HTML5内联SVG

在 HTML5 中,我们能够将 SVG 元素直接嵌入 HTML 页面中:
<body>
<svg id = "circle" height = "200" xmlns="http://www.w3.org/2000/svg" version="1.1" >
<circle id = "greencircle" cx = "30" cy = "30" r = " 30" fill = "red" />
</svg>
</body>
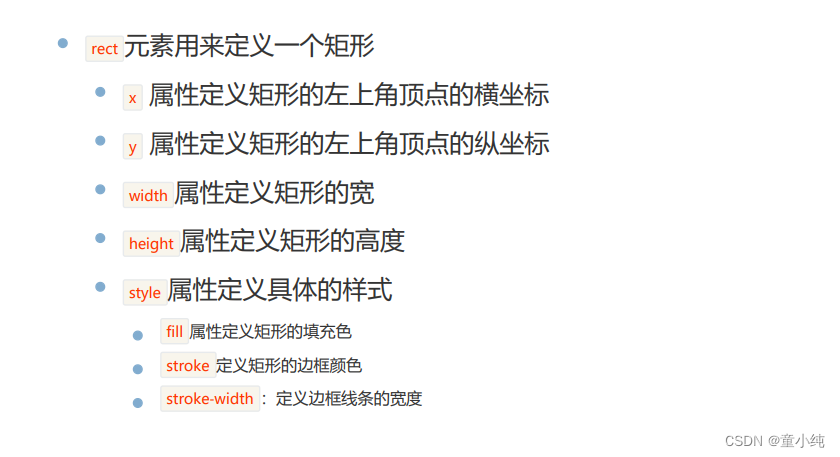
SVG_矩形


<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="300">
<rect x="50" y="20" width="150" height="150" style="fill:blue;stroke:pink;stroke-width:5;"/>
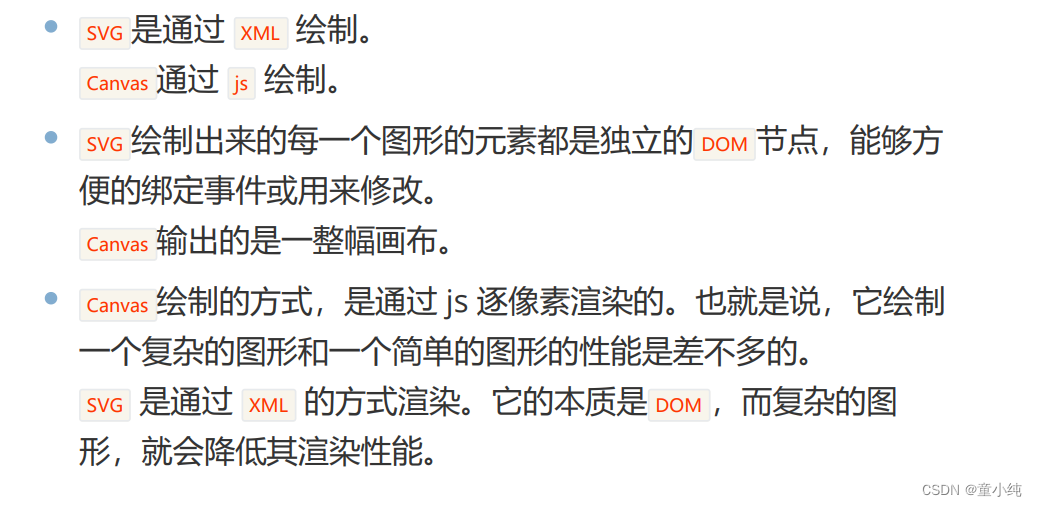
</svg>SVG 与 Canvas两者间的区别



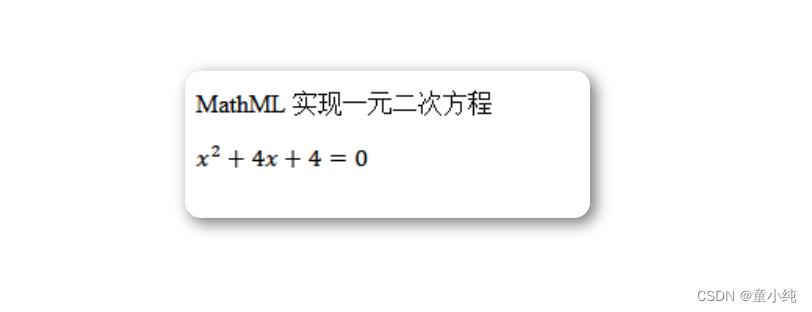
HTML5_MathML

MathML 是数学标记语言,是一种基于 XML 的标准,用来书写数学符号和公式的置标语言。 HTML5 可以在文档中使用 MathML 元素 ,对应的标签是 … 。


