(一)网页如何请求数据
(二)资源的请求方式
get:请求通常 用于获取服务器端资源,例如根据URL地址,从服务器获取HTML文件,css文件,JS文件,图片和数据资源
post:请求通常向服务器提交资源;例如登录时向服务器提交登录信息,注册时向服务器提交注册信息等各种提交操作
(三)AJAX
1、什么是AJAX:
在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,不刷新整个页面就可以进行数据局部更新。
2、AJAX的应用场景:
3、Ajax请求中常用的三种方法
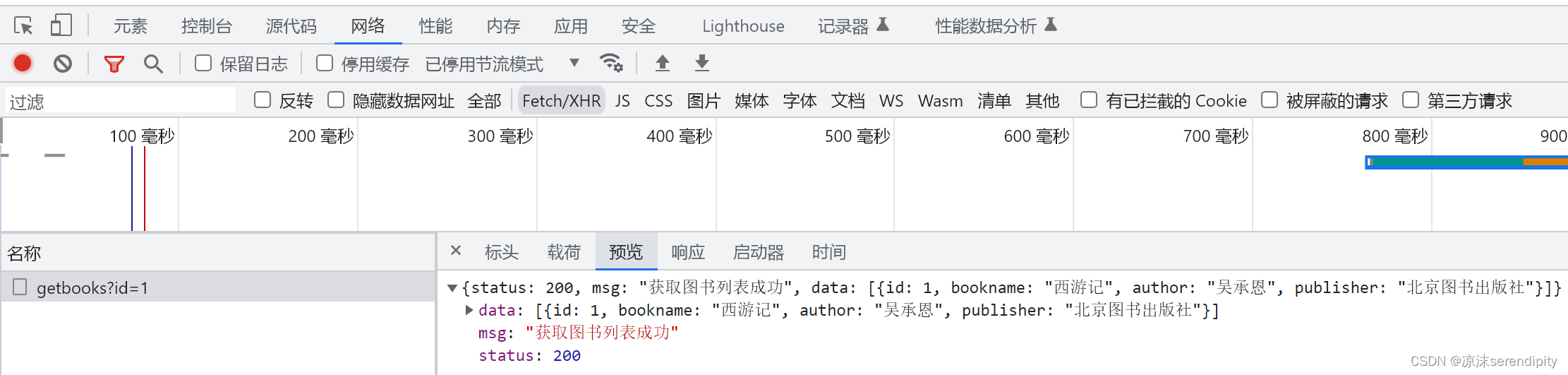
(1)$.get(url,[data],[callback]),专门用于发起get请求,从而将服务器的资源请求到客户端进行使用,第一个参数是要请求的资源 地址 ;第二个参数为Object类型,为请求资源期间要携带的参数;第三个参数为请求成功时的回调函数
<script src=”lib/jquery.js“></script>
<button class=”btn“>不带参数的请求</button>
$(function (){
document.querySelector(‘.btn‘).addEventListener(‘click‘,function(){
$.get(‘http://www.liulongbin.top:3006/api/getbooks’,{id:1},function(res){
})
})
})

(2)$.post()
$.post(url,[data],[callback]),专门用于发起post请求,第一个参数是提交数据的地址 ;第二个参数为Object类型,为要提交的数据;第三个参数为提交成功时的回调函数
<script src=”lib/jquery.js“></script>
<button class=”btn“>提交数据</button>
$(function(){
document.querySelector(‘.btn‘).addEventListener(‘click‘,function(){
$.post(‘http://www.liulongbin.top:3006/api/addbook‘,{bookname: ‘水浒传’, author: ‘施耐庵’, publisher: ‘上海图书出版社’ },function(res){
})
})
})

