本文介绍: 用js来解析xml文件,xml格式的数据很普遍,特别是一些老项目普遍都用xml格式的数据。在ajax里有个responseXML就返回的是xml格式的数据,下面是js如何解析xml文件,获得里面的数据。话不多说,直接上传。………
用js来解析xml文件,xml格式的数据很普遍,特别是一些老项目普遍都用xml格式的数据。在ajax里有个responseXML就返回的是xml格式的数据,下面是js如何解析xml文件,获得里面的数据。话不多说,直接上菜。
getXML(){
axios({
methods:"GET",
url: "xxx",
}).then(res=>{
// 定义一个变量存储 调用从XML中提取节点数据方法 返回的数据
//getXMLNode()是提取节点数据方法
let resData=this.getXMLNode({xmlStr:res.data});
console.log(resData);
}).catch(error=>{
console.log(error);
});
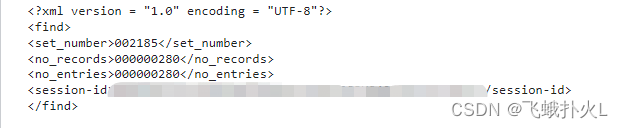
},xml支持用getElementsByTagName()方法来获得节点名,第一次获取find的个数,第二次再取每个find里的标签名和值。
DOMParser() 构造函数新建一个 DOMParser 对象实例。此对象可用于使用该方法分析文档的文本。
parseFromString()方法解析包含 HTML或XML 的字符串,返回 HTMLDocument或XMLDocument
getXMLNode(parm){
let str=parm.xmlStr;
//创建文档对象
let xmlDoc = new DOMParser().parseFromString(str, "text/xml");
let finds=xmlDoc.getElementsByTagName('find'); //获取find节点
for (let i=0;i<finds.length;i++){ //循环节点
let finder = finds[i];
let nods = finder.childNodes;
for (let j=0;j<nods.length;j++){ //循环子节点
let child = nods[j]
if (child.nodeType == 1){ //判断是否是标签
console.log(child.nodeName+":"+child.firstChild.nodeValue)
// console.log(child.nodeName+child.innerHTML);
//两种方法取值
}
}
}
return finds
}DOMParser 可以将存储在字符串中的 XML 或 HTML 源代码解析为一个 DOM Document。
这是要解析的xml数据:


解释xml文件,要注意先解析为dom树和节点的获取以及子节点的获取。
以上就是js实现读取xml文件内容,如有不明白的地方,可以留言。
此文章主要是方便自己以后遇到类似的查阅以及供有需要的小伙伴参考,
原文地址:https://blog.csdn.net/m0_70015558/article/details/124990030
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41446.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。