<math xmlns="http://www.w3.org/1998/Math/MathML">
<!-- mrow:包裹一个或多个表达式 -->
<mrow>
<mrow>
<!-- msup:包裹上标的表达式 -->
<msup>
<!-- mi:包裹字符 -->
<mi>x</mi>
<!-- mn:包裹数字 -->
<mn>2</mn>
</msup>
<!-- mo:包裹运算符 -->
<mo>+</mo>
<mrow>
<mn>4</mn>
<mi>x</mi>
</mrow>
<mo>+</mo>
<mn>4</mn>
</mrow>
<mo>=</mo>
<mn>0</mn>
</mrow>
</math>HTML5_拖放(Drag 和 Drop)

拖放 :即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
<p id="con" draggable="true" ondragstart="dragstart(event)">
我是可拖拽内容
</p>
<script>
function dragstart(e){
console.log(e)//打印事件对象
}
</script>2、定义拖拽数据 每个 drag event (拖拽事件对象)都有一个 dataTransfer 属性,它持有 拖拽数据。这个属性也有管理拖拽数据的方法。
setData(数据类型,数据值) 方法可以为拖拽数据添加一个项。
function dragstart(e){
console.log(e)//打印事件对象
// 添加拖拽数据
e.dataTransfer.setData("text/plain", e.target.innerText);
}dataTransfer.setDragImage(image, xOffset, yOffset) 方法自定义一张图片。
// 定义拖拽图片
var img = new Image();
img.src = './拖放/assets/dog.jpg';
function dragstart(e) {
e.dataTransfer.setData("text/plain", e.target.innerText)
console.log(e)
// 设置拖拽图片
e.dataTransfer.setDragImage(img, 10, 10);
}4、定义放置区 当拖拽一个对象到 HTML 元素中时,浏览器默认不会有任何响 应。 想要让一个元素变成可放置区,该元素必须设置 ondragover 和 ondrop 事件处理程序属性。
ondragover :当元素被拖到放置区上时触发,这个时候可以去检验拖拽数据的类型,返回 false 则阻止放置,返回 true 则允许放置。
<h5>放置区域</h5>
<div style="width:200px;height:200px;border:3px solid blue" ondragover="dragover(event)" ondrop="drop(event)">
</div>// 当元素或选中的文本被拖到一个放置区上时触发
function dragover(event) {
event.preventDefault()
// 检查类型
if (event.dataTransfer.types.includes('text/plain')) {
return true//返回true则允许放置
}
return false//返回false则不允许放置
}
// 放置处理函数
function drop(e) {
e.preventDefault()
// 获取拖拽的数据
var data = e.dataTransfer.getData("text/plain");
console.log(data)
// 将拖拽过来的数据放置在放置区
e.target.textContent = data;
}HTML5_Web存储

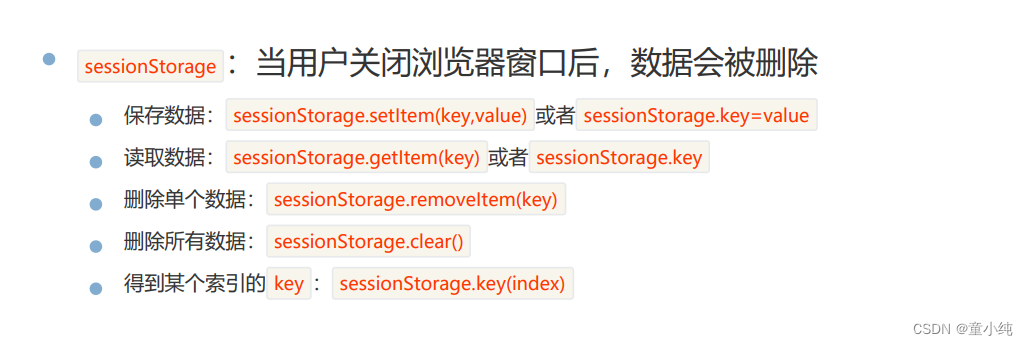
sessionStorage – 针对一个 session 的数据存储
调用其中任一对象会创建 Storage 对象,在使用 web 存储前,应检查 浏览器是否支持 localStorage 和 sessionStorage :
if (typeof (Storage) !== "undefined") {
// 是的! 支持 localStorage sessionStorage对象!
// 写一些自己的逻辑
}else {
// 抱歉! 不支持 web 存储。
} 
if (typeof (Storage) !== "undefined") {
//设置键值对,存储数据
localStorage.setItem('name','itxiaotong')
localStorage.setItem('thing','study')
//通过键获取值
console.log(localStorage.getItem('name'))
//通过索引获取键名
console.log(localStorage.key(1))
setTimeout(function () {
//清除数据
// localStorage.removeItem('name')
localStorage.clear()
}, 3000)
}
if (typeof (Storage) !== "undefined") {
//设置键值对,存储数据
sessionStorage.age=18
console.log(sessionStorage.age)
sessionStorage.setItem('name','itbaizhan')
sessionStorage.setItem('thing', 'study')
//通过键获取值
console.log(sessionStorage.getItem('name'))
//通过索引获取键名
console.log(sessionStorage.key(1))
setTimeout(function () {
//清除数据
sessionStorage.removeItem('name')
sessionStorage.clear()
}, 3000)
}HTML5_Web Workers

Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程 创建 Worker 线程 ,将一些任务分配给它运行。
在主线程运行的同时, Worker 线程 在后台运行,两者互不干扰。等到 Worker 线程 完成计算任务,再把结果返回给主线程。
if(typeof(Worker)!=="undefined")
{
// 是的! Web worker 支持!
}
else
{
// //抱歉! Web Worker 不支持
}2、创建 Web Worker 对象 , new Worker(脚本文件)
w = new Worker("./demo_workers.js");//demo_workers.js
var i=0
setInterval(function(){
i=i+1
postMessage(i)
},1000)//demo_workers.js
var i = 0;
setTimeout(function(){
i=i+1
postMessage(i)//使用postMessage(数据)发送
},3000)添加 onmessage 事件监听器,监听接收消息,访问 event.data 获得消息
w.onmessage = function (event) {
document.getElementById("result").innerHTML = event.data;
};Worker 线程无法读取本地文件,即不能打开本机的文件系统 ( file:// ),它所加载的脚本,必须来自网络。
rem介绍

rem :它就是一个css单位,代表元素字体的大小;指相对于根元素 的字体大小的单位
1、根元素字体大小
html{
font-size:16px
}2、设置其它元素大小
#box{
width:10rem
}JS设置根元素字体大小

使用响应式是不能为所有设备全适配,但是用 JS 是可以实现全适配。
window.onload = function () {
document.documentElement.style.fontSize = (document.documentElement.clientWidth / 750) * 100 + 'px'
}
window.onresize = function () {
document.documentElement.style.fontSize = (document.documentElement.clientWidth / 750) * 100 + 'px'
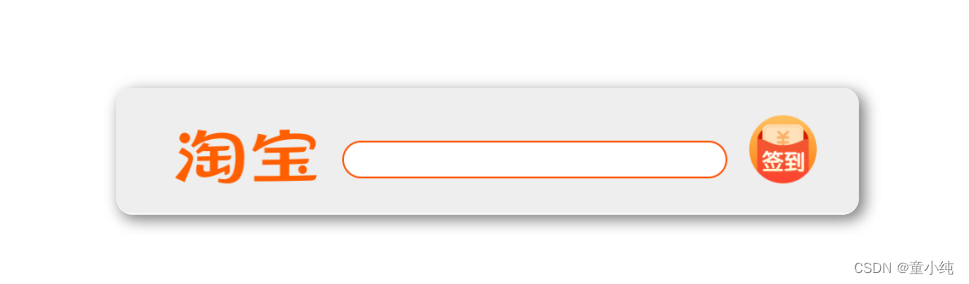
}rem应用

<style>
html,
body {
width: 100%;
height: 100%;
}
html,
body,
div,
p,
img,
input {
margin: 0;
padding: 0
}
.header {
width: 100%;
height: 1.5rem;
padding: 0rem 5.8rem;
box-sizing: border-box;
background-color: #eee;
display: flex;
align-items: center;
}
.left {
width: 1.68rem;
height: 0.63rem;
line-height: 0.63rem;
}
.center {
flex: 1;
padding: 0.1rem 0.3rem;
box-sizing: border-box;
height: 0.4rem;
}
.center input {
display: block;
width: 100%;
height: 0.4rem;
border-radius: 0.4rem;
border: 0.02rem solid #ff5000
}
input:focus {
outline: none;
}
.right {
width: 0.8rem;
height: 0.8rem;
line-height: 0.8rem;
}
img{
width: 100%;
height: 100%;
}
</style>
<div class="header">
<div class="left">
<img src="https://gw.alicdn.com/imgextra/i4/O1CN019XWXNq1aAPOVMYSiu_!!6000000003289-2-tps-167-63.png" alt="" >
</div>
<div class="center">
<input type="text">
</div>
<div class="right">
<img src="https://gw.alicdn.com/imgextra/i4/O1CN0 1ftum4629SHP6bCqTm_!!6000000008066-2-tps-99-99.png" alt="">
</div>
</div>
<script>
window.onload = function () {
document.documentElement.style.fontSize = (document.documentElement.clientWidth / 1920) * 100 + 'px'
}
window.onresize = function () {
document.documentElement.style.fontSize = (document.documentElement.clientWidth / 1920) * 100 + 'px'
}
</script>原文地址:https://blog.csdn.net/m0_58719994/article/details/134634012
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41406.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