(3)$.ajax()是一个功能比较综合的函数,可以对ajax请求做更详细的配置
$.ajax({
data:{}, //请求携带的数据
success:function(res){} //请求成功后的回调函数
})
(3.1)用$.ajax()发起GET请求
<script src=”lib/jquery.js”></script>
<button class=”btn“>请求数据</button>
document.querySelector(‘.btn‘).addEventListener(‘click‘,function(){
$.ajax({
url:’http://www.liulongbin.top:3006/api/getbooks‘,//请求地址
}//请求成功后的回调函数
})
})
})
</script>
(3.2)$.ajax设置post请求,只需要将type改为post即可
document.querySelector(‘.btn‘).addEventListener(‘click‘,function(){
$.ajax({
url:’http://www.liulongbin.top:3006/api/addbook‘,//请求地址
data:{
},//请求携带的数据
}//请求成功后的回调函数
})
})
})
(四)接口
1、接口的概念:使用Ajax请求数据时,被请求的url地址,就叫做数据接口,同时,每个接口有自己的请求方式。
(五)XMLHttpRequest
是浏览器提供的JavaScript对象,通过它,可以请求服务器上的数据资源,Ajax函数,就是基于xhr对象封装出来的
1、使用xhr发起get请求(原生ajax)
2、使用xhr发起 post请求
- 创建 xhr 对象
- 调用 xhr.open() 函数 设置 Content-Type 属性(固定写法)
- 调用 xhr.send() 函数,同时指定要发送的数据
- 监听 xhr.onreadystatechange 事件
(六)数据交换格式
1、XML
<note>
<to>ls</to>
(1)XML缺点
2、JSON
JSON就是JavaScript对象和数组的字符串表示方法,使用文本表示JS对象或数组的信息,JSON的本质就是字符串
(1)作用:JSON是一种轻量级的文本数据交换格式,专门用于存储和传输数据,JSON比XML更小,更快,更易于解析。
(2)JSON的两种结构
JSON中有数组和对象两种结构,通过这两种结构相互嵌套,可以实现各种复杂的数据结构;JSON中字符串必须用双引号包裹,value的数据类型可以是数字、字符串、布尔值、Null、数组,对象。
{
“name“: “zs”,
“age”: 20,
“gender”: “男”,
}
- 属性名必须使用双引号包裹
- 字符串类型的值必须使用双引号包裹
- JSON 中不允许使用单引号表示字符串
- JSON 中不能写注释
- JSON 的最外层必须是对象或数组格式 不能使用 undefined 或函数作为 JSON 的值
(4)JSON和JS对象的相互转换
(4.1)JSON.parse()

将JS对象转换为JSON字符串
a:’hello‘,
}

(七)XMLHttpRequest Level2特性
1、可以设置 HTTP 请求的时限
可以设置xhr.timeout属性设置请求时限,当 等待时间超过多久时,会停止发送HTTP请求
}
xhr.open(‘GET’,’http://www.liulongbin.top:3006/api/getbooks‘)
xhr.onreadystatechange=function(){
if(xhr.readyState===4&&xhr.status===200){
console.log(JSON.parse(xhr.responseText))
}
}
当请求超过30毫秒时

当将请求时限设置为3000毫秒时,未超时,打印出请求成功的数据

2、可以使用 FormData 对象管理表单数据
(1)提交表单数据
fd.append(‘password‘,’123456’)
let xhr=new XMLHttpRequest()
xhr.open(‘POST’,’http://www.liulongbin.top:3006/api/formdata‘)
xhr.onreadystatechange=function(){
if(xhr.readyState===4&&xhr.status===200){
console.log(JSON.parse(xhr.responseText))
}
}
<input type=”text” name=’uname’ autocomplete=”off“>
<input type=”password” name=”upwd“>
<button type=”submit“>提交</button>
</form>
let form=document.querySelector(‘#form1′)
form.addEventListener(‘submit‘,function(e){
let xhr=new XMLHttpRequest()
xhr.open(‘POST’,’http://www.liulongbin.top:3006/api/formdata‘)
xhr.onreadystatechange=function(){
if(xhr.readyState===4&&xhr.status===200){
console.log(JSON.parse(xhr.responseText))
}
}
})

