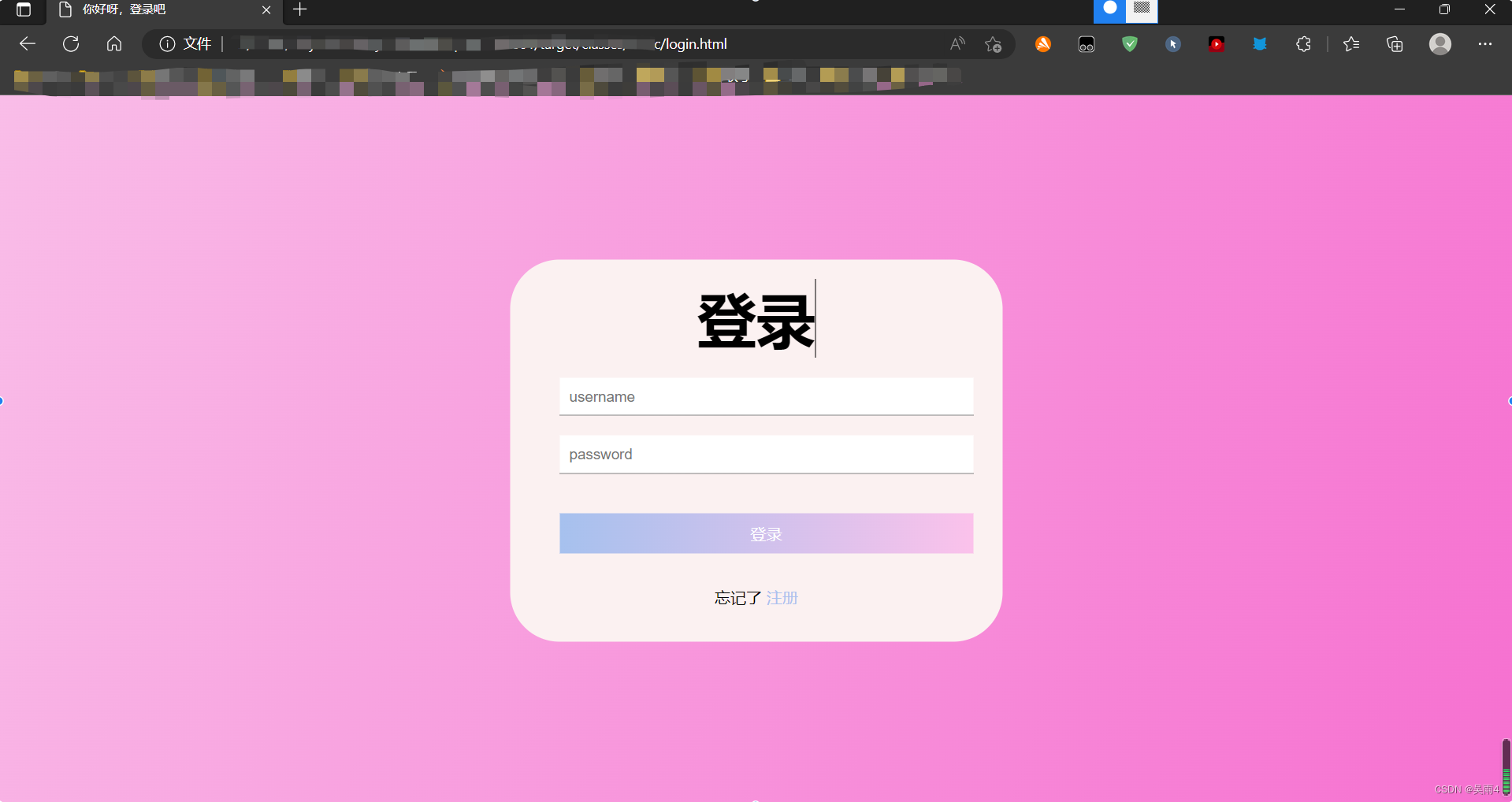
<div class="container">
<div class="login-wrapper">
<div class="header">登录</div>
<div class="form-wrapper">
<input type="text" name="输入用户名" placeholder="username" class="input-item">
<input type="password" name="输入密码" placeholder="password" class="input-item">
<div class="btn">登录</div>
</div>
<div class="msg">
忘记了
<a href="#">注册</a>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
每个 HTML 文件里开头都有个很重要的东西
<!DOCTYPE html>,DOCTYPE是document type的简写,它并不是 HTML 标签,也没有结束标签,它是一种标记语言的文档类型声明,即告诉浏览器当前 HTML 是用什么版本编写的。
lang就是language是语言的意思,en也是English的缩写,这句话用来定义页面的语言为英文。可以知道<html lang=”zh”>表示语言是中文。
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
<meta name=”viewport” content=”width=device–width, initial–scale=1.0″>
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域。
.container {
height: 100%;
background-image: linear–gradient(110deg, #f9bde8, #f670d0);
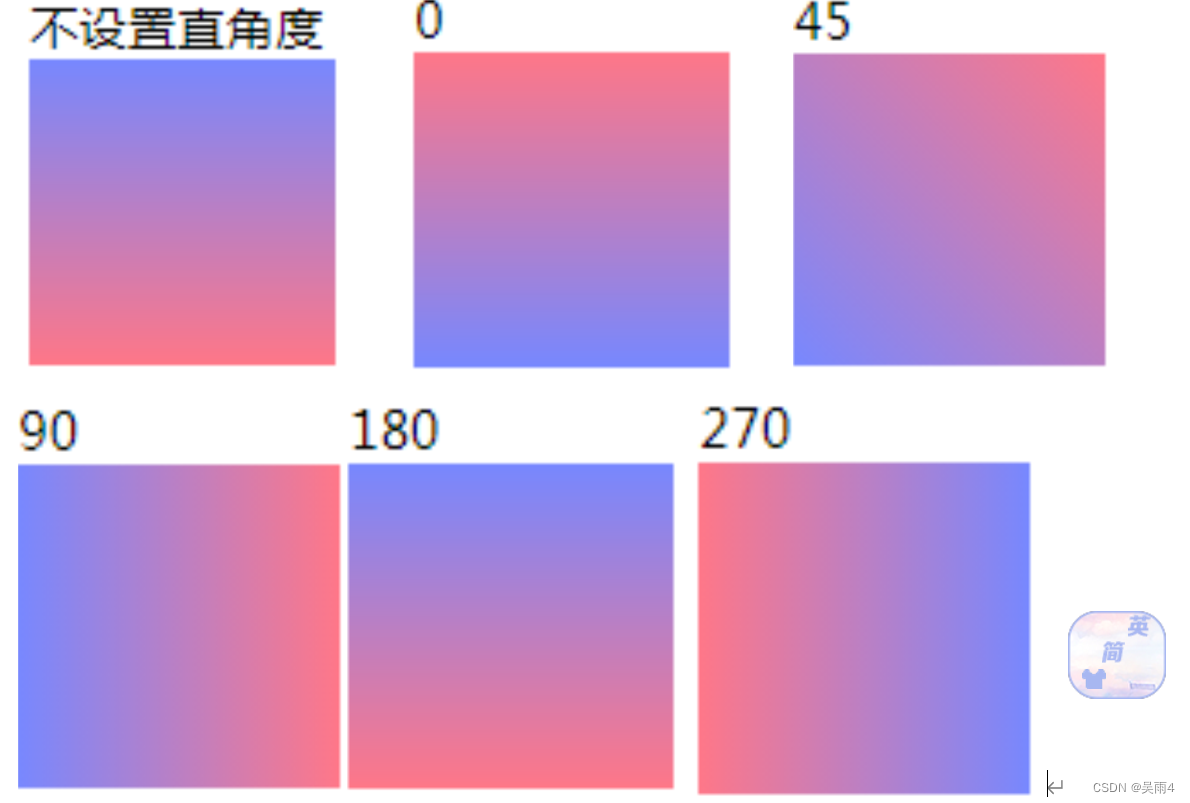
}特别说明一下,linear–gradient是设置渐变色的库函数有三个参数。
第一个参数表示渐变色的角度(默认是180deg。设置了角度,则0deg为竖直向上,然后顺时针旋转)如下图
第二个参数表示初始颜色,第三个参数表示最终颜色。就是从初始颜色到最终颜色的渐变。
.secrect–wrapper {
background–color: #fbf1f1;
width: 358px;
height: 588px;
border–radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}wrapper在html中是一个常见的术语,我们给它一个类,该类负责将所有可见元素封装在页面上。
这里简单的说明一下:background–color是用来设置背景颜色,width、height设置宽和高,border–radius边框锐化(就是将矩形变成圆角),left,top在容器中的位置。