3、可以上传文件
先判断是否选择了文件,再将文件追加到FormData中,通过ajax提交给服务器,获取数据的信息,将图片显示到定位的位置
<body>
<input type="file" id="file1"/>
<button id="btnUpload">上传文件</button>
<br>
<!-- 文件上传成功后显示文件 -->
<img src="" alt="" id="img" width="400" >
<script>
const btnUpload=document.querySelector('#btnUpload')
// 为按钮添加 click 事件监听
btnUpload.addEventListener('click',function(){
// 3. 获取到选择的文件列表,其获取的结果为数组
let files=document.querySelector('#file1').files
if(files.length<=0){
alert("请选择上传的文件")
}else{
// 如果选择了文件则创建FormData实例,向FormData中追加文件
let fd=new FormData()
fd.append('avatar',files[0])
let xhr=new XMLHttpRequest()
xhr.open('POST','http://www.liulongbin.top:3006/api/upload/avatar')
xhr.send(fd)
xhr.onreadystatechange=function(){
if(xhr.readyState===4&&xhr.status===200){
let data=JSON.parse(xhr.responseText)
console.log(data)
if(data.status===200){
document.querySelector('#img').src='http://www.liulongbin.top:3006' + data.url
}
else{
console.log(`图片上传失败${data.message}`)
}
}
}
}
})
</script>
</body>
4、可以获得数据传输的进度信息
用xhr.upload.onprogress事件,获取文件上传的进度,主要属e.lengthComputable,e.loaded,e.total分别为当前资源是否可以计算长度,已传字节,需要传输的总字节
//在上次上传文件的基础上
let xhr=new XMLHttpRequest()
// 在此处监听上传的进度
xhr.upload.onprogress=function(e){
if (e.lengthComputable) {
// e.loaded 已传输的字节
// e.total 需传输的总字节
let percentComplete = Math.ceil((e.loaded / e.total) * 100)
console.log(percentComplete)
}
}(八)axios
Axios 是专注于网络数据请求的库。 相比于原生的 XMLHttpRequest 对象,axios 简单易用。 相比于 jQuery,axios 更加轻量化,只专注于网络数据请求.
(1)用axios发起get请求
document.querySelector('#btn1').addEventListener('click',function(){
let url='http://www.liulongbin.top:3006/api/get'
let paramsObj={name:'小开心',age:21}
axios.get(url,{ params:paramsObj }).then(function(res){
// console.log(res)
console.log(res.data)
})
})
(2)用axios发起post请求
document.querySelector('#btn2').addEventListener('click',function(){
let url='http://www.liulongbin.top:3006/api/post'
let dataObj={address:'北京',location:'广义区'}
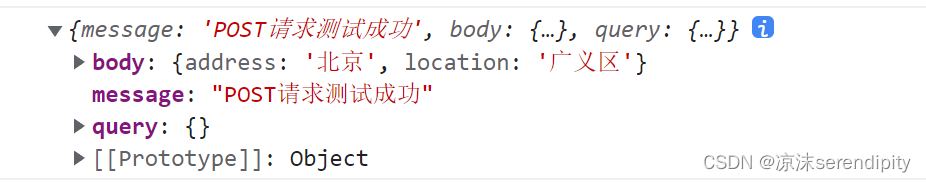
axios.post(url,dataObj).then(function(res){
//res.data就是向服务器提交的数据
console.log(res.data)
})
})
(3) 直接用axios发起get请求
document.querySelector('#btn3').addEventListener('click',function(){
let url='http://www.liulongbin.top:3006/api/get'
let paramsObj={name:"小开心",age:22}
axios({
method:'GET',
url:url,
params:paramsObj,
}).then(function(res){
console.log(res.data)
})
})
(4)直接用axios发起post请求
原文地址:https://blog.csdn.net/qq_50582468/article/details/129684256
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41458.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 (2)
(2)![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)