.header {
font-size: 60px;
font-weight: 900;
text–align: center;
line-height: 200px;
}这里是时候设置标题的属性。font-size设置标题的字体大小,font-weight设置标题的宽度(可以加粗),text-align设置位置,line-heightline-height 设置行间的距离(行高)。
.input–item {
display: block;
width: 100%;
margin–bottom: 20px;
border: 0;
padding: 10px;
border–bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
<input>元素用于为基于 Web 的表单创建交互式控件,以便接受来自用户的数据,可以使用各种类型的输入数据和控件小部件。
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear–gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}设置登录按钮的属性,text-align: center文本居中,background-image渐变颜色设置, color: #fff文本颜色为白色。
定义文档的主体,body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
<body>
<div class=”container“>
<div class=”login–wrapper“>
<div class=”header“>please login </div>
<div class=”form–wrapper“>
<input type=”text” name=”username” placeholder=”username” class=”input–item“>
<input type=”password” name=”password” placeholder=”password” class=”input–item“>
<div class=”btn“>click-Login</div>
</div>
<div class=”msg“>
Don’t have account?
<a href=”#”>Sign up</a>
</div>
</div>
</div>
</body>在head中我们相当于定义了container、login–wrapper、form–wrapper、msg的类,这里可以直接用他们。
原文地址:https://blog.csdn.net/WSY444/article/details/128138286
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41404.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